一、需求如下:
点击父节点的时候,不发送请求,只有点击子节点的时候发送请求

二、实现
给父节点加一个isSelect为true的属性
给子节点加一个isSelect为fasle的属性
flatten(list){
for(let i of list) {
i.isSelect = true;
if(i.children&&i.children.length) {
i.isSelect = false;
}
}
}
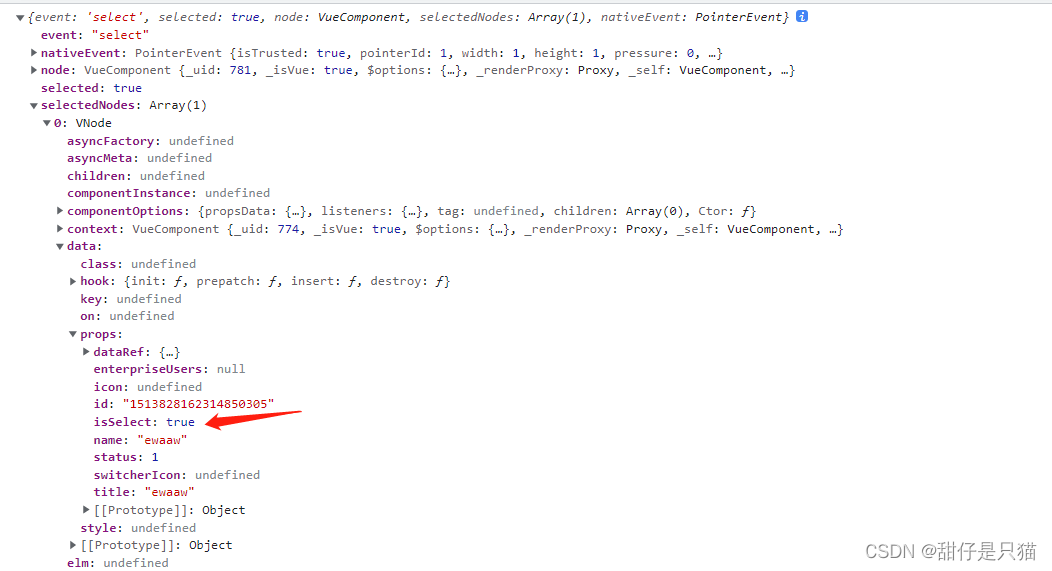
在用户select选中事件中,有两个参数(selectedKeys, info),用户选中的节点key,和用户点击后的一些信息。info.selectedNodes[0].data.props.isSelect。判断isSelect是否不为undefined&&info.selectedNodes[0].data.props.isSelect为fasle发送请求
info.node.onExpand(); 使父节点可以展开折叠

最后:附上我的代码
<template>
<div class="useManagement-wrap">
<a-tree
v-if="treeData.length"
:defaultCheckedKeys="defaultCheckedKeys"
:defaultExpandAll="defaultExpandAll"
:tree-data="treeDataConvertKeyFn(treeData, id)"
@select="onCheck"
:replace-fields="{
children: 'children',
title: 'name',
value: 'id',
}"
</div>
</template>
<script>
export default {
methods: {
//将id转换为 key
treeDataConvertKeyFn() {
let arr = this.treeData;
let arr2 = [];
arr2 = this.flatten(arr);
return arr2;
},
flatten(list) {
let that = this;
for (let i of list) {
i.isSelect = true;
if (i.children && i.children.length) {
i.isSelect = false;
that.flatten(i.children);
}
}
return list;
},
//获取用户点击的deptId
onCheck(selectedKeys, info) {
let that = this;
info.node.onExpand();
console.log(info)
for (let i of that.treeData) {
if (
selectedKeys[0] != undefined &&
info.selectedNodes[0].data.props.isSelect
) {
getPageListByDept({
deptId: selectedKeys[0],
pageNo: that.page.pageNo,
pageSize: that.page.pageSize,
}).then((res) => {
that.tableData = res.data.list;
});
}
if (selectedKeys[0] != undefined &&
!info.selectedNodes[0].data.props.isSelect) {
getPageListByDept({
deptId: selectedKeys[0],
pageNo: that.page.pageNo,
pageSize: that.page.pageSize,
}).then((res) => {
that.tableData = res.data.list;
});
}
}
},
},
mounted() {
this.getPageListByDept();
this.getDeptTree();
},
};
</script>