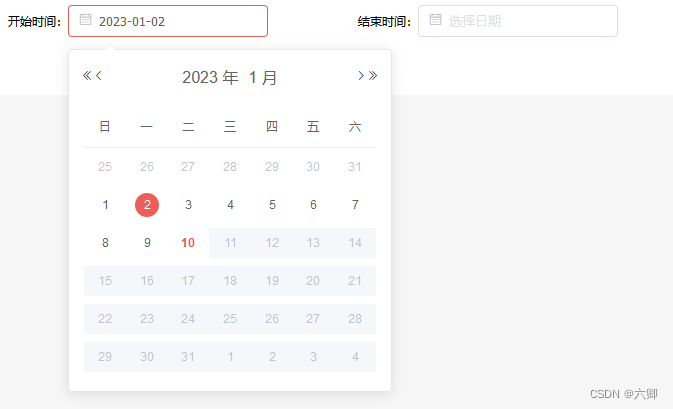
首先看页面效果:
开始时间:

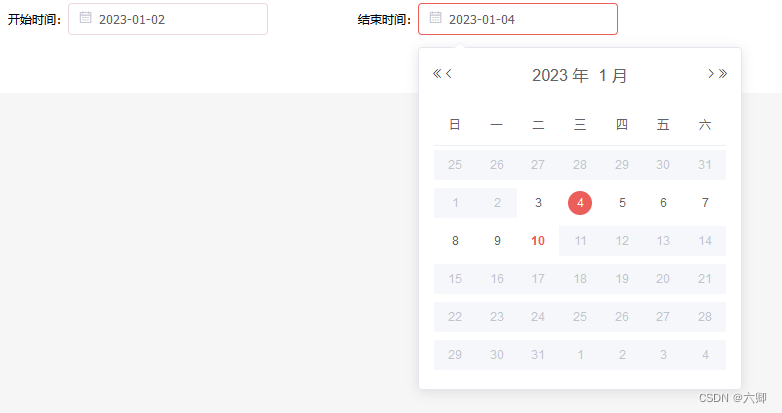
结束时间:

首先当前时间之后的都是禁选,结束时间只能选开始时间之后的和当前时间之前的。
组件代码为:
<!--
* @Descripttion:
* @version:
* @Author: ZhangJunQing
* @Date: 2022-06-08 15:55:18
* @LastEditors: ZhangJunQing
* @LastEditTime: 2022-08-10 17:55:23
-->
<template>
<div class="inputBox" :style="inputBoxStyle">
<p class="inputBoxP" :style="titleStyle" v-if="title ? true : false">
{
{
title }}:
</p>
<el-date-picker
:format="format"
:value-format="valueFormat"
class="datepicker"
v-model="dataTime"
@change="inputFun"
:clearable="clearable"
:picker-options="returnpickerOptions"
:type="type"
placeholder="选择日期"
></el-date-picker>
</div>
</template>
<script>
export default {
model: {
prop: "value",
event: "inputFun",
},
data() {
return {
dataTime: "",
};
},
computed: {
returnpickerOptions() {
// 默认等于空的时候 并且是属于结束时间 并且 startTime传入了 说明 是结束时间
if (this.pickerOptions === '' && this.end && String(this.startTime)) {
const timeer = this.startTime
return {
disabledDate(time) {
return new Date(time).getTime() < new Date(timeer).getTime() || time.getTime() > Date.now();
}
}
}
// 什么也没穿
if (this.pickerOptions === '') {
return {
disabledDate(time) {
return time.getTime() > Date.now();
}
}
}
// 传入了 pickerOptions
console.log(this.pickerOptions, 'this.pickerOptions')
return this.pickerOptions
}
},
props: {
// 是否显示取消按钮
clearable: {
type: Boolean,
require: true
},
// 输入框前边的文字样式
titleStyle: {
type: String,
require: false,
},
// 输入框前边的文字
title: {
type: String,
require: false,
// default: "请传入Titlt"
},
// 文字和输入框父级 可以设置样式
inputBoxStyle: {
type: String,
require: false,
},
// v-model 绑定的value值 对应 model: { prop: "value",event: "inputFun",},
value: {
type: [Date, String],
require: false,
},
// 输入框默认显示日期
placeholder: {
type: String,
require: false,
default: "请选择日期",
},
// 日期格式化格式
format: {
type: String,
default: "yyyy-MM-dd HH:mm:ss",
},
// 返回日期格式化格式
valueFormat: {
type: String,
default: "yyyy-MM-dd HH:mm:ss",
},
// 日期组件类型
type: {
type: String,
// 可选 year/month/date/dates/ week/datetime/datetimerange/ daterange/monthrange
default: "datetime",
},
// 传入 end 即代表 是结束时间不能大于当前时间 end和startTime一起使用
end: {
type: Boolean,
default: false,
},
// 传入 startTime 即代表 是结束时间不能大于当前时间 end和startTime一起使用
startTime: {
type: [Date, String],
required: false,
},
// 禁选日期函数 当然也还有很多属性
pickerOptions: {
type: [Object, String],
default: ""
},
},
watch: {
value: {
handler(newVal, oldVal) {
this.dataTime = newVal;
},
immediate: true,
},
},
methods: {
inputFun(e) {
// 触发 v-model 的更新事件 对应 model: { prop: "value",event: "inputFun",},
this.$emit("inputFun", e);
},
},
};
</script>
<style lang="less" scoped>
.inputBox {
margin-bottom: 10px;
display: flex;
justify-content: flex-start;
align-items: center;
width: var(--boxWidth);
.inputBoxP {
font-weight: 500;
font-size: 12px;
text-align: right;
white-space: nowrap;
width: 150px;
}
.inputBoxIpt {
width: 200px;
}
.datepicker {
width: 200px;
}
/deep/.el-input--small .el-input__icon {
line-height: 28px;
}
}
</style>

上面写了很多注释,不再赘述。
页面使用:
我这里是全局注册了,所以没再页面单独引入直接使用了。
<v-date-time-picker
format="yyyy-MM-dd"
valueFormat="yyyy-MM-dd"
type="date"
title="开始时间"
v-model="startTime"
/>
<v-date-time-picker
end
:startTime="startTime"
format="yyyy-MM-dd"
valueFormat="yyyy-MM-dd"
type="date"
title="结束时间"
v-model="endTime"
/>
当然目前在处理pickerOptions的时候如果使用了pickerOptions属性那么就是按照传入的,如果没有传入,就是默认的,就比如说是开始时间,如果end和startTime出入了,就相当于是结束时间的展示。
如果不知道v-model怎么封装可以看这篇文章:
1、Vue2.0、Vue3.0分别使用v-model封装组件[Vue必会]
还有其他两篇例子:
1、Vue2使用v-model封装ElementUI_Input组件
2、Vue2使用v-model封装ElementUI_CheckBox组件