我这里是注册的企业端
流程>手机号验证码

注册成功后登陆
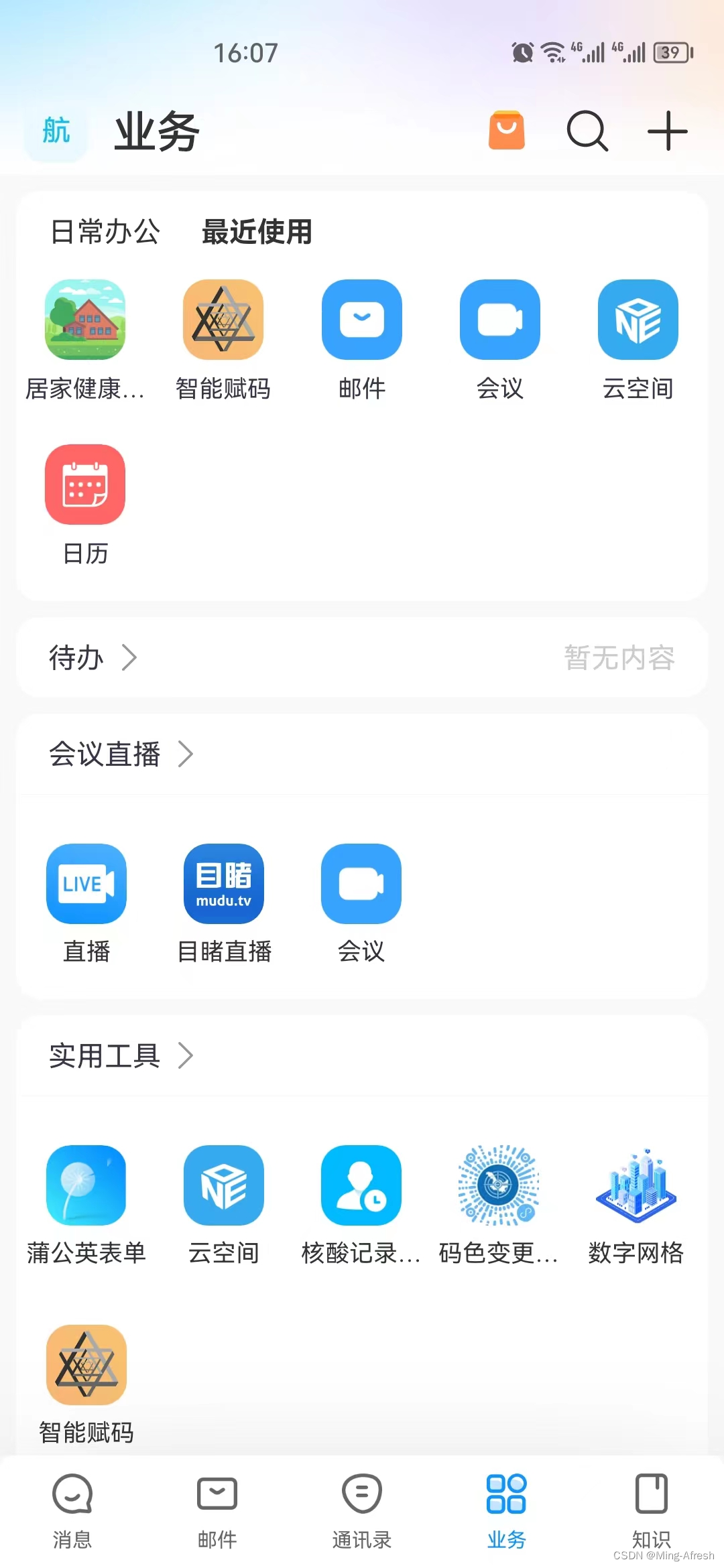
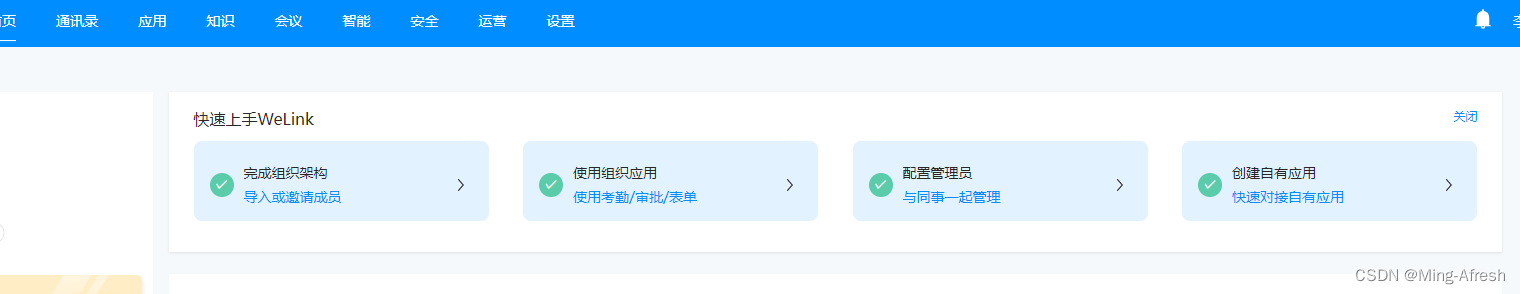
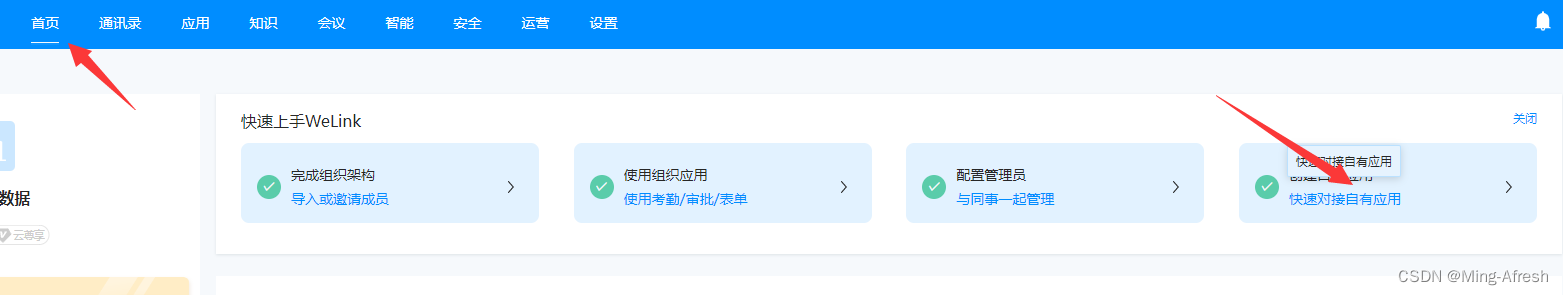
进入首页面

按操作逐步完成信息需求
因个体使用情况不同
在角色分类和组织架构中可根据自己部门或单位的分工分类
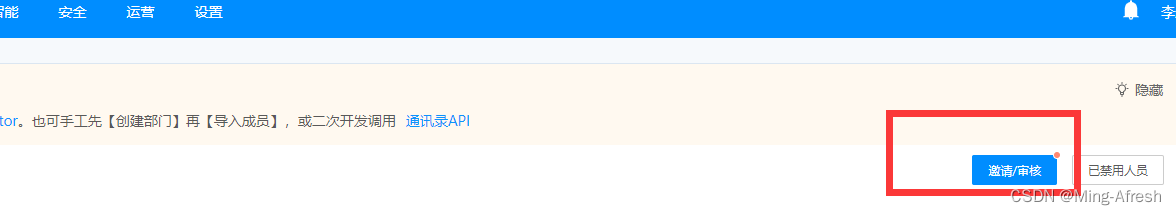
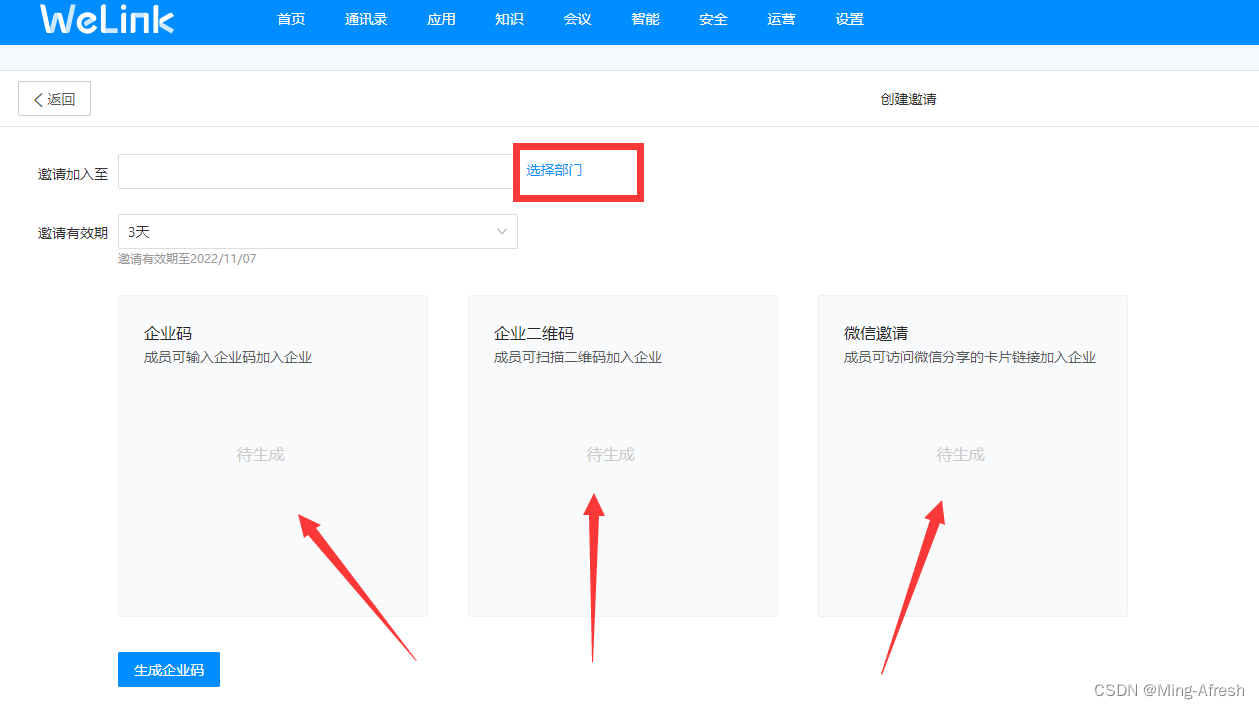
【拉人】:
三种方式 主要就是网址超链接和企业码 前提需要用户先注册


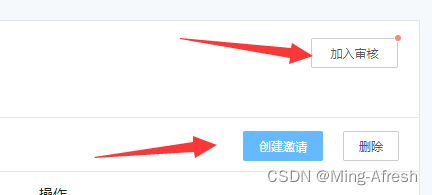
【加入审核】是根据企业码受邀进群的需要审核通过后才能进组
【创建邀请】若新建项目或企业部门需备份信息方便呢后续拉人操作

选择部门后【生成企业码】即可看到三种拉人方式(大多数用户在注册之处就需要填写企业码方便直接进组 管理员审核即可)

进组人员会在通讯录中跳转显示
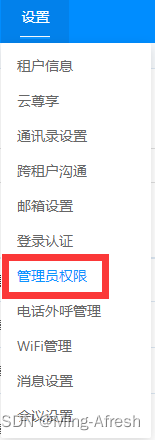
这里管理员负责开放人员的管理权限和所属部门(关于成员ID会提示在您的企业启用了第三方认证登录或通讯录同步等涉及同步的功能时,可以使用此字段作为企业系统内用户的标识字段。)
其他方式:

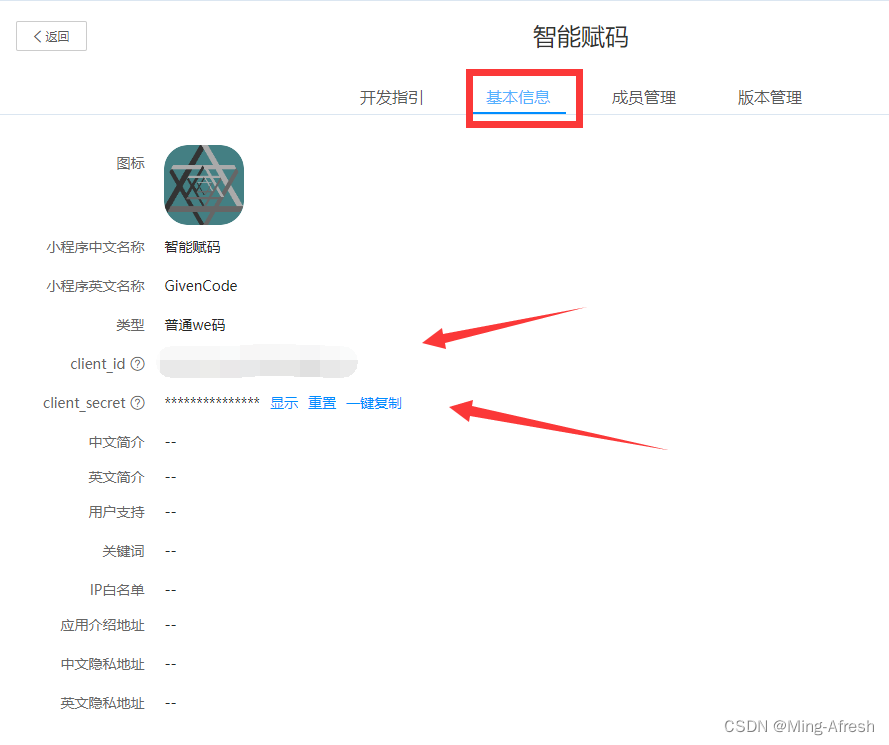
【关于clinet_id即app_id 和 client_secret即app_secret 的查看】——>WeLink开放平台

需要创建项目方可查看>进入项目

补充:开放平台可查看项目成员的的ID

【开发准备工作】:
IDE下载地址

补充:
1、welink下载 软件商城即可
2、Vscode开发We插件方法
重点:应用跳转
设置的首页地址即为图标点入的超链接处
如:
手机端小程序 点击即可进如首页页面 功能相当于微信小程序(前提条件与小程序略有不同)
·