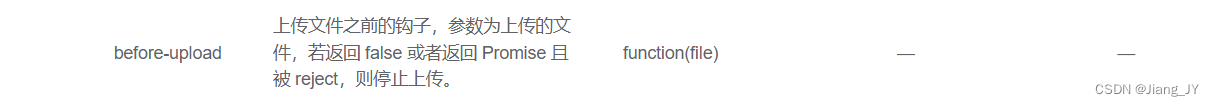
在 before-upload 属性绑定的事件中可以获取上传图片的信息对象,通过给这个信息对象内的属性添加判断条件就可以实现对视频的格式及大小进行限制。

想了解如何给上传视频添加限制以及获取视频时长的小伙伴,可以查看作者的另一篇关于视频上传的文章:
elementUI实现上传视频时获取视频时长以及设置视频格式、大小限制
具体实现代码:
<el-upload
:action="action"
:before-upload="onBeforeImgUpload"
>
<i class="el-icon-plus"></i>
</el-upload>
methods:{
//对图片的格式进行限制
onBeforeImgUpload(file) {
// 获取后缀名
const suffix = file.name.substring(file.name.lastIndexOf('.') + 1)
// 判断是否符合文件大小的限制需求
const isLt2M = file.size / 1024 / 1024 < this.maxSize
// 判断是否符合文件类型需求
let accept = 'jpg/png/gif/jpeg'
const isLtType = accept.indexOf(suffix) >= 0
if (!isLtType) {
this.$message({
message: `上传文件格式必须为${
accept}`,
type: 'warning'
})
}
if (!isLt2M) {
this.$message({
message: `上传文件大小不能超过${
this.maxSize}M!`,
type: 'warning'
})
}
return isLt2M && isLtType
},
}