vant官网:https://vant-contrib.gitee.io/vant/v2/#/zh-CN/advanced-usage#postcss-shi-li-pei-zhi
如果需要使用 rem 单位进行适配,推荐使用以下两个工具:
- postcss-pxtorem 是一款 PostCSS 插件,用于将 px 单位转化为 rem 单位
- lib-flexible 用于设置 rem 基准值
一、postcss-pxtorem
安装postcss-pxtorem
npm install postcss postcss-pxtorem --save-dev
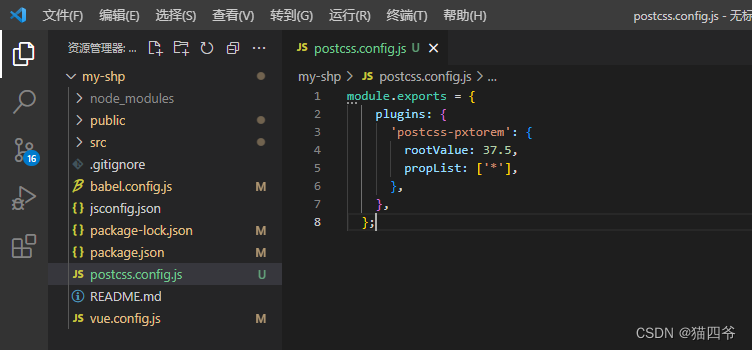
然后在根目录下创建文件postcss.config.js
module.exports = {
plugins: {
'postcss-pxtorem': {
rootValue: 37.5,
propList: ['*'],
},
},
};
//如果设计稿的尺寸不是 375,而是 750 或其他大小,可以将 rootValue 配置调整为:
// postcss.config.js
module.exports = {
plugins: {
// postcss-pxtorem 插件的版本需要 >= 5.0.0
'postcss-pxtorem': {
rootValue({
file }) {
return file.indexOf('vant') !== -1 ? 37.5 : 75;
},
propList: ['*'],
},
},
};

2、lib-flexible
安装lib-flexible
npm i amfe-flexible
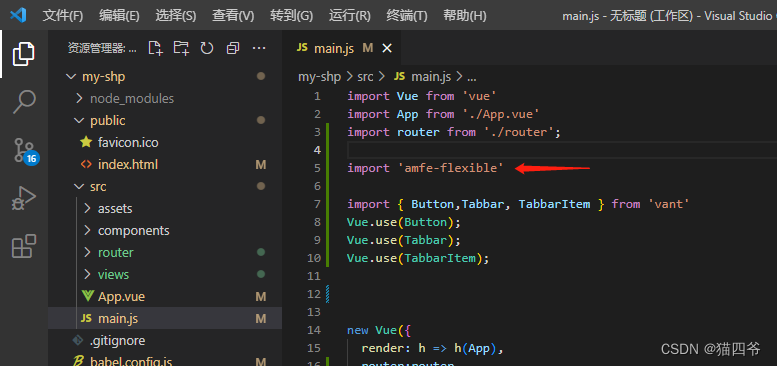
然后在main.js导入该模块
import 'amfe-flexible'

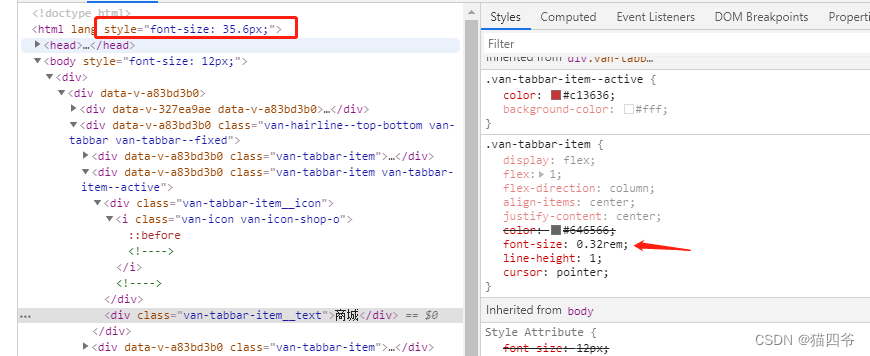
测试

就是这么简单,完结撒花