一.css的定义
格式:
选择器名 {
属性名:属性值;
属性名:属性值;
属性名:属性值;
......
}
注:1.声明需要使用 {} 括起来,每个声明以分号 ; 结尾
2.一行建议一个声明
3.如果样式的属性值由多个单词组成,则用引号引起来
二.css的注释
格式:
/* 注释内容 */
三.css的三种使用方式
1.行内样式
直接写在标签上的样式,在标签上通过style属性定义的样式
例:


2.内部样式
定义在style标签中的样式,style标签一般设置在head标签中
例:


3.外部样式
定义在外部的css文件中,通过link标签引入
格式:<link rel="stylesheet" type="text/css" href="css的文件路径"/>
例:


注: 当有多重样式时,越精确越优先(就近原则)
四.css基本选择器
1.通用选择器 *(选择所有)
格式:
* {
属性名:属性值;
......
}
例子:


2.元素选择器(选择指定标签)
格式:
元素名/标签名 {
属性名:属性值;
......
}
例子:


3.ID选择器 #(选择设置过指定ID属性值的元素)
格式:
#id属性值 {
属性名:属性值;
......
}
例子:

4.类选择器 .(选择设置过指定class属性值的元素)
格式:
.class属性值 {
属性名:属性值;
......
}
例子:

5.分组选择器(当几个元素样式属性一样时,可以共同调用一个声明,元素之间用逗号分隔)
格式:
选择器1,选择器2,选择器3... {
属性名:属性值;
......
}
例子:


五.css组合选择器
1.后代选择器
选择指定元素的所有指定后代元素,以空格隔开
格式:
选择器 指定元素 {
属性名:属性值;
......
}
例子:

2.子代选择器
选择指定元素的第一代子元素,以大于号 > 隔开
格式:
选择器 > 指定元素 {
属性名:属性值;
......
}
例子:

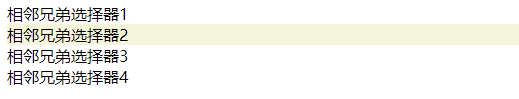
3.相邻兄弟选择器
选择指定元素的下一个指定元素(只会找一个),两者有相同的父元素,以加号 + 隔开
格式:
选择器 + 指定元素 {
属性名:属性值;
......
}
例子:

4.普通兄弟选择器
选择指定元素后面的所有指定元素,两者有相同的父元素,以波浪号 ~ 隔开
格式:
选择器 ~ 指定元素 {
属性名:属性值;
......
}
例子: