1、为什么要使用vuex?
Vuex是一个状态管理模式,状态机,将组件共享的数据放到状态机中统一管理,组件想拿数据可以从自己的数据模型中拿,也可以从仓库中拿,把vuex理解成一个仓库

2、vuex包含了什么属性?分别有什么作用?
state:用来存储公共管理的数据
getters:类似于计算属性,有缓存值当依赖值发生改变时,才会重新计算
mutations :突变,定义改变state中数据的方法,但不可以发起异步请求
actions:动作,类似于mutations,不同的时Action提交的是mutation,而不是直接变更状态。Action可以包含任意异步操作。
module:模块,将store分割成模块。每个模块拥有自己的state、mutations、actions、getters、甚至是嵌套子模块
工作原理:通过'$store.commit`调用mutations、 通过'$store.dispatch'调用actions、直接通过$store.getters调用getters,也可以通过辅助函数mapState、mapMutations、mapAction、mapGetters一次性获取每个属性下对应的多个方法
3、如何分发动作和提交突变?
知识前提:vuex实例中包含以下内容
commit-提交突变、dispatch-分发动作、state-访问state、getters-访问getter
第一种方式:在组件中分发动作和提交突变
第二种方式:使用辅助函数(在html中)
mapState():为组件创建计算属性以为组件创建计算属性以返回 Vuex store 中的状态。 第一个参数是可选的,可以是一个命名空间字符串。
mapGetters():为组件创建计算属性以返回 getter 的返回值 第一个参数是可选的,可以是一个命名空间字符串。
mapActions():创建组件方法分发 action。 返回的结果是一个对象
mapMutations():创建组件方法提交 mutation 返回的结果是一个对象
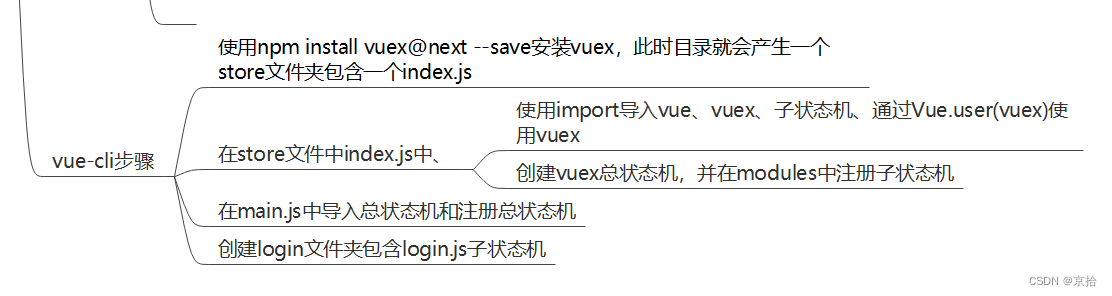
4、如何在vue中使用vuex?
安装完成之后
1、store的index.js
2、在main.js中
3、子状态机login.js
4、提交突变和分发状态
源码地址:MyExercise: 一名应届生菜菜的女程序员(可能还不够资格称呼自己为程序员)本仓库用于记录近期的学习成果,希望代码能够有一定的提高!!加油!!~~~冲呀~~~