辛辛苦苦写好了一个静态网页,想让大家都可以通过网络访问看到这个网页。比如,个人简历,个人静态页面作品展示等。
但是不想买服务器,配置域名,备案,什么的。
可以使用 Gitee Pages 服务,将静态网页通过 Gitee Pages 部署,省去了买域名和服务器的麻烦。
不过,按照国家相关要求,这项功能要实名认证。
官方配置教程:Gitee Pages - Gitee.com
一、注册 Gitee 帐号
进入 Gitee - 基于 Git 的代码托管和研发协作平台 ,进行注册登录。
略。
二、新建仓库
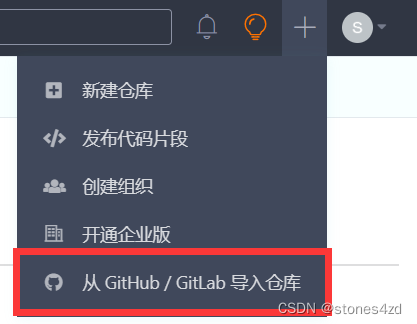
登陆后,页面右上,加号(+),新建仓库。

填上信息后,点击“创建”,即可创建文档。

注意:因为政策原因,目前 Gitee 要求创库成功后,再在“仓库设置”里改为开源。
三、上传代码
把静态页面代码上传上去。建议通过 IDE 的 Git 配置上传。
注:
-
使用 Gitee Pages 服务可以不管仓库是否私有,非常方便。
-
在仓库中的根目录中要有一个 index.html 的网页文件, Gitee Pages 上线你的代码后,自动打开index.html,在根目录方便管理。
四、打开 Gitee Pages 功能

需要实名注册哦~
人工审核,需要2个工作日。时间比较久,所以大家最好一次性通过。

五、启动 Gitee Pages 服务
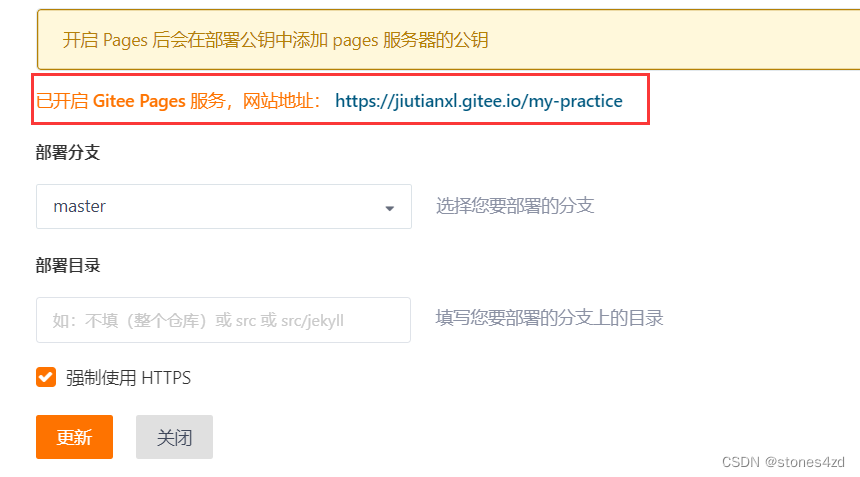
审核通过后,会看到这个界面。

启动后,会看到访问网址。通过这个网址就可以访问对应的静态页面。

如果配置有变动,可以选择“更新”。