文章目录
一、Mock测试的场景
前后端数据交互
第三方系统数据交互
硬件设备解耦
二、Mock 测试的价值与意义
不依赖第三方数据
节省工作量
节省联调
三、Mock 核心要素
匹配规则
模拟响应
四、Mock实战练习
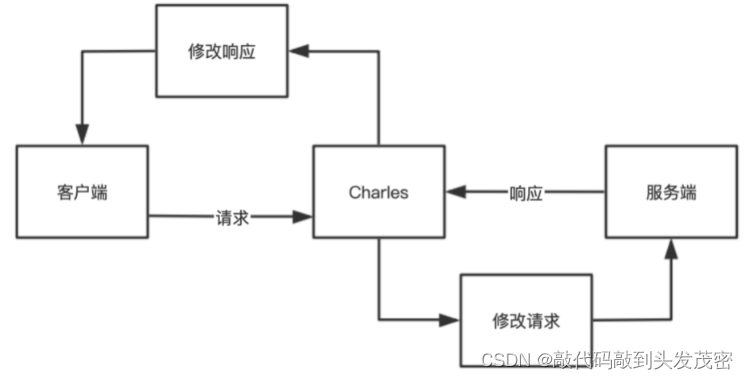
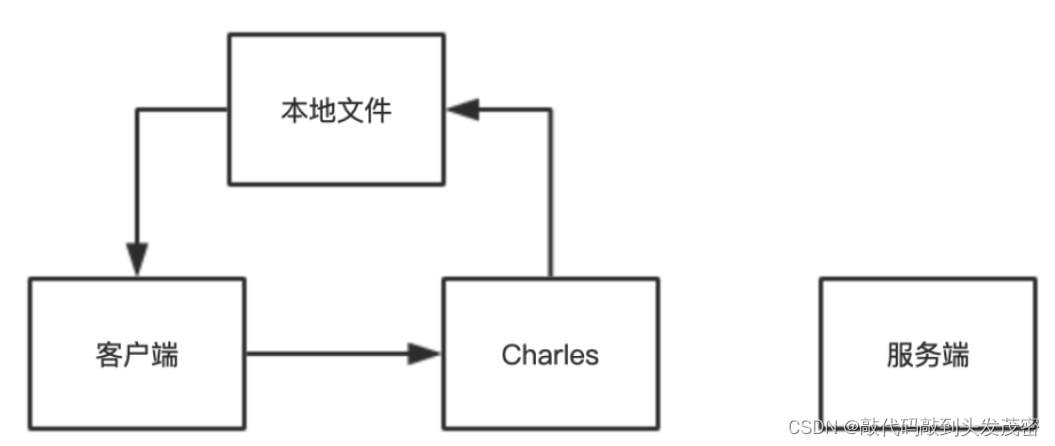
1、Rewrite原理

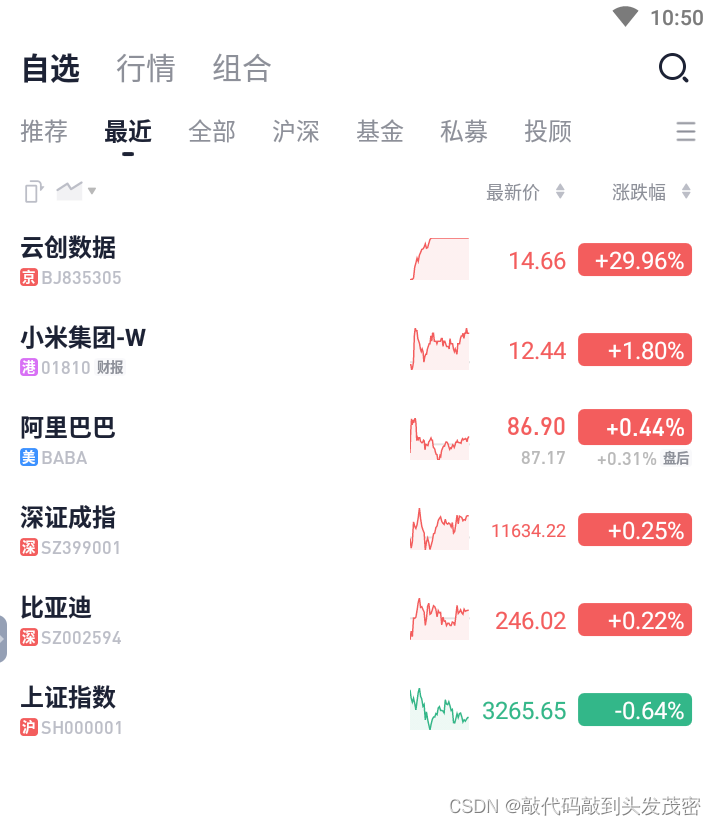
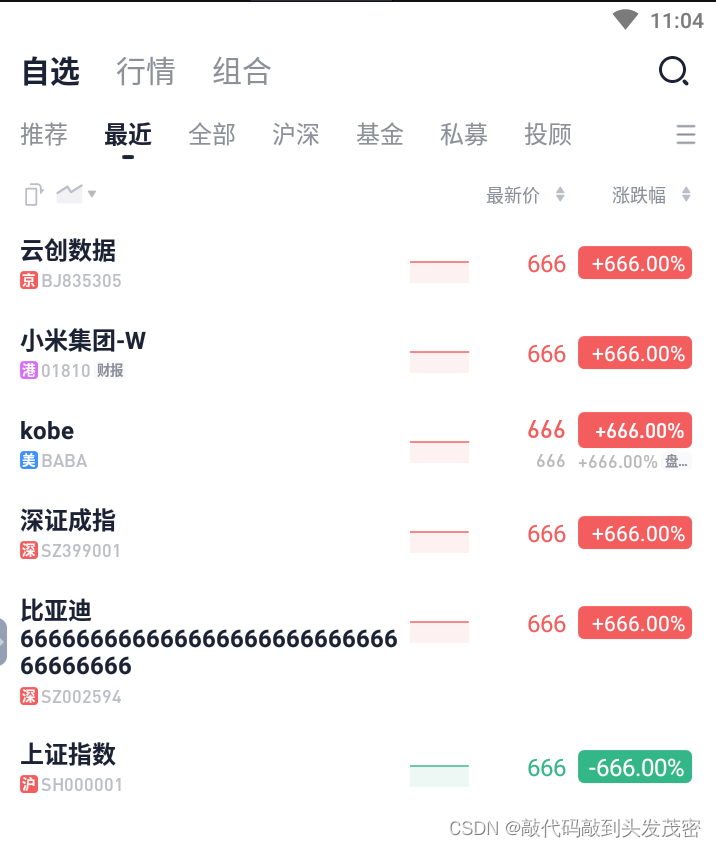
针对app应用篡改响应信息和请求信息

charles操作步骤
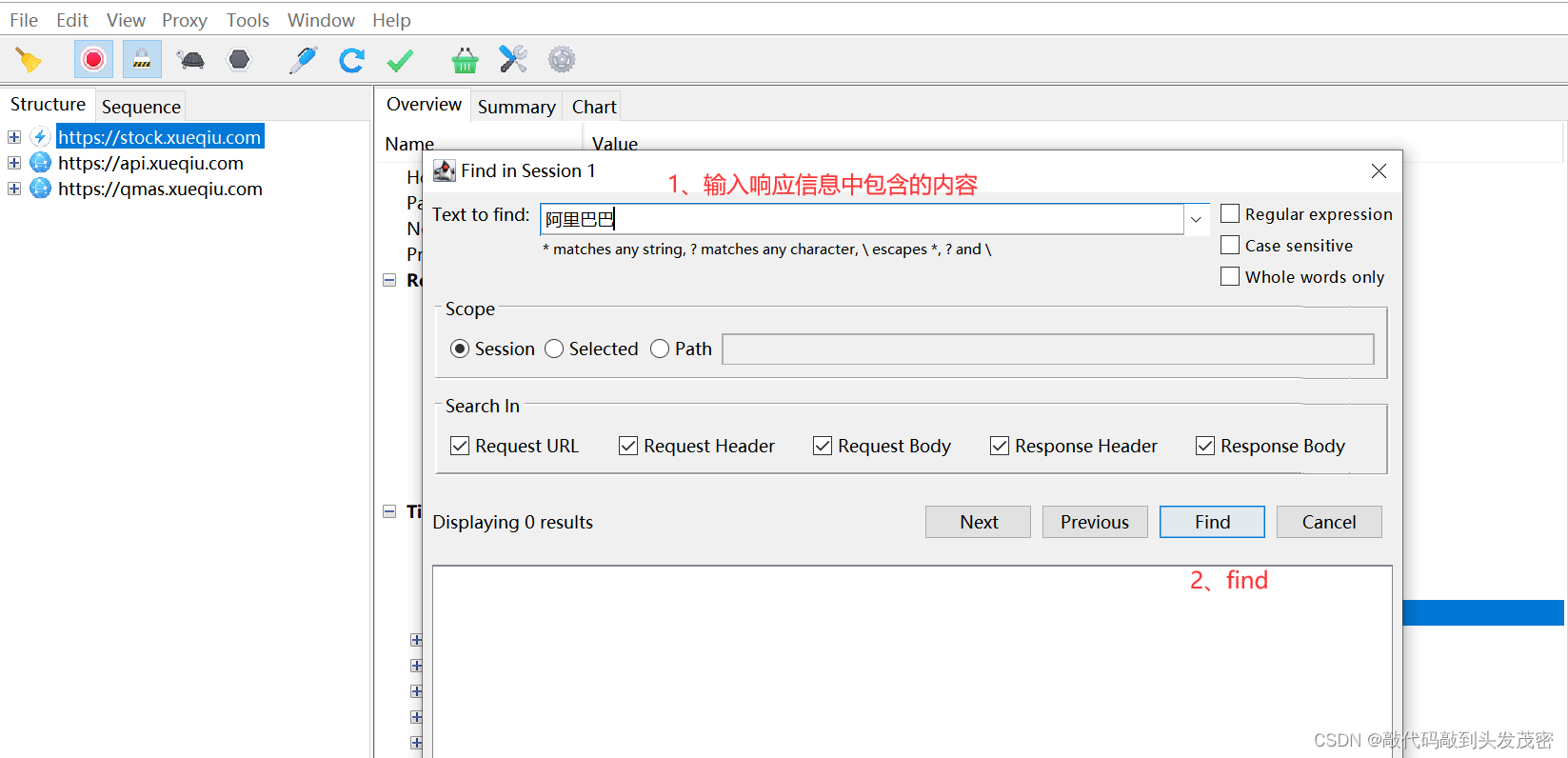
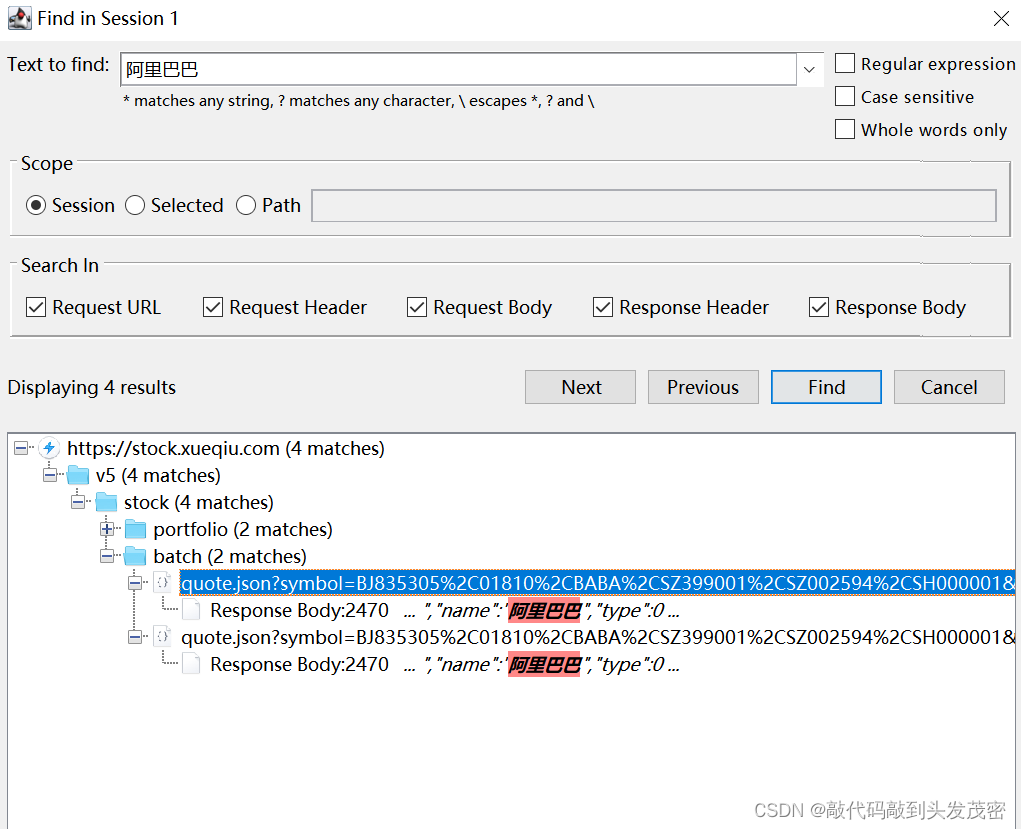
1、ctrl+f:操作

2、可能不止一条数据,找到指定的数据

3、修改响应体
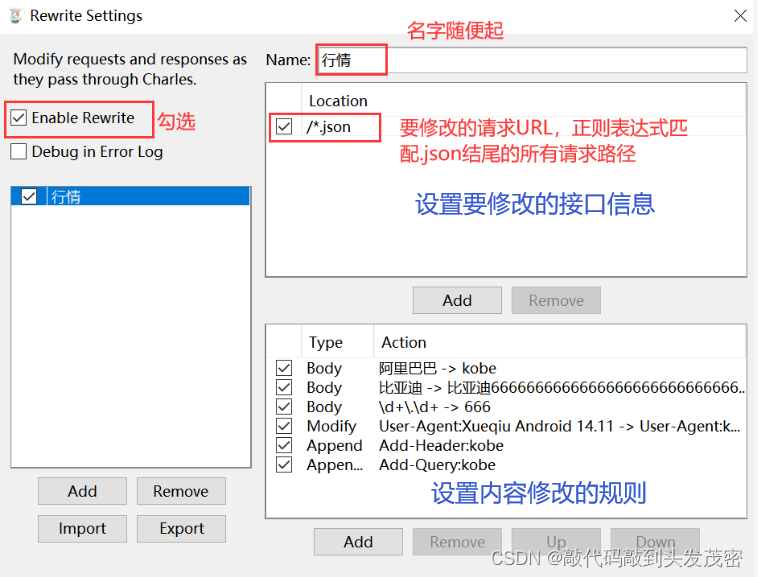
tools——》Rewrite
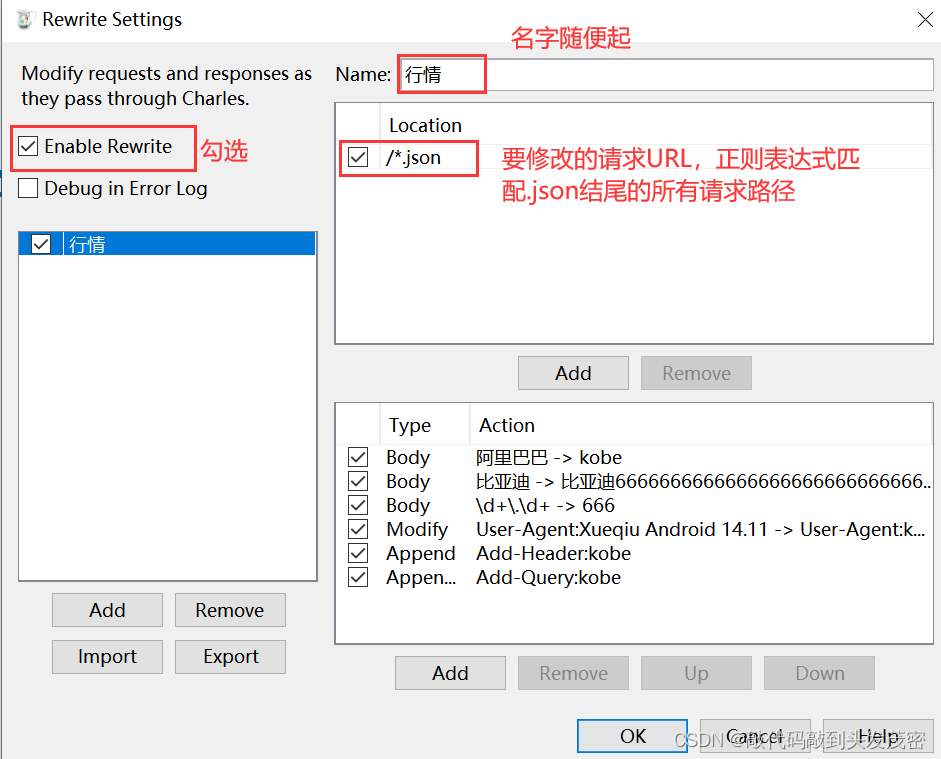
勾选 Enable Rewrite
点击下方 Add 按钮新建一个重写的规则
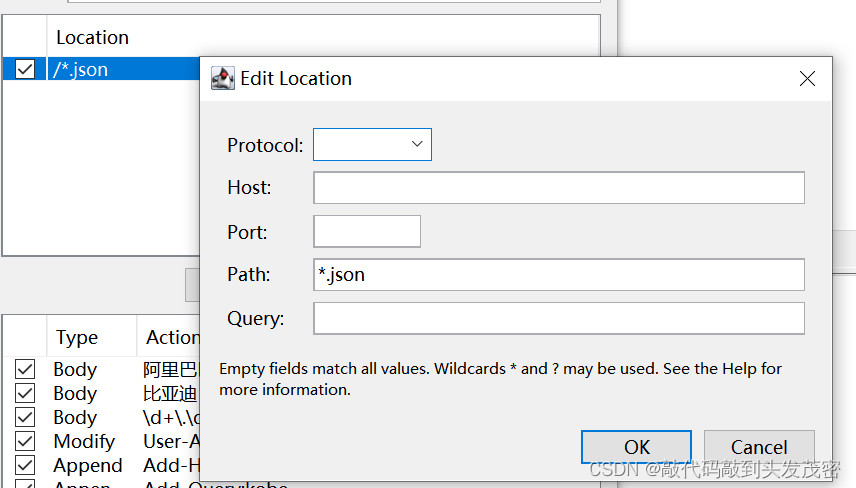
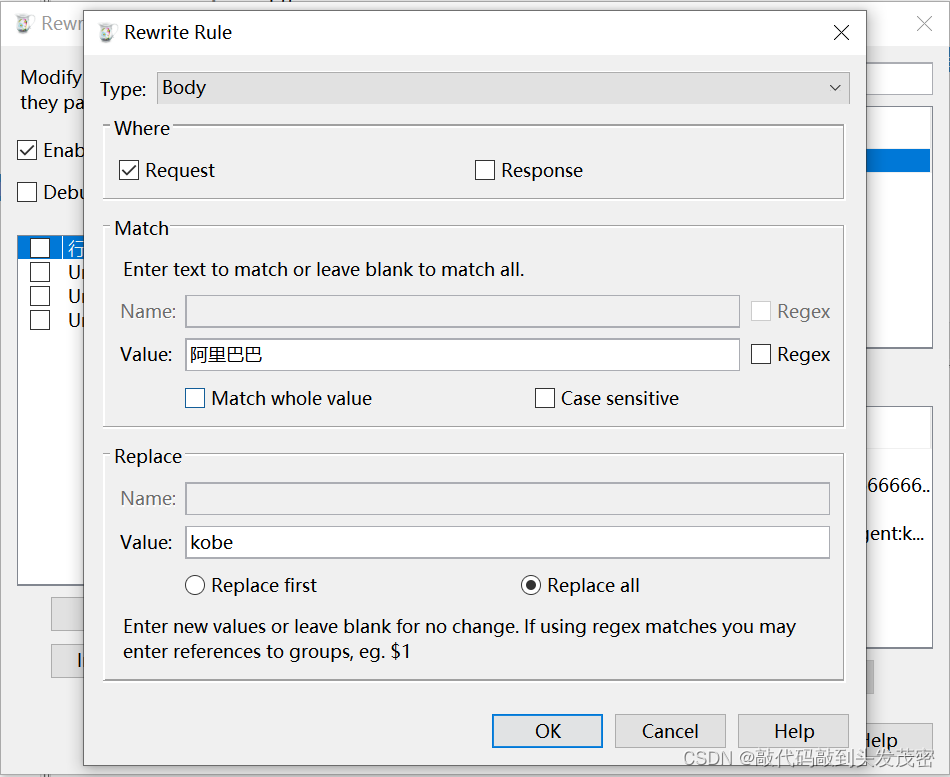
在右侧编辑重写规则
点击 ok 生效




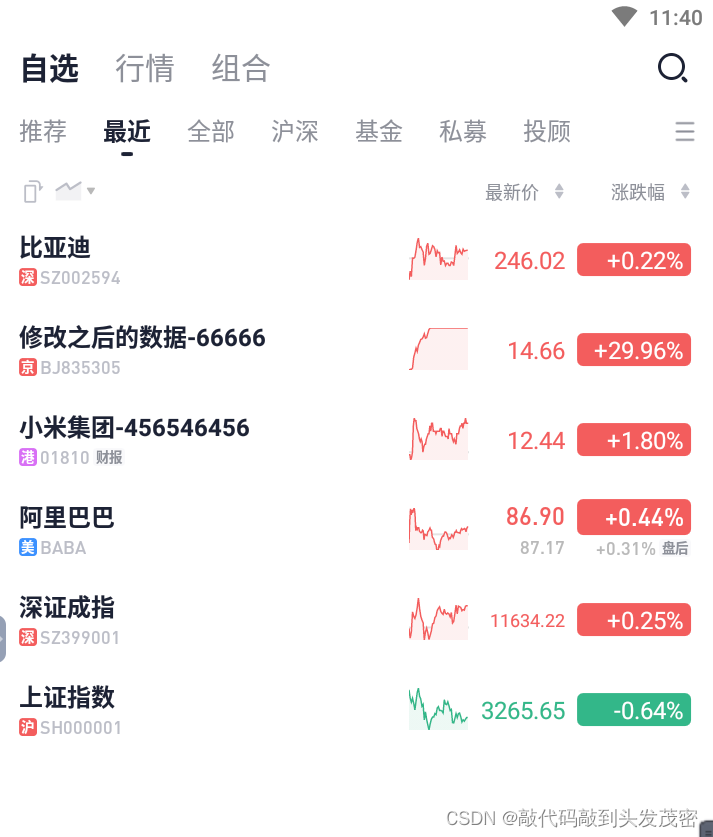
4、刷新页面数据发生变化

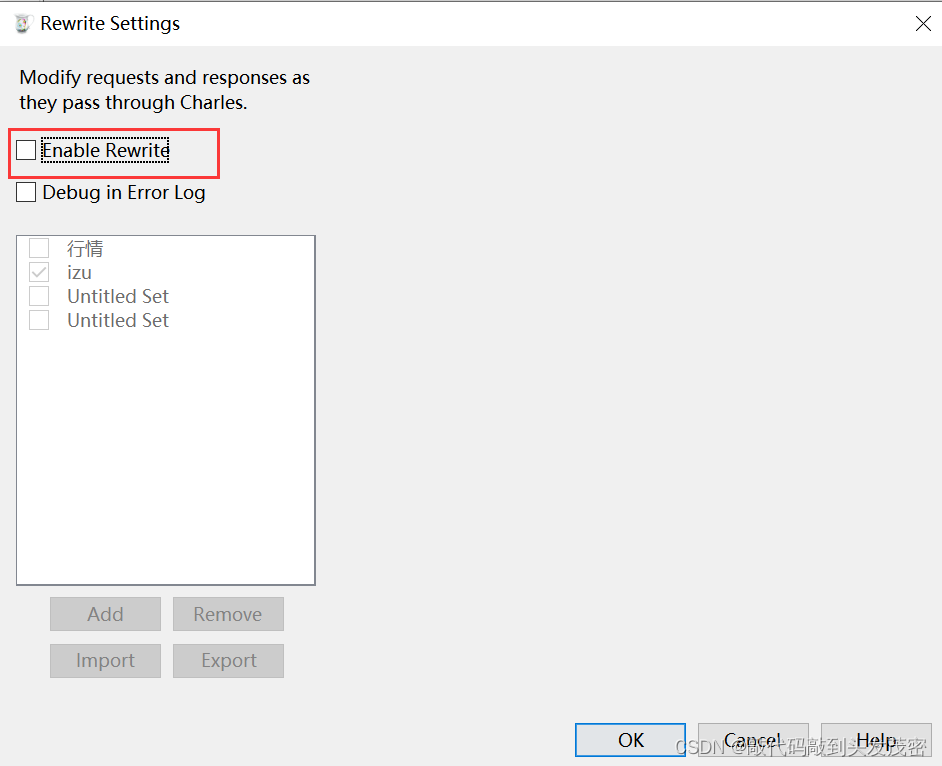
5、将Enable Rewrite取消勾选,就不会生效了

2、Map Local

charles操作步骤
1、准备本地接口响应数据

2、Save Response 修改文件数据
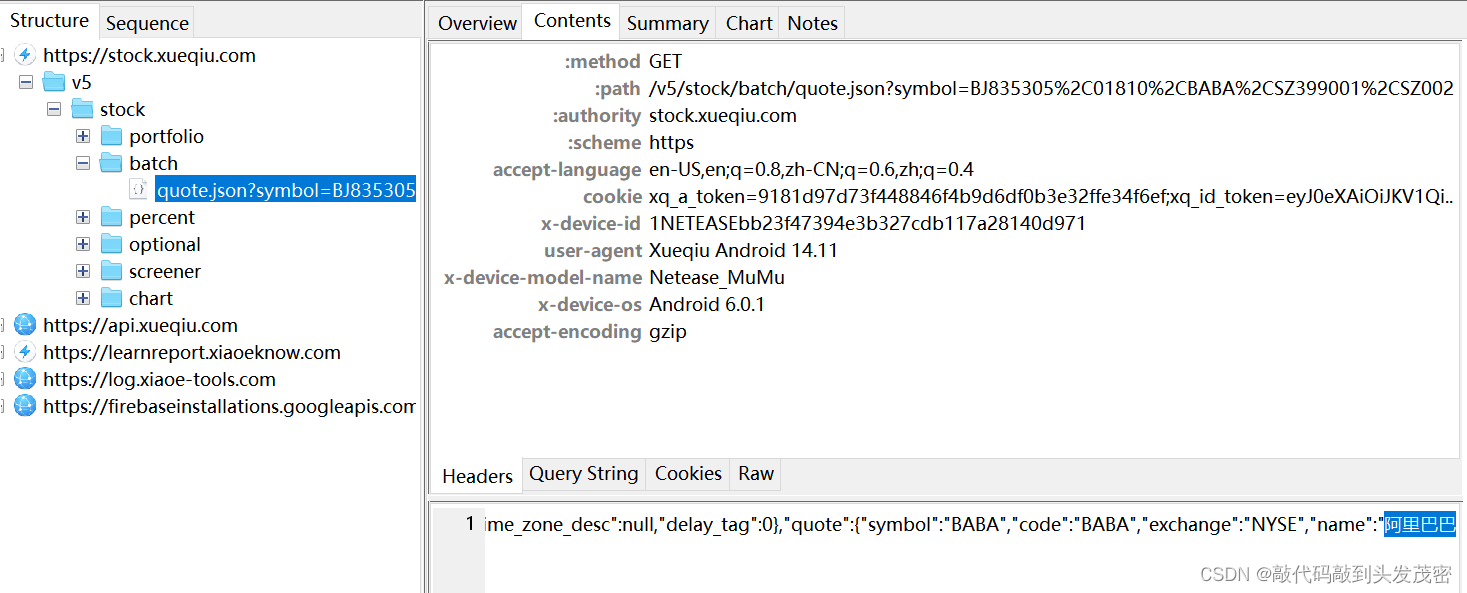
3、选择要进行 Map Local 的接口
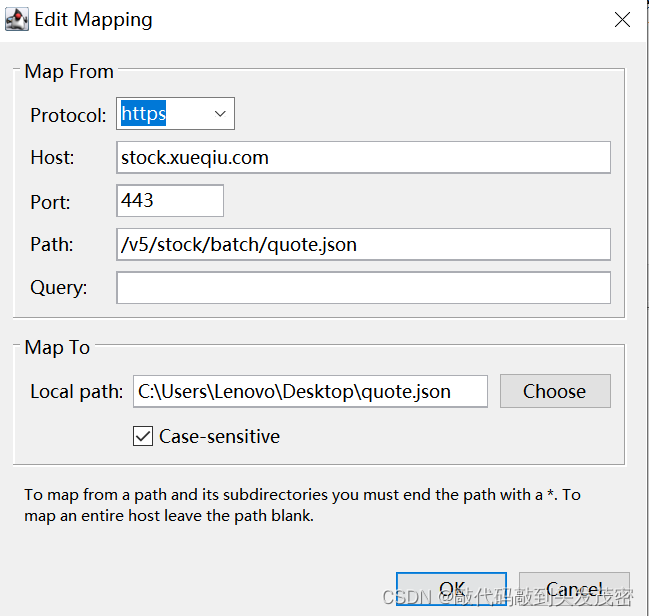
鼠标右键 – 选择 Map Local 选项进入设置界面

4、Map From 填写接口的信息
5、Map To 选择本地文件
修改 Map Local 配置:Tools – Map Local
6、刷新页面

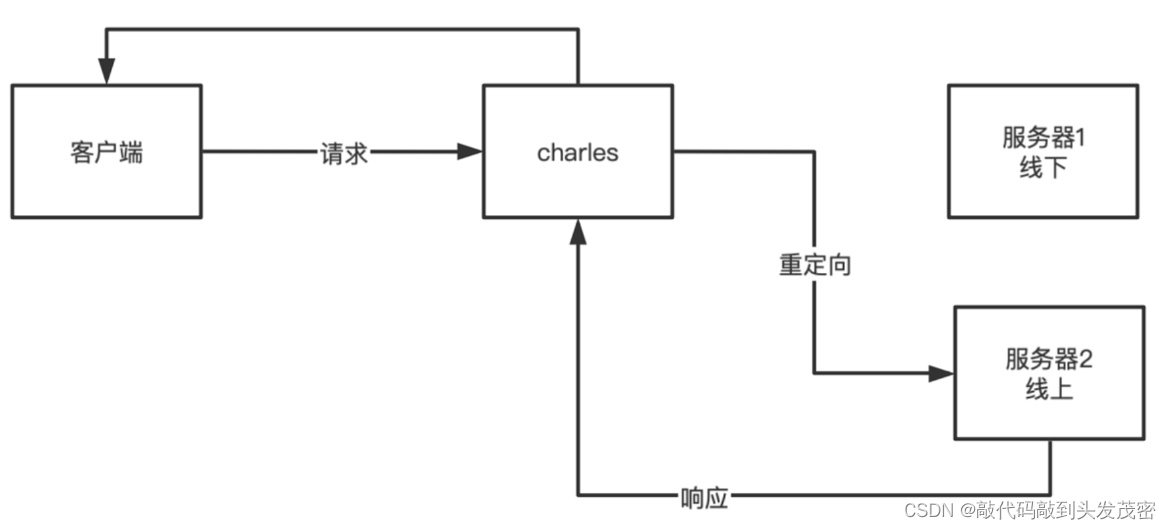
3、Map Remote
操作
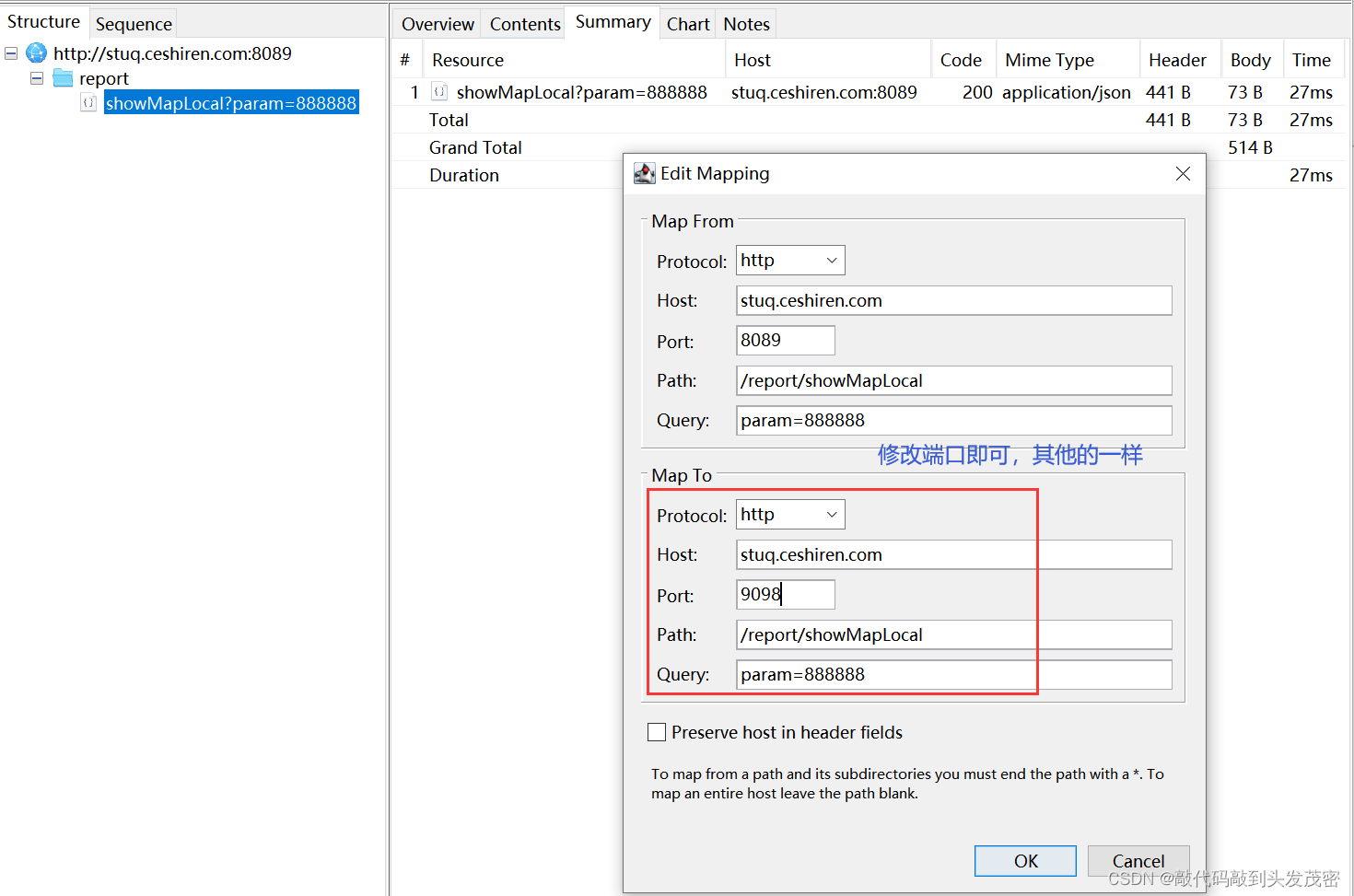
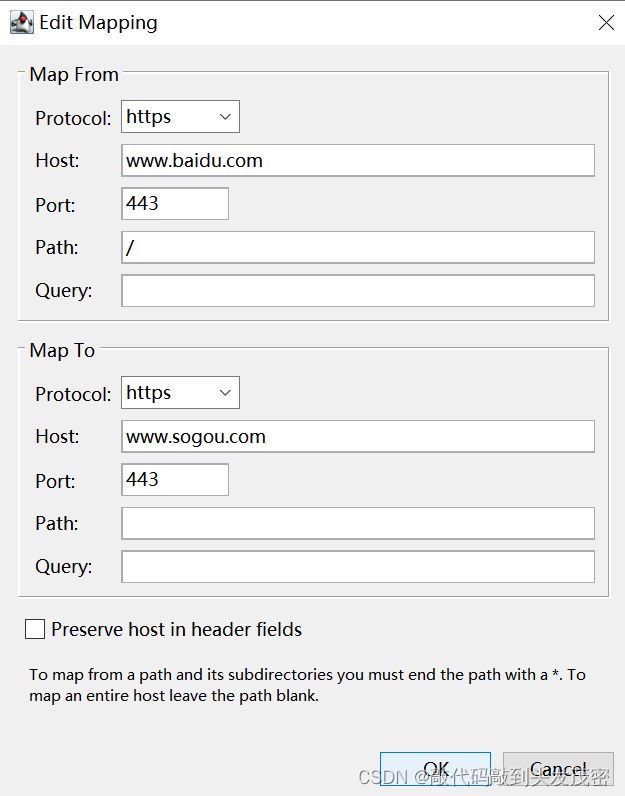
选择接口,点击鼠标右键,选择 Map Remote 进入到设置页面
设置重定向的接口信息
点击 ok 生效
修改设置:Tools – Map Remote 找对对应接口双击进入修改界面

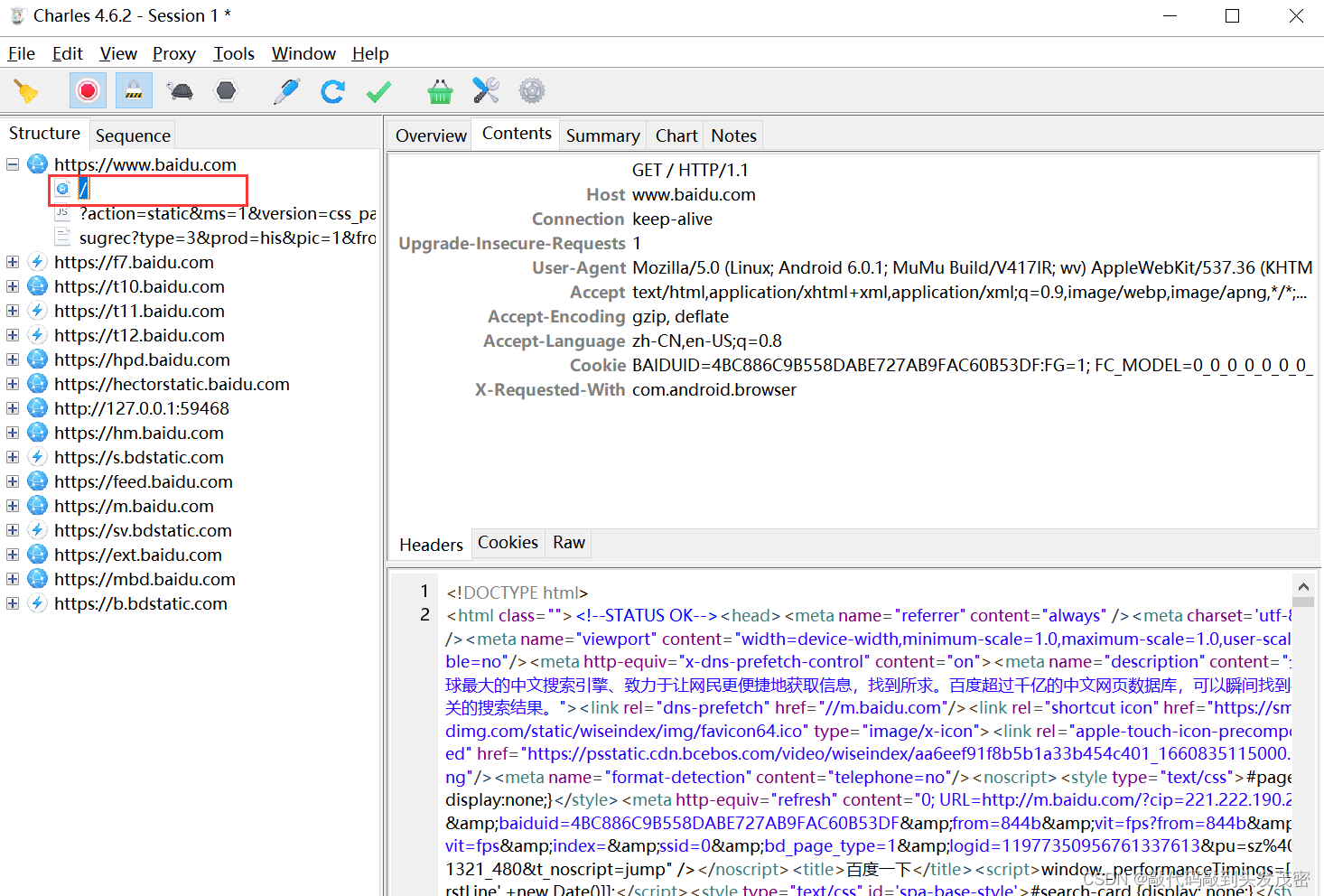
场景1:访问百度,转发至搜狗



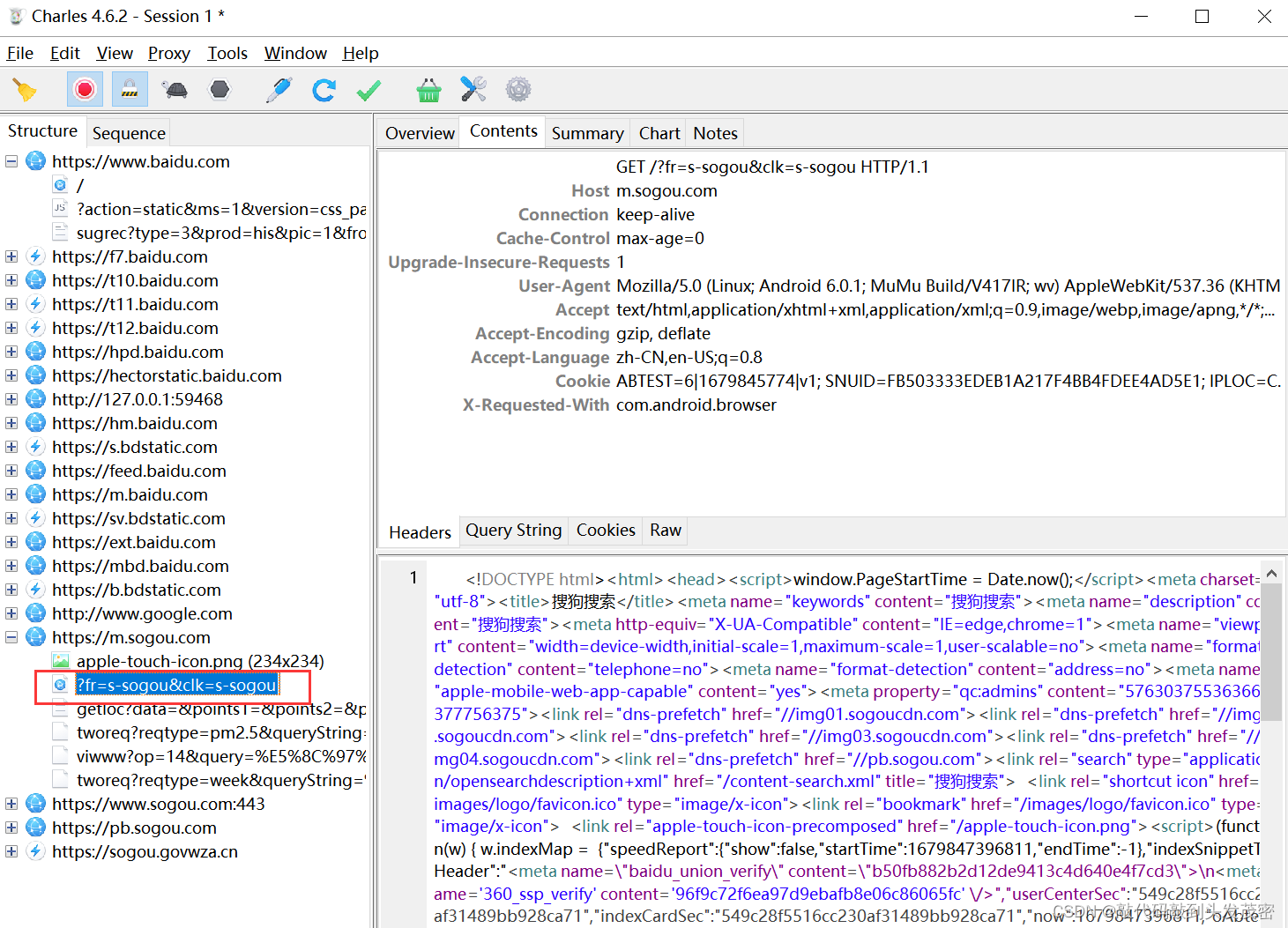
刷新页面,页面已经是搜狗搜索页面了
场景2:访问开发环境,转发至测试环境
开发环境接口:http://www.baidu.com:8089/report/showMapLocal
测试环境接口:http://www.baidu.com:9098/report/showMapLocal