新换了电脑,安装vue的时候发现浏览器显示无法访问,若确定自己的服务正常的情况下,两个步骤解决,特此记录!

1.关闭防火墙
这里我的原因是端口被占用了,8080端口太常用了。于是把vue的端口改成8787,就可以了。
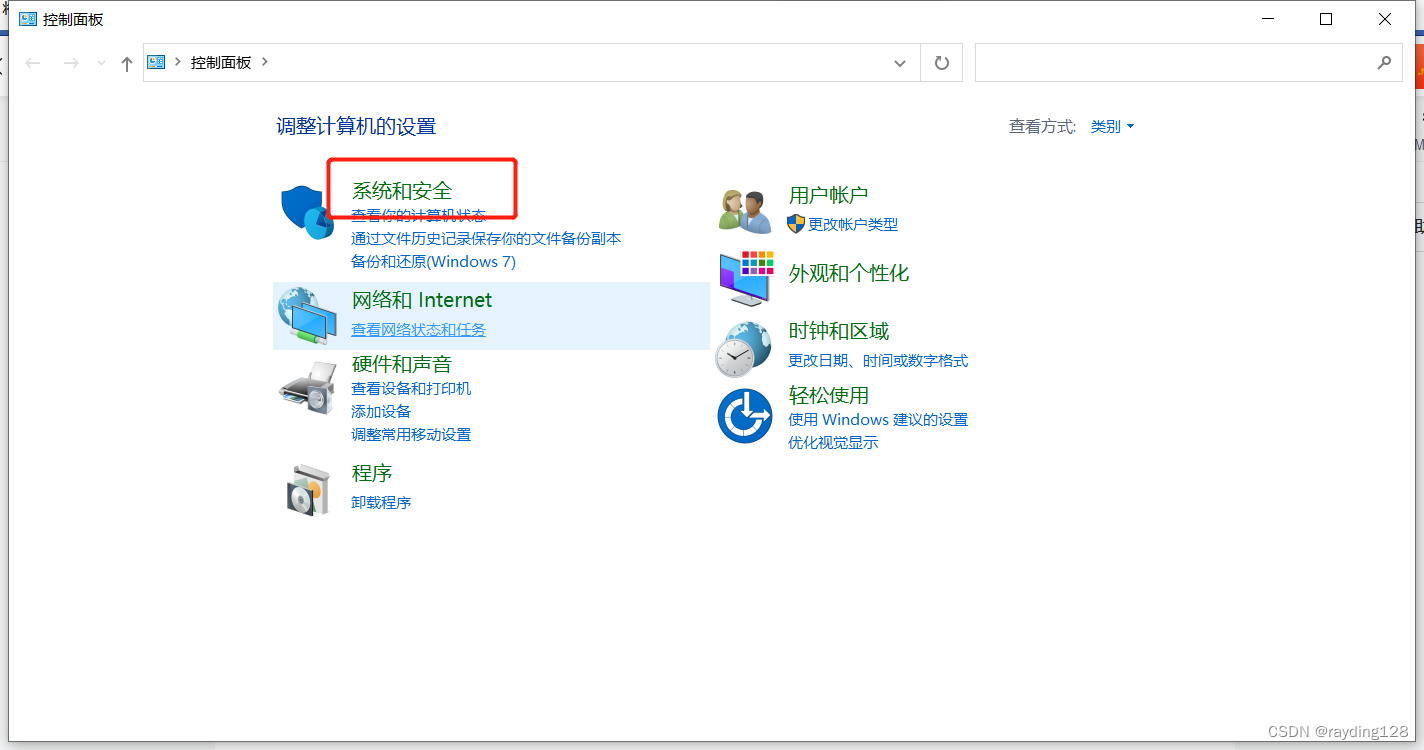
打开控制面板点击“系统和安全”

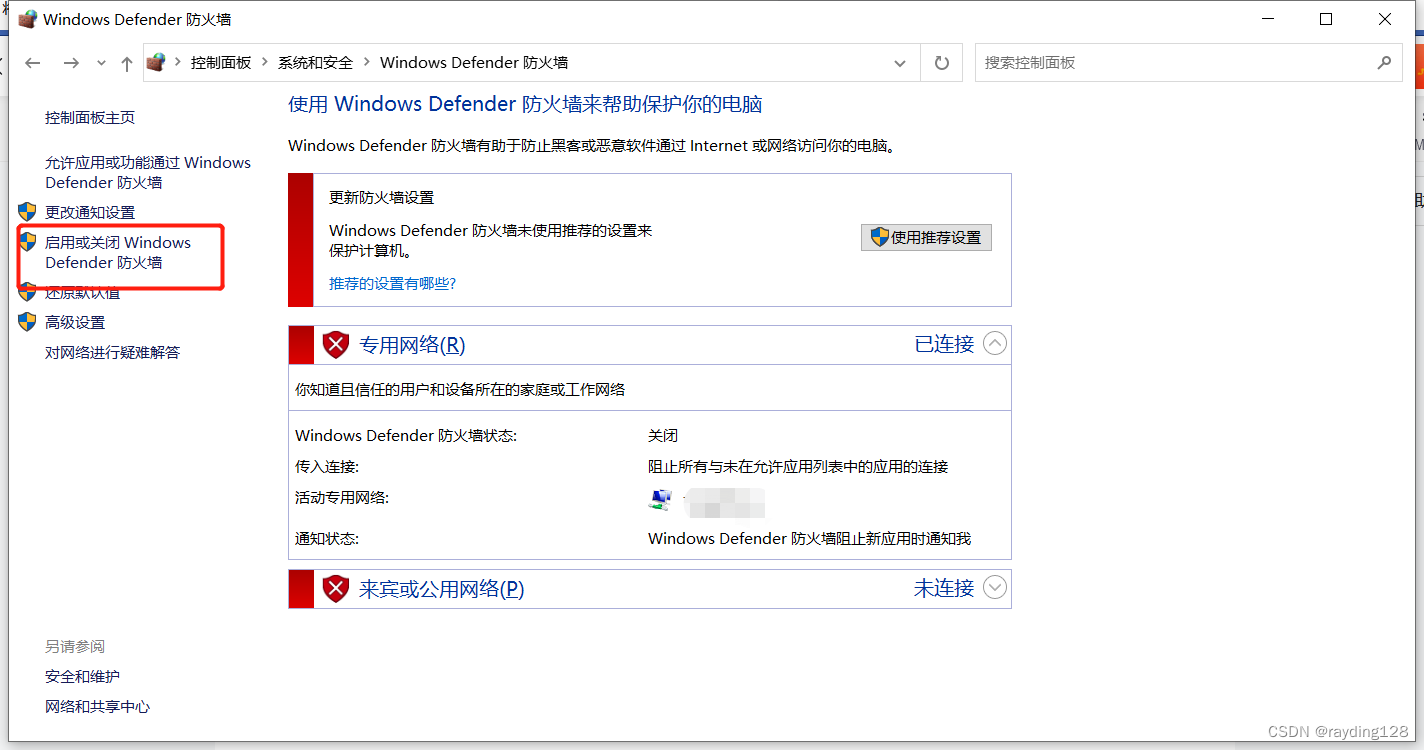
点击Windows防火墙

点击启用/关闭Windows防火墙

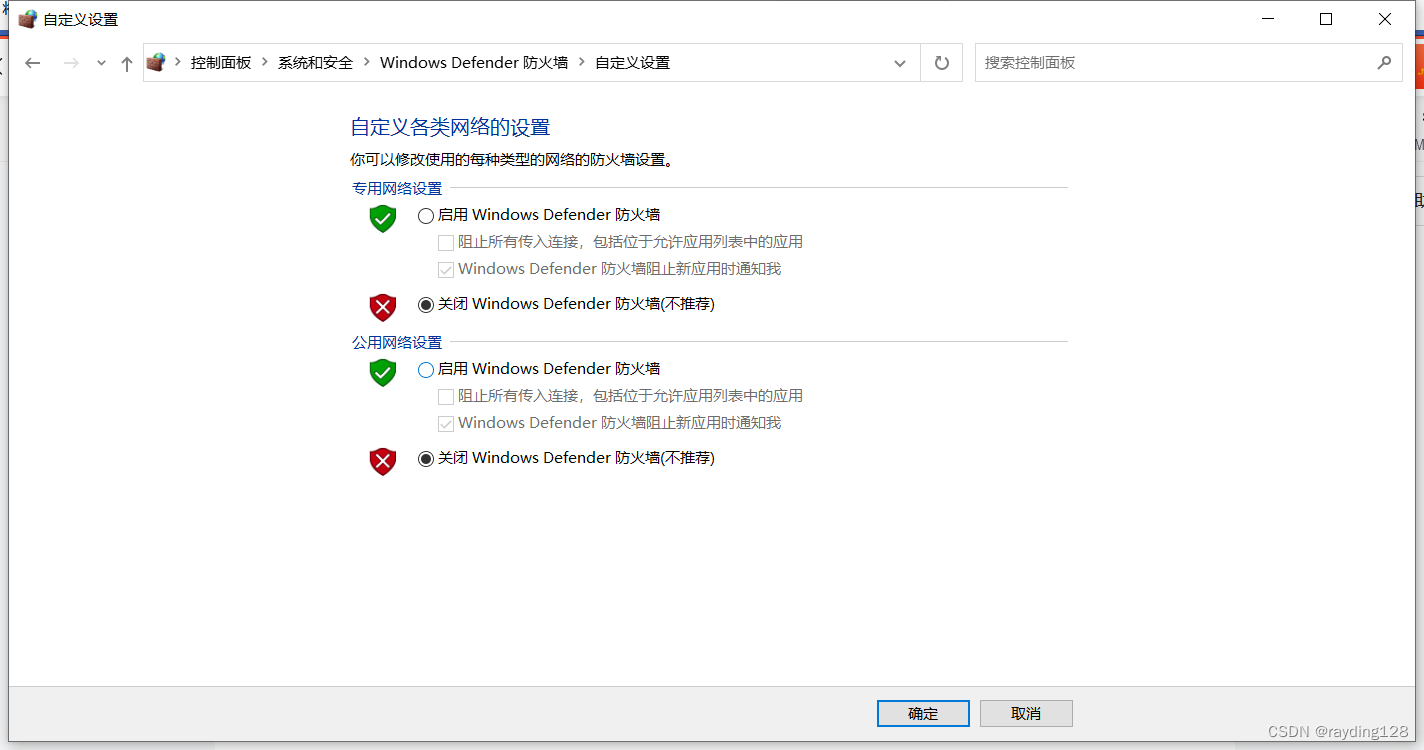
点击关闭防火墙(我两个都关了)

扫描二维码关注公众号,回复:
14687227 查看本文章


执行以上步骤以后ctrl+c y停止以后重新npm run serve后再看看
2.换端口
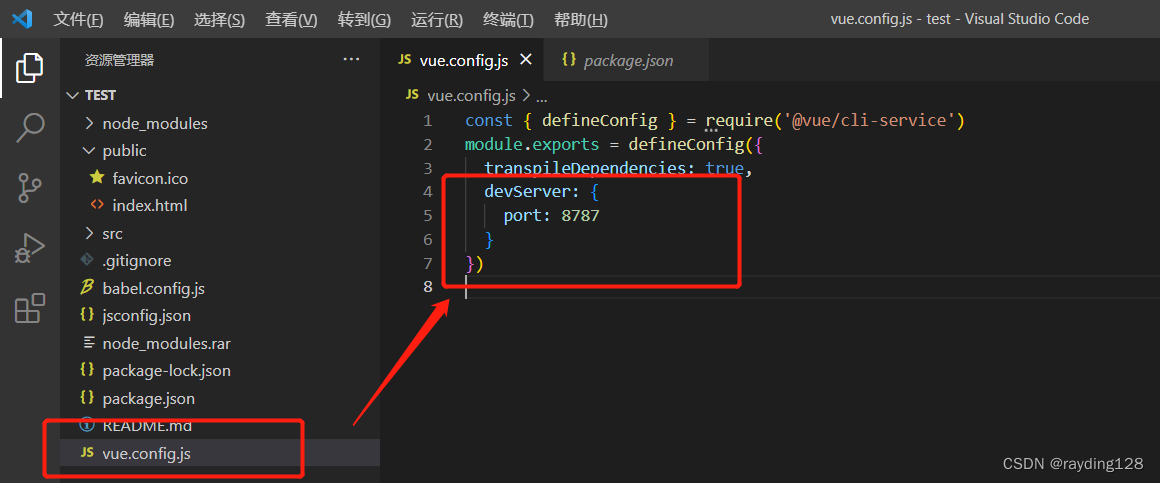
在你的vue文件夹里找到config.js

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 8787
}
})添加以上这段代码,换成8787,实际上大家可以换成其他的,然后就可访问了,如果还不行的话需要找其他方法了!

然后

完成!
如有其他问题可以评论后我看到就回