●很多人会有一个疑问, 一个用来表示小数的 float 为什么表示的范围会比 long 还要大呢 ?
●这次, 咱们就来详细说一说这个事情
从长计议
●聊到这个话题, 我们就要从计算机存储数字这个位置说起了
●计算机存储数字的方式其实就是 : 二进制
二进制是计算机中最基本的数字存储方式,所有的数字都是以0和1的二进制数表示的。计算机中的内存和处理器等硬件组件都是以二进制为基础来设计的。计算机通过将数字转换成二进制数,然后以二进制形式存储在内存中。
●进制 : 其实就是我们数数的时候进位的方法

●也就是说, 我们的数字包括其他内容在内, 都会转变为二进制的形式存储起来
●例子:
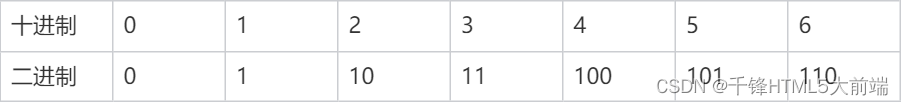
○一个数字是 6, 转化成二进制以后就是 110
○那么在计算机存储的时候, 其实存储的就是 110
单位
●我们除了知道存储方式以后, 还要知道一个事情, 就是计算机的存储单位
●刚才我们说了, 每一个数据其实都是按照二进制的形式存储的
●在计算机的二进制存储中,每一个二进制数位称为一个位(bit), 每8位二进制数被称为一个字节(byte),通常表示为8个0和1的序列
●字节(B), 就是我们通常计算机中的一种存储单位而已, 我们一般的计算机都是按照字节来存储的
●例子 :
○有一个数字是 0, 二进制转换以后是 0, 那么就会占一个 位
○有一个数字是 1, 二进制转换以后是 1, 那么也是会占一个 位
○但是我们思考一下, 存储的时候, 就是占了两个位, 可是他俩不能放在一起存储啊
○一旦放到一起, 到底是 01 还是 10 还是 一个 0 和 一个 1 呢 ?
●所以, 所有的数据存储都会按照自己来存储, 也就是 byte
●换句话说, 就是一个数字哪怕是一个位, 那么存储的时候也会占据一个字节的位置
○也就是说 : 一个数字是 1, 二进制以后是 1, 因为要占据一个字节
○会把这个 1 变成 0000 0001 这样的形式来存储
○这样就刚刚好占据了一个字节的位置
●根据上面的说法来看, 一个自己(byte) 存储的最大范围就是
○1111 1111 也就是 255 这个数字
○但是我们考虑到还有正负数的关系, 所以一个字节里面还要有一位表示正负的位
○所以, 其实就是 -128 ~ 127 之间的取值范围
●问题来了
○那么 -129 或者 300 这些数字怎么存储呢 ?
不同的数字类型
既然一个字节只能存储 -128 ~ 127 范围内的数字, 那么其他的数字怎么办呢, 不存了吗 ?
这个时候, 我们就要来聊一下数字的存储方式了(以 Java 或者 C 或者 C++ 语言为例)
byte
如果以 byte 定义一个数字, 就是告诉你的电脑, 我要申请一个字节的位置存储数据
那么电脑会分配给你一个字节来存储当前数据, 所以只能存储 -128 ~ 127 之间的数字
short
如果以 short 定义一个数字, 就是告诉你的电脑, 我要申请两个字节的位置来存储数据,那么电脑会分配给你两个字节来存储当前数据,一个字节有 8 个位, 那么两个字节就是 16 个位。
换句话说, 如果以 byte 的形式存储数字1, 那么是 0000 0001
如果以 short 来存储一个数字1, 那么是 0000 0000 0000 0001
所以 short 存储数字的最大范围就是 -32,768 到 32,767
int
同样的道理, int 也可以用来定义存储一个数字 int 表示的数字会占四个字节的位置, 也就是 32 位
取值范围就是 -2,147,483,648 到 2,147,483,647
long
同样的道理long 表示的数字会占八个字节的位置, 也就是 64 位
取值范围就是 -9,223,372,036,854,775,808 到 9,223,372,036,854,775,807
你看这样就好理解的多了
long 类型
long 这个类型很有意思,在不同的解析器或者编译器内, long 的表示形式不一样,上面我们说的,long 在 java, c, c++ 内都是表示 64位, 也就是 8 个字节的位置,但是long 在 javascript 内。
根据 js 解析器来分析,long 就表示 32 的数字, 也就是占 4 个字节的位置
取值范围就是 -2,147,483,648 到 2,147,483,647
好了,到现在为止, 我们知道了 long 是怎么存储的,接下来该到了 float 了
存储小数
刚才说完了整数, 接下来我们就来说一说小数
在计算机存储小数的时候有两种方法
1.定点数表示法
定点数表示法是指把小数点固定在某个位置上,用整数来表示小数部分的一种方法。通常使用定点数表示法的情况下,小数点的位置被固定在一个确定的位置上,比如在小数点后一位或两位。
例如,如果将小数点固定在第一位,那么可以把小数0.123表示为整数123。如果将小数点固定在第二位,那么可以把小数0.123表示为整数1230。
这不是我们需要的, 就不纠结了
2.浮点数表示法
浮点数表示法其实就是浮动小数点的方法来表示一个小数
我们通常会分为单精度浮点数和双精度浮点数
这个才是我们纠结的事情, 所以要详细解释一下
详细了解一下浮点数
1.单精度浮点数
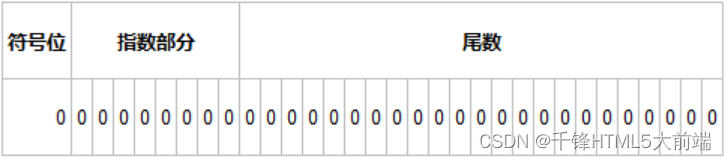
单精度浮点数的存储占用 4 个字节, 也就是 32 位
其中第一个位表示的是 符号, 也就是 正负数,其中第二个到第九个这 8 位来做指数占位,最后就是尾数占 23 位

表示范围约为 1.4E-45 到 3.4E+38,精度为大约7位有效数字
2.双精度浮点数
双精度浮点数存储占用 8 个字节, 也就是 64 位
其中第一个位表示的是 符号,其中第二个到第十二个这 11 位来做指数占位,最后就是位数占 52 位
表示范围约为 4.9E-324 到 1.8E+308,精度为大约 15 位有效数字
结论
事已至此, 我们该准备的都准备好了 在 JavaScript 解析器内
long 表示的是 32 的数字, 取值范围就是 -2,147,483,648 到 2,147,483,647
float 表示的是 32 位浮点数, 因为有指数加成, 取值范围就是 1.4E-45 到 3.4E+38
所以我们才会说, float 的取值范围会比 long 还要大