牙叔教程 简单易懂
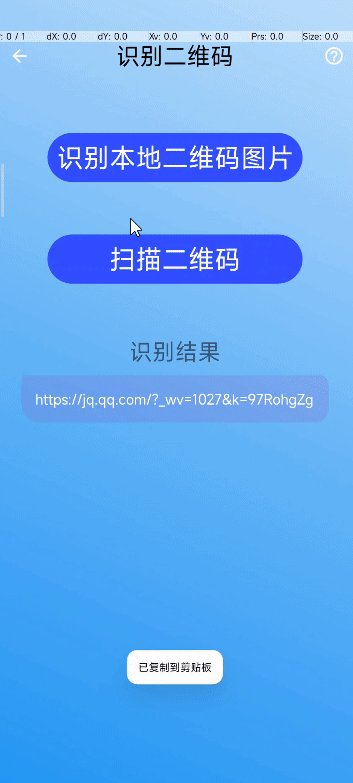
识别本地二维码效果

环境
手机: Mi 11 Pro
Android版本: 12
Autojs版本: 9.1.7
相机扫描二维码常见问题
- 相机预览画面, 存在拉伸和扭曲现象
- maxImages (2) has already been acquired, call #close before acquiri
- 从相机获取的二维码不在图片中间, 可能只有一小部分二维码
相机预览画面, 存在拉伸和扭曲现象
这个问题之前写过一个教程, 参考
autojs-camera2-自动对焦且无拉伸变形
https://www.yuque.com/yashujs/bfug6u/yv4ycv
maxImages (2) has already been acquired
这是因为相机保存的图片是有上限的, 一般设为2张, 好手机可以到10张, 图片太多, app就崩掉了,
所以处理完图片之后, 要关闭图片, 释放图片资源
从相机获取的二维码不在图片中间, 可能只有一小部分二维码
相机扫描二维码需要有两个surface,
一个负责显示到屏幕上给用户看,
一个负责转成bitmap给二维码模块识别,
这里就会发生坐标的问题, 你猜有几个坐标?
首先, 相机拍摄画面, 算一个坐标;
拍摄画面投射给surface又是一个坐标,
surface上图片显示区域又是一个坐标,
你识别二维码, 你希望二维码放到图片中间, 多余的部分裁剪掉, 这又是一个坐标,
裁剪之前, 你需要通过平移, 让二维码居中, 又要计算坐标;
虽然不是说要100%搞懂他们之间的关系, 但是你至少要搞懂50%,
否则, 相机扫描二维码识别, 恐怕你写不出来
关键代码
1: 二维码识别出来之后, 把识别结果抛给主线程, 这是通过广播来实现的
events.broadcast.emit("qrCodeRecognitionResults", qrCodeRecognitionResults);
events.broadcast.on("qrCodeRecognitionResults", function (result) {
if (result) {
setClip(result);
toastLog("已复制到剪贴板");
ui.recognitionResults.setText("" + result);
}
});
2: 识别bitmap的二维码
function identifyQrCode(bmp) {
var pixels = util.java.array("int", bmp.getWidth() * bmp.getHeight());
bmp.getPixels(pixels, 0, bmp.getWidth(), 0, 0, bmp.getWidth(), bmp.getHeight());
var binaryBitmap = new BinaryBitmap(
new HybridBinarizer(new RGBLuminanceSource(bmp.getWidth(), bmp.getHeight(), pixels))
);
var qrCodeResult = new MultiFormatReader().decode(binaryBitmap);
var result = qrCodeResult.getText().toString();
return result;
}
3: 选择本地文件
activity.getEventEmitter().on("activity_result", (requestCode, resultCode, data) => {
if (requestCode == imgRequestCode) {
if (resultCode == activity.RESULT_OK) {
let uri = data.getData();
let path = uri.getPath();
let decodePath = decodeURIComponent(path);
path = decodePath.match(/(\/storage\/emulated\/0\/|\/sdcard\/)(.*)/);
}
}
});
ui.selectFile.click(function () {
ui.selectFile.setEnabled(false);
intent = new Intent(Intent.ACTION_PICK, android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
activity.startActivityForResult(intent, imgRequestCode);
setTimeout(() => {
ui.selectFile.setEnabled(true);
}, 2000);
});
4: 相机界面
ui.layout(
<frame fitsSystemWindows="false" id="parentView">
<Camera2View id="camera2_view" layout_width="match_parent" layout_height="match_parent" />
<canvas id="board" w="*" h="*"></canvas>
</frame>
);
5: 相机界面动画
board.on("draw", (canvas) => {
canvas.drawColor(android.graphics.Color.TRANSPARENT, android.graphics.PorterDuff.Mode.CLEAR);
canvas.clipPath(path);
canvas.drawLine(line.x1, line.y, line.x2, line.y, paint);
});
addAnimationTimer();
function addAnimationTimer() {
var valueAnimator = android.animation.ValueAnimator.ofFloat(circle.y - radius - 66, circle.y + radius + 66);
valueAnimator.setDuration(3000);
valueAnimator.addUpdateListener(
new android.animation.ValueAnimator.AnimatorUpdateListener({
onAnimationUpdate: function (valueAnimator) {
line.y = valueAnimator.getAnimatedValue();
},
})
);
valueAnimator.setRepeatCount(android.animation.ValueAnimator.INFINITE);
valueAnimator.start();
events.on("exit", function () {
valueAnimator.removeAllListeners();
});
}
6: 解决camera2拉伸变形
let scale = mPreViewSize.getWidth() / viewHeight;
viewWidth *= scale;
viewHeight *= scale;
let matrix = new Matrix();
let viewRect = new RectF(0, 0, viewWidth, viewHeight);
let bufferRect = new RectF(0, 0, mPreViewSize.getHeight(), mPreViewSize.getWidth());
matrix.setRectToRect(viewRect, bufferRect, Matrix.ScaleToFit.FILL);
let translateX = (mPreViewSize.getWidth() - mTextureView.getHeight()) / 2;
matrix.postTranslate(-translateX, 0);
mTextureView.setTransform(matrix);
7: 获取二维码图片时, 让二维码居中
let matrix = new Matrix();
matrix.postRotate(90, bitmap.getWidth() / 2, bitmap.getHeight() / 2);
let translateX = (mPreViewSize.getWidth() - newBitmap.getWidth()) / 2;
let translateY = (mPreViewSize.getHeight() - newBitmap.getHeight()) / 2;
matrix.postTranslate(-translateX, -translateY);
canvas.drawBitmap(bitmap, matrix, paint);
8: 及时释放资源
bitmap.recycle();
newBitmap.recycle();
img.recycle();
events.on("exit", function () {
mThreadHandler.quit();
bitmapArr.map(function (item) {
item && !item.isRecycled() && item.recycle();
});
bitmapArr = [];
imgArr.map(function (item) {
item && !item.isRecycled() && item.recycle();
});
imgArr = [];
mHandler.removeCallbacksAndMessages(null);
});
9: 加个Processing用于记录处理图片的数量, 多了不干, 当然图片处理完之后要Processing–
onImageAvaiableListener = new android.media.ImageReader.OnImageAvailableListener({
onImageAvailable: function (imageReader) {
if (Processing > Math.min(1, imageReader.getMaxImages())) {
} else {
Processing++;
mHandler.post(new ImageSaver(imageReader.acquireNextImage()));
}
},
});
tip
如果二维码识别不了, 可以试试opencv的自适应阈值
名人名言
思路是最重要的, 其他的百度, bing, stackoverflow, github, 安卓文档, autojs文档, 最后才是群里问问
— 牙叔教程
声明
部分内容来自网络
本教程仅用于学习, 禁止用于其他用途
bilibili
微信公众号 牙叔教程

QQ群
747748653
