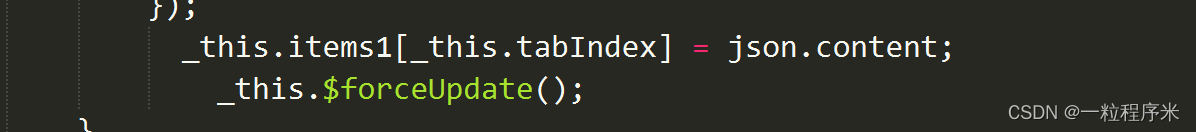
可以使用$forceUpdate()
this.$forceUpdate();

在Vue官方文档中指出,$forceUpdate具有强制刷新的作用。在vue框架中,如果data中有一个变量:text,修改它,页面会自动更新。
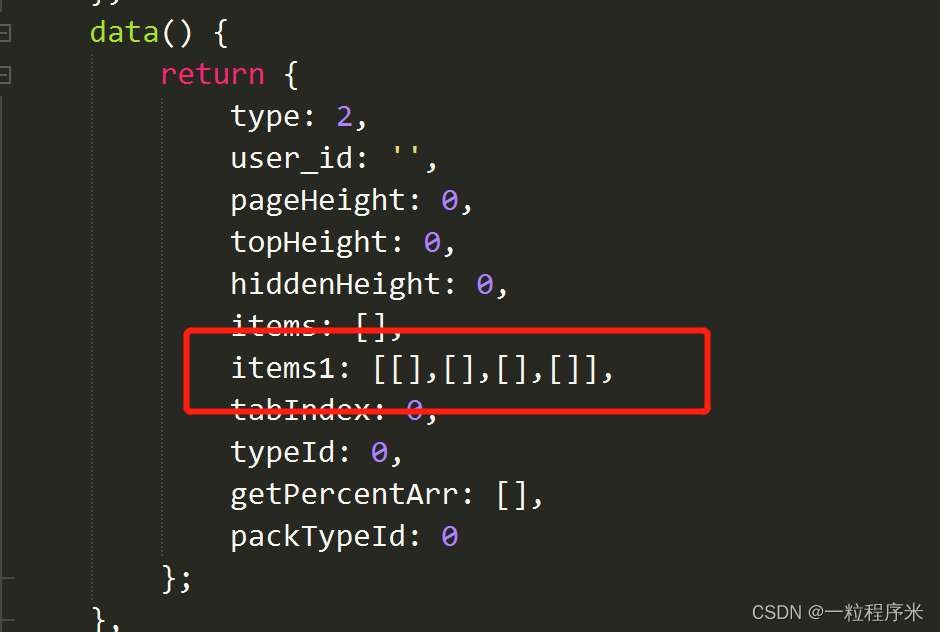
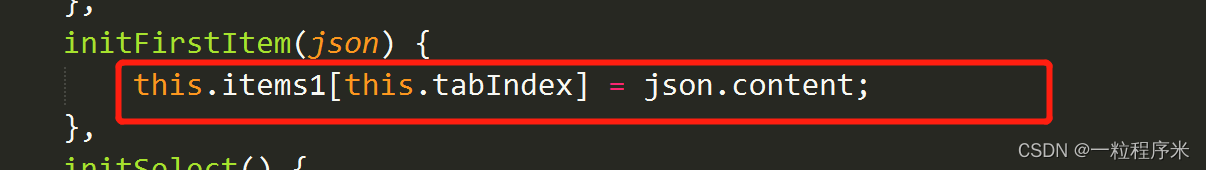
但如果data中的变量为数组或对象,我们直接去给某个对象或数组添加属性,页面是识别不到的
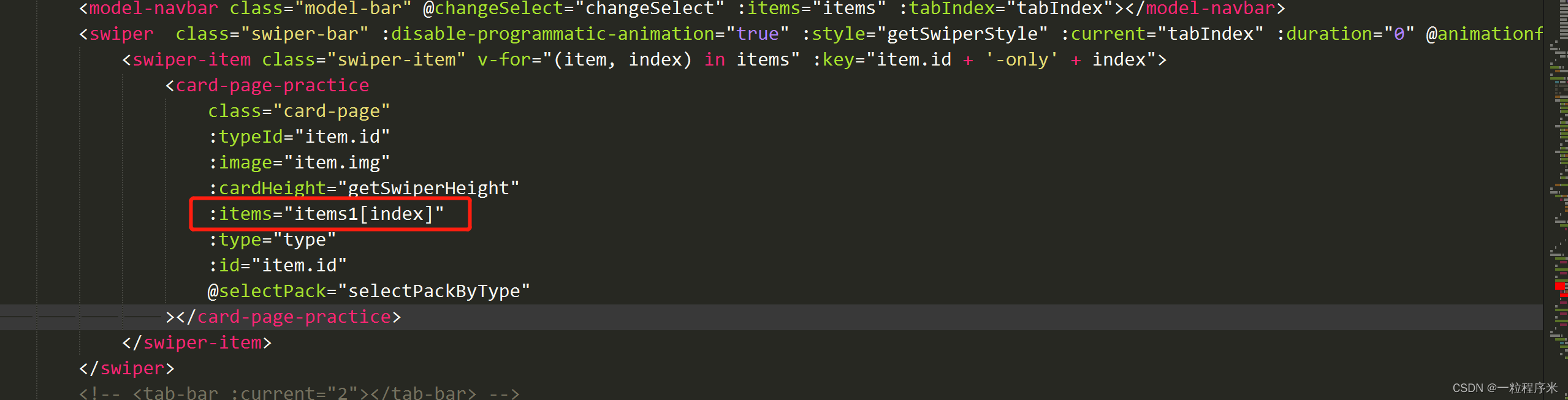
所以在swiper里面如果传入的是一个对象,那么数据更新了之后页面就没有自动更新。
在这里顺带讲一下uniapp使用swiper时要注意的,就是在swiper-item使用v-for遍历的时候,如果要传值到swiper-item里面的组件的话,千万不要使用单个变量的值替代实现,这样会导致每次点击tab栏的时候每个swiper-item里面的dom会重新渲染,这样会使页面很不流畅。
最好就是使用数组,有多少个swiper-item,数组大小就多大,数组用来存每个swiper-item的数据,在切换到其中swiper-item的时候只需要把该数组对应的索引值传进来就行,由于数组每个swiper-item对应的索引值没有发生变化,索引它不会重新渲染。然后各种切换item就很丝滑了!