目录
前言:
HTML不同于我们所熟知的C,Java等编程语言,它是一种标签化语言,其形式类似于XML。
实现一个简单的.html文件
html这样的代码是通过浏览器运行的,只需要用浏览器打开对应的html文件即可执行其中的代码,不需要安装额外的运行环境(jdk之类的)。
示例:
我们直接在记事本中写下“hello world”

后将其用浏览器打开:

我们发现虽然我们并没有严格执行html的语法,但是依然可以在浏览器中运行,这是因为浏览器具有 鲁棒性(robustness)

Tip:html不需要编译,浏览器读取后即可执行。
一、初识HTML
HTML是由一个个标签所构成的。
1.1 认识标签
形如:
<body>hello</body>- 标签名(body)放在< >中
- 大部分标签成对出现,<body>为开始标签,</body>为结束标签
- 少数标签只要开始标签,称其为“单标签”
- 开始标签和结束标签之间,写的是标签内容(hello)
<body id="myId">hello</body>开始标签中可能会带有“属性”,id属性相当于给这个标签设置了一个唯一的标识符(身份证号码)
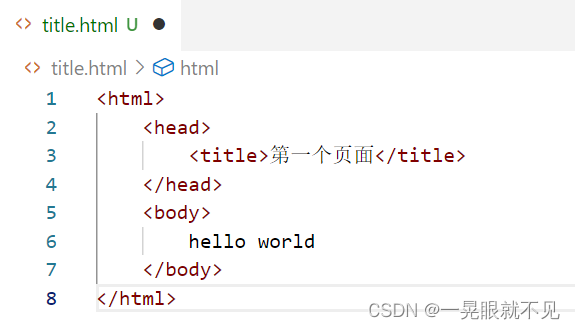
1.2 HTML文件基本结构

- html标签是整个html文件的根标签(最顶层的标签)
- head标签中写页面的属性
- body标签中写的是页面上显示的内容
- title标签中携带是页面的标题
效果如下:

快速生成代码框架
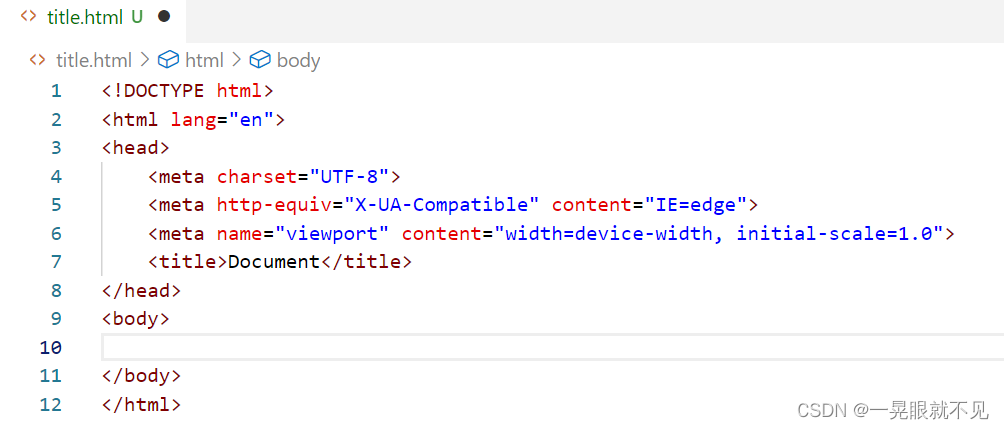
我们也可以通过vscode来快速建立其结构,快捷键:!+ 回车

- <!DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
- <html lang="en"> 其中 lang 属性表示当前页面是一个 "英语页面". 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译).
- <meta charset="UTF-8"> 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区
域. - content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些)
强调:通过观察,我们发现,html可以在 开始标签 中写一些属性(键值对)
使用空格来分割键值对,使用=来分割键和值(注意这里的 = 两侧不能有空格)
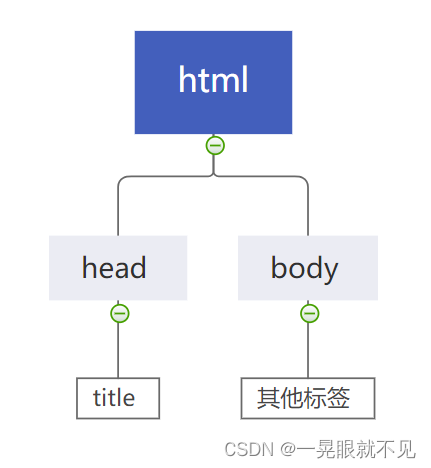
1.3 认识标签层次结构
大致分为两类:父子关系,兄弟关系
举个栗子:

其中:
- head 和 body 是 html 的子标签(html 是 head 和 body 的父标签)
- title是head的子标签,head是title的父标签
- head和body之间是兄弟关系
标签之间的结构关系, 构成了一个 DOM 树(DOM 是 Document Object Mode (文档对象模型) 的缩写.)

二、HTML常见标签
2.1 注释标签:ctrl + /
注释不会显示在界面上,目的是提高代码的可读性

快捷键:ctrl + /
2.2 标题标签: h1~h6
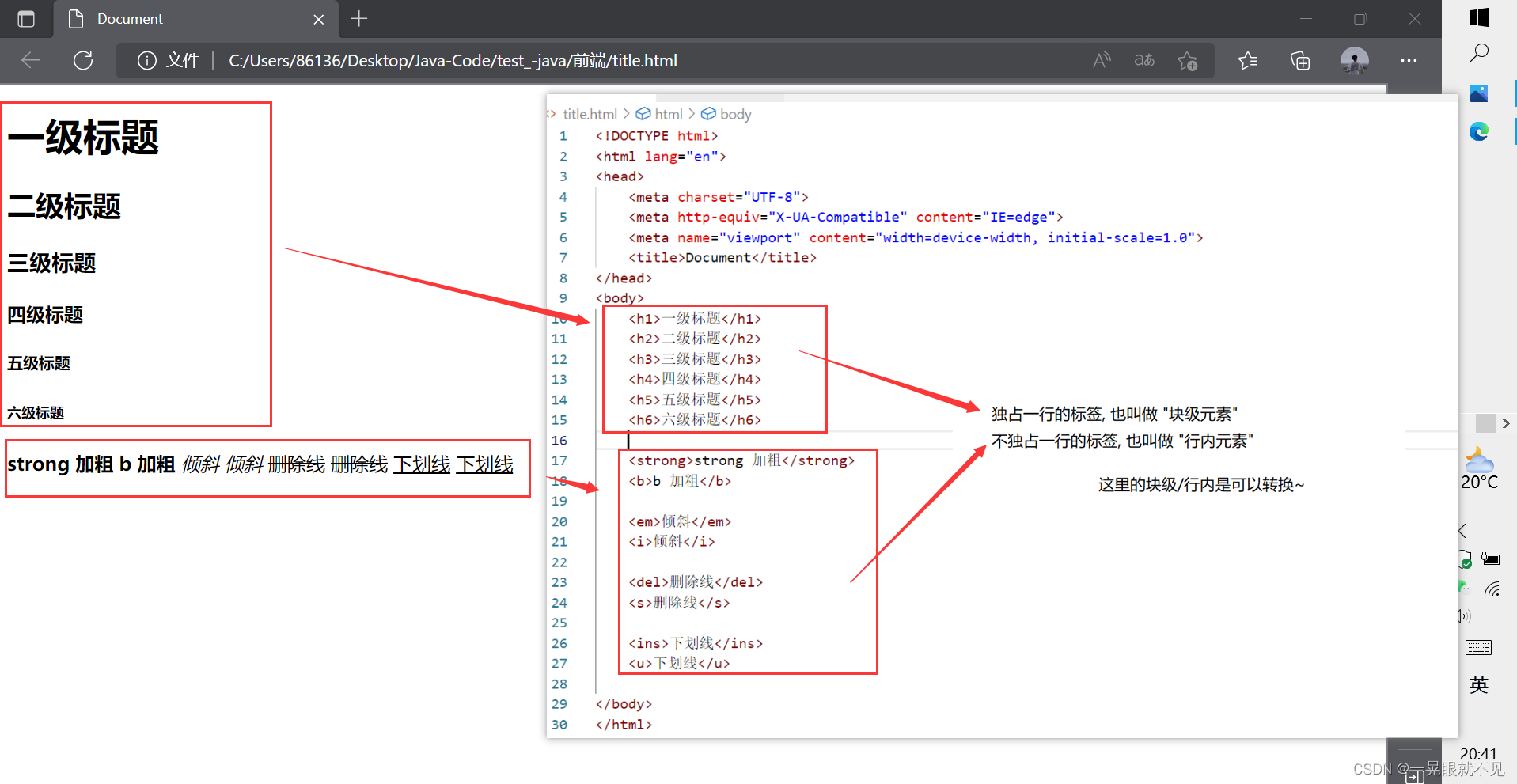
有6个标题标签,从h1~h6,数字越大,则字体越小。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>展示效果:

2.3 段落标签:p
<p>这是一个段落</p>p是paragraph的缩写,表示分段。
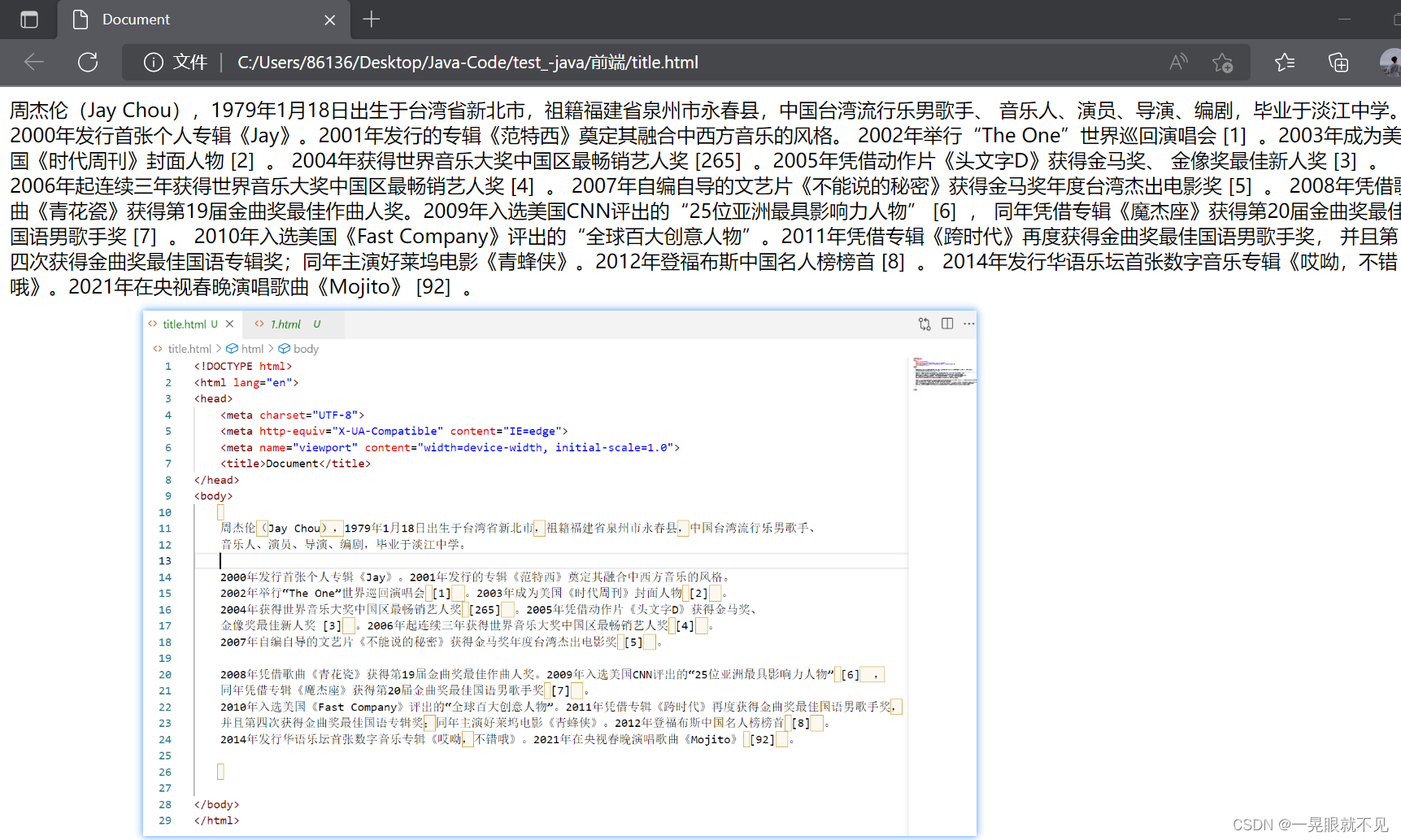
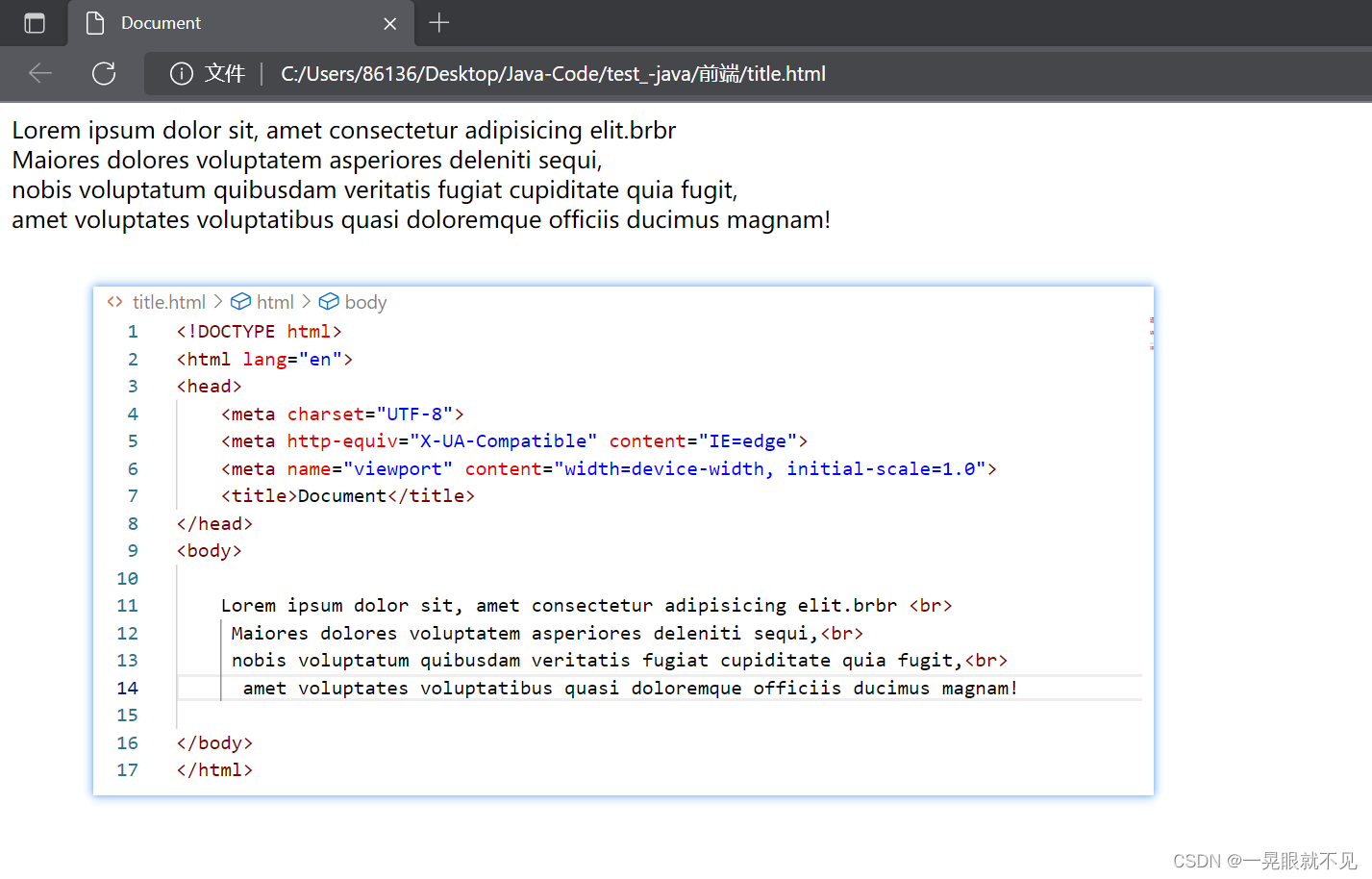
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落.
例如:

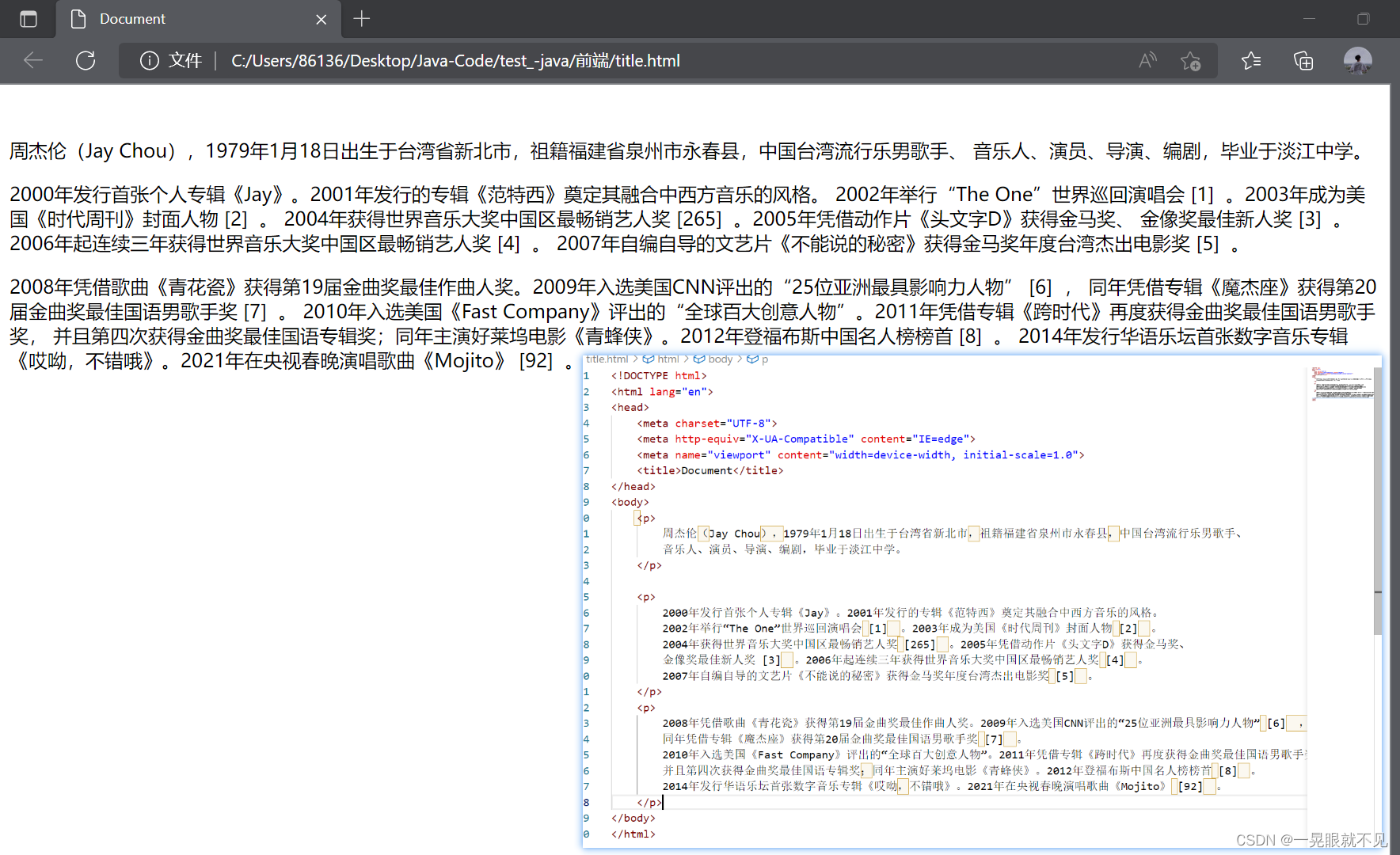
虽然我们手动分段了,但是html文件并不识别,所以需要用段落标签:p

2.4 换行标签:br
br 是 break 的缩写. 表示换行.
为什么会有换行标签的存在?
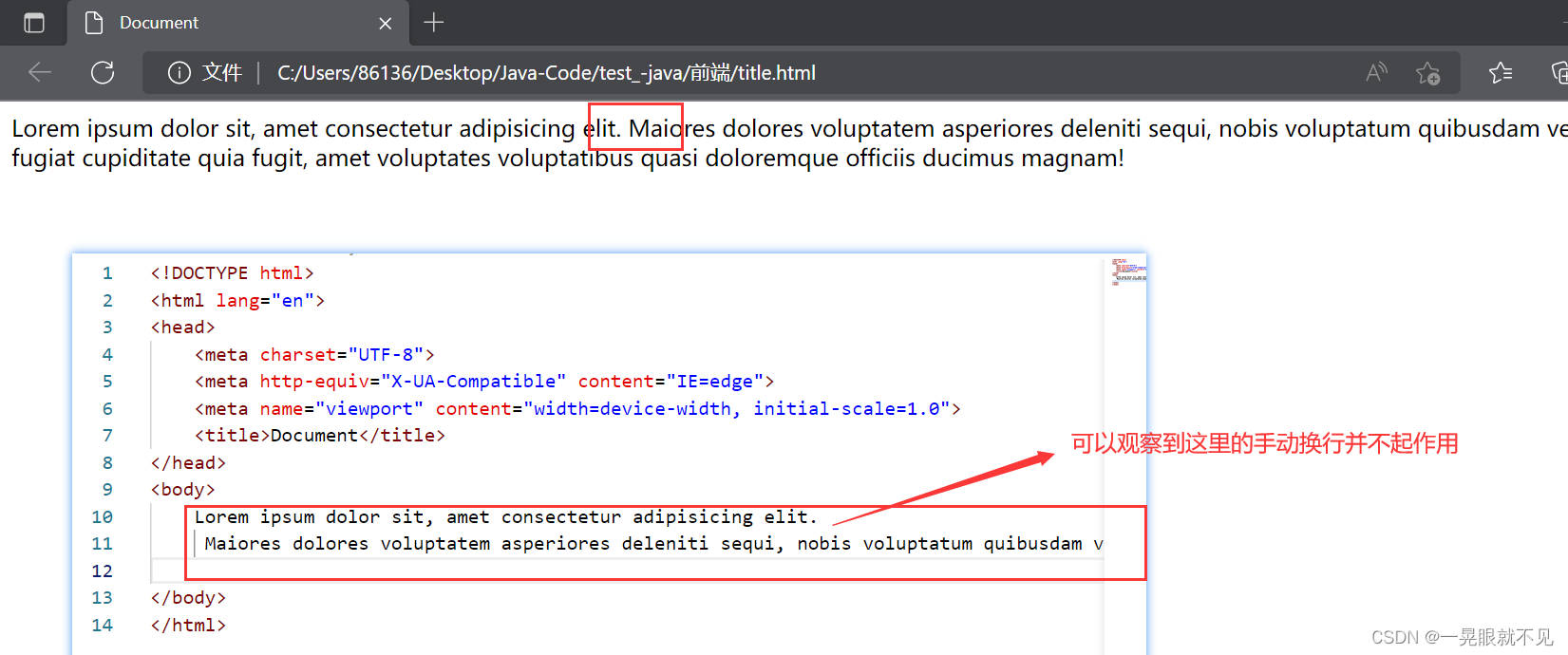
我们发现在 html 中,直接进行换行是没有作用的,必须使用 br 标签来换行,html对于制表符,换行符,多个连续的空格,都不会将其当成代码的内容,自动会将其忽略。
以下是没有写换行符的情况:

写了换行符之后:

其中需要注意的一点是:br是一个单标签,只有开始标签,无结束标签。
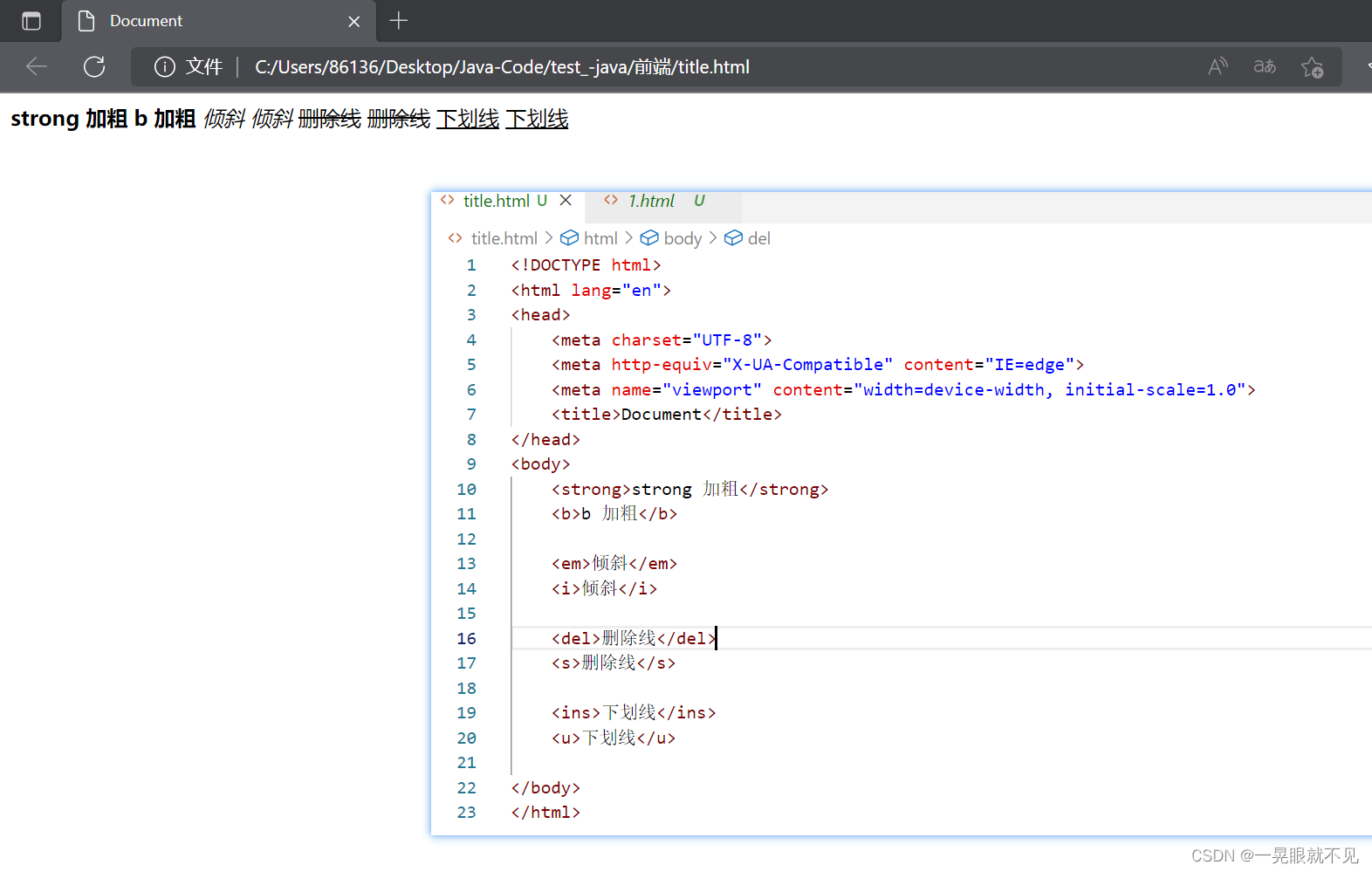
2.5 格式化标签
- 加粗:strong 标签 和 b 标签
- 倾斜: em (emphasis的缩写)标签 和 i 标签
- 删除线: del 标签 和 s (strike)标签
- 下划线:ins(insert的缩写) 标签 和 u(underline的缩写) 标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
Tip:
块级元素和行内元素的区分:

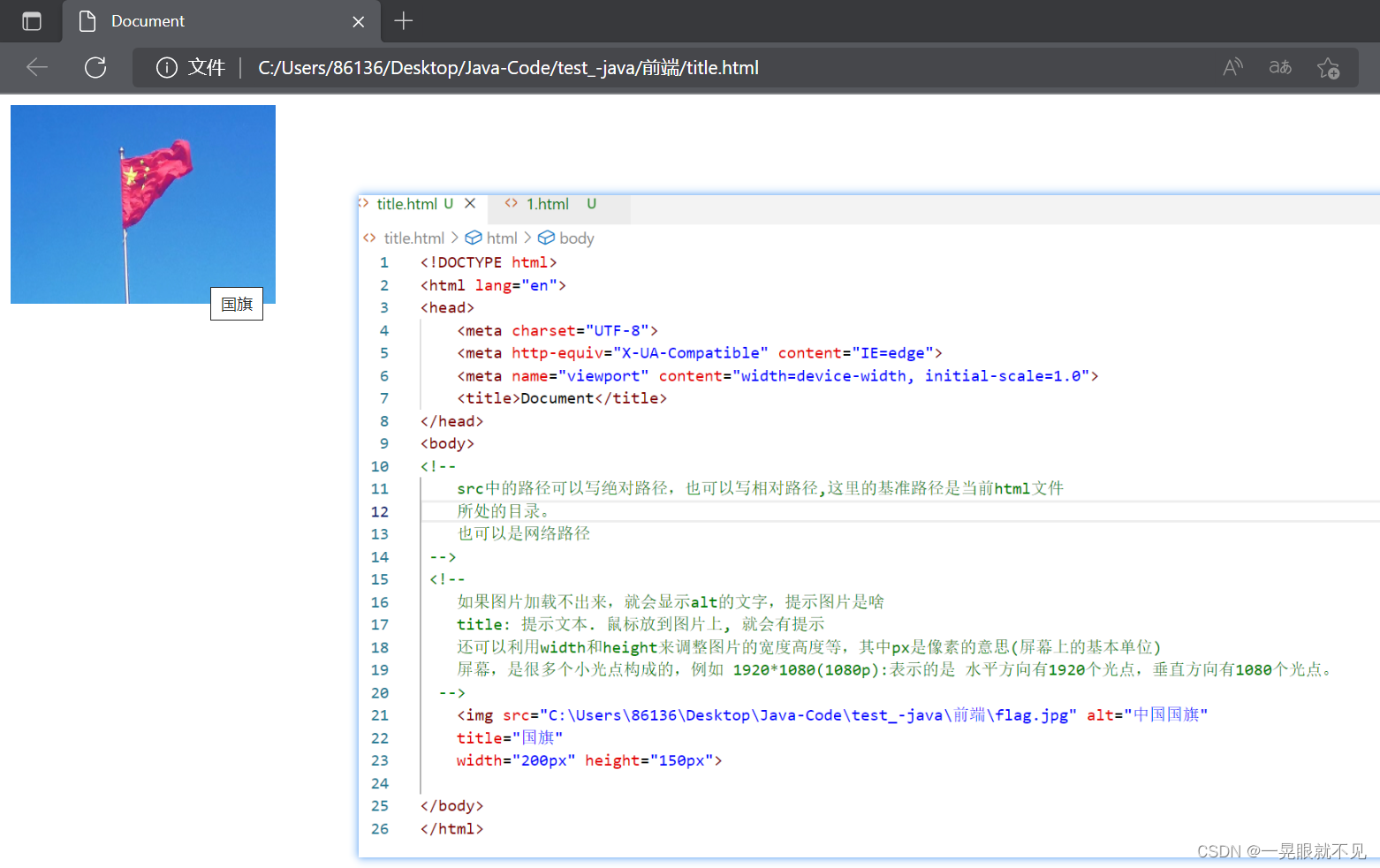
2.6 图片标签 :img
<img src="rose.jpg">img单标签(没有结束标签)
img 标签必须带有 src 属性. 通过这个属性来指定你要显示的图片的路径。
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片
- 失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.

- 属性之间用空格分割, 可以是多个空格, 也可以是换行.
- 属性之间不分先后顺序
2.7 超链接标签:a
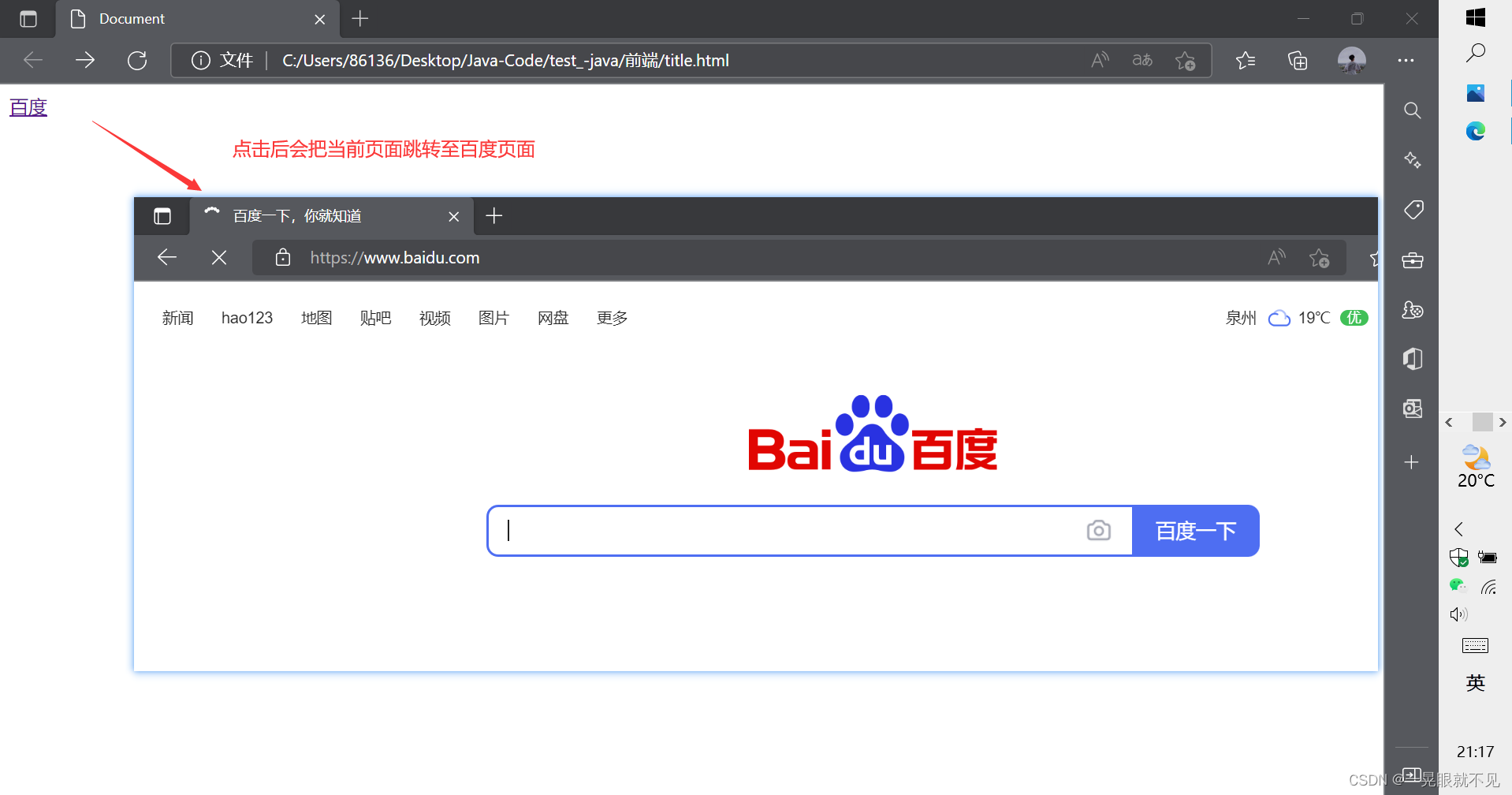
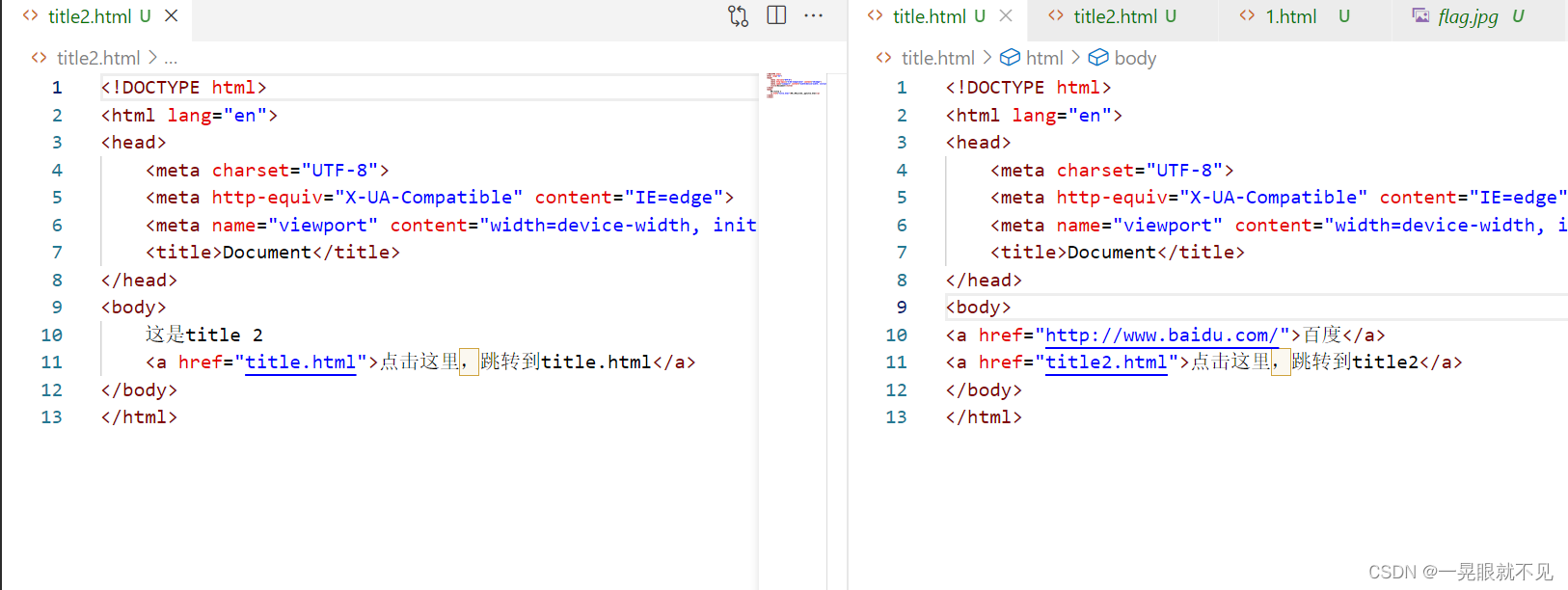
<a href="http://www.baidu.com">百度</a>链接是一种快捷方式(通过链接可以找到另外一个资源),”超“表示的是链接的资源可以来自外部的网站。

- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
当然了,不止可以跳转到外部的网站,我们自己编写的网页也是可以被跳转到的:

实现效果:

我们还可以使用超链接展示出:点击图片跳转到网站的行为。

2.8 表格标签
- table标签:表示整个表格
- tr:表示表格的第一行
- td:表示一个单元格
- th:表示表头单元格,会居中加粗
- thread:表格的头部区域(注意和 th 进行区分,范围比 th 大)
- tbody:表格的主体区域
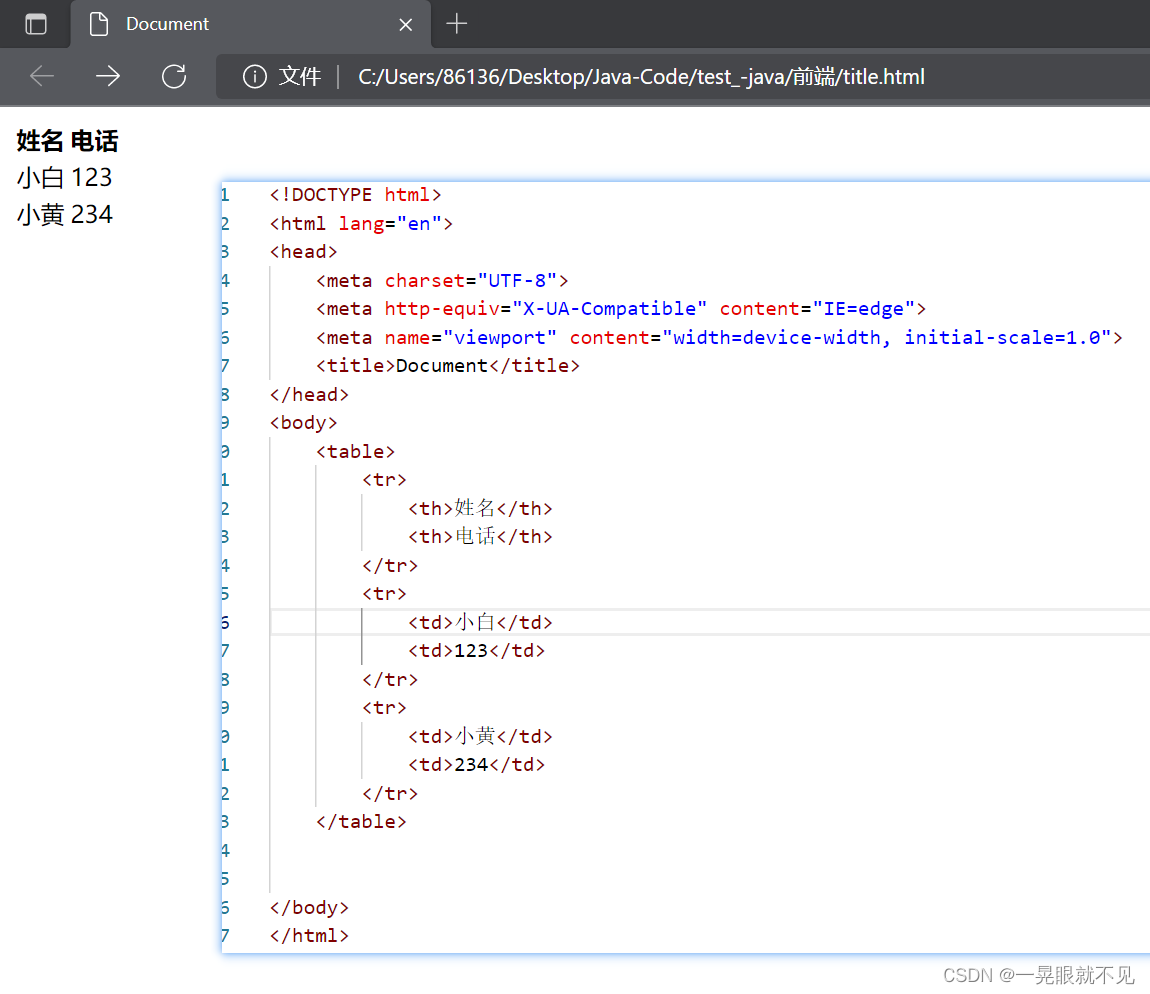
表格标签,顾名思义,用来设计表格的,展示效果如下:

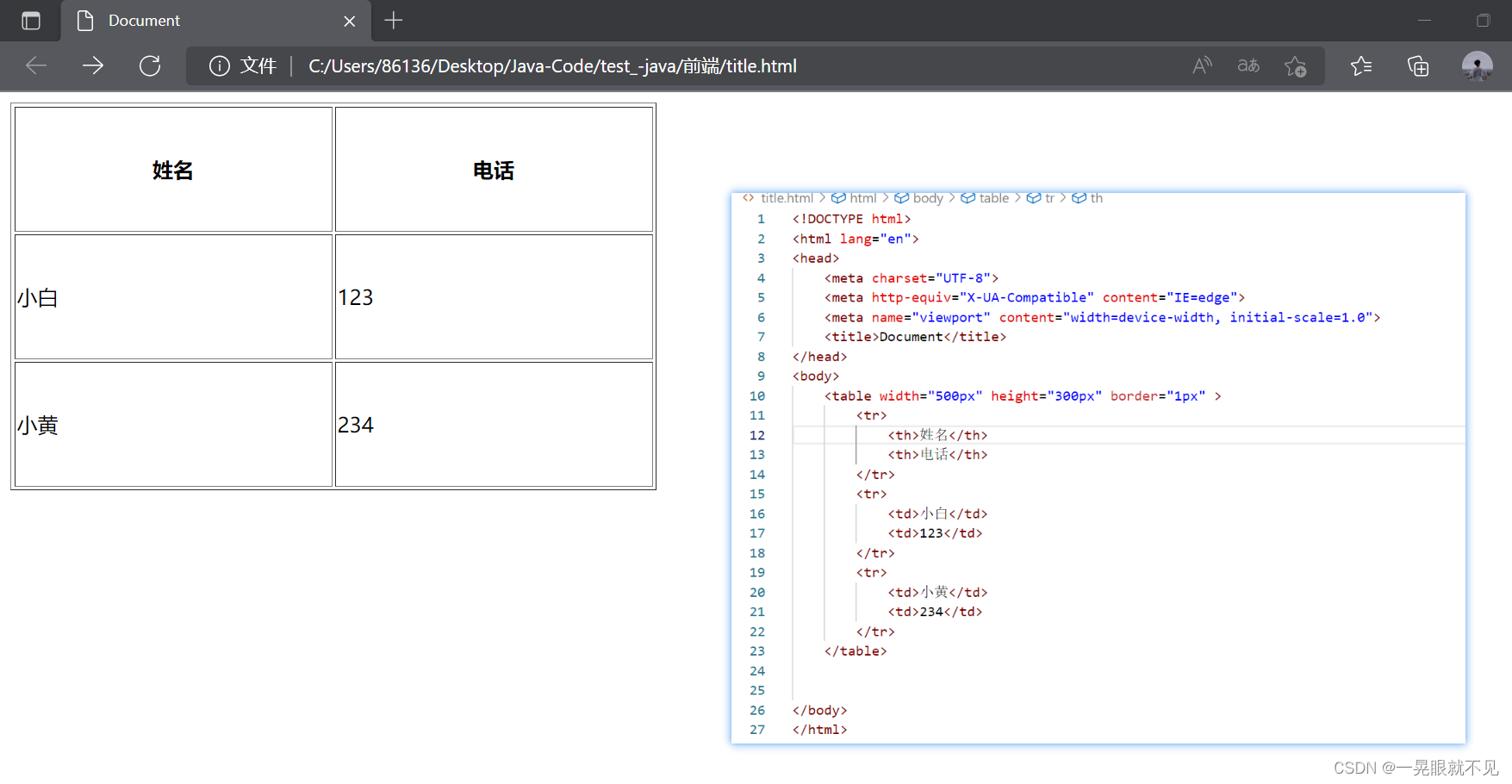
增加边框和设置大小后效果展示:
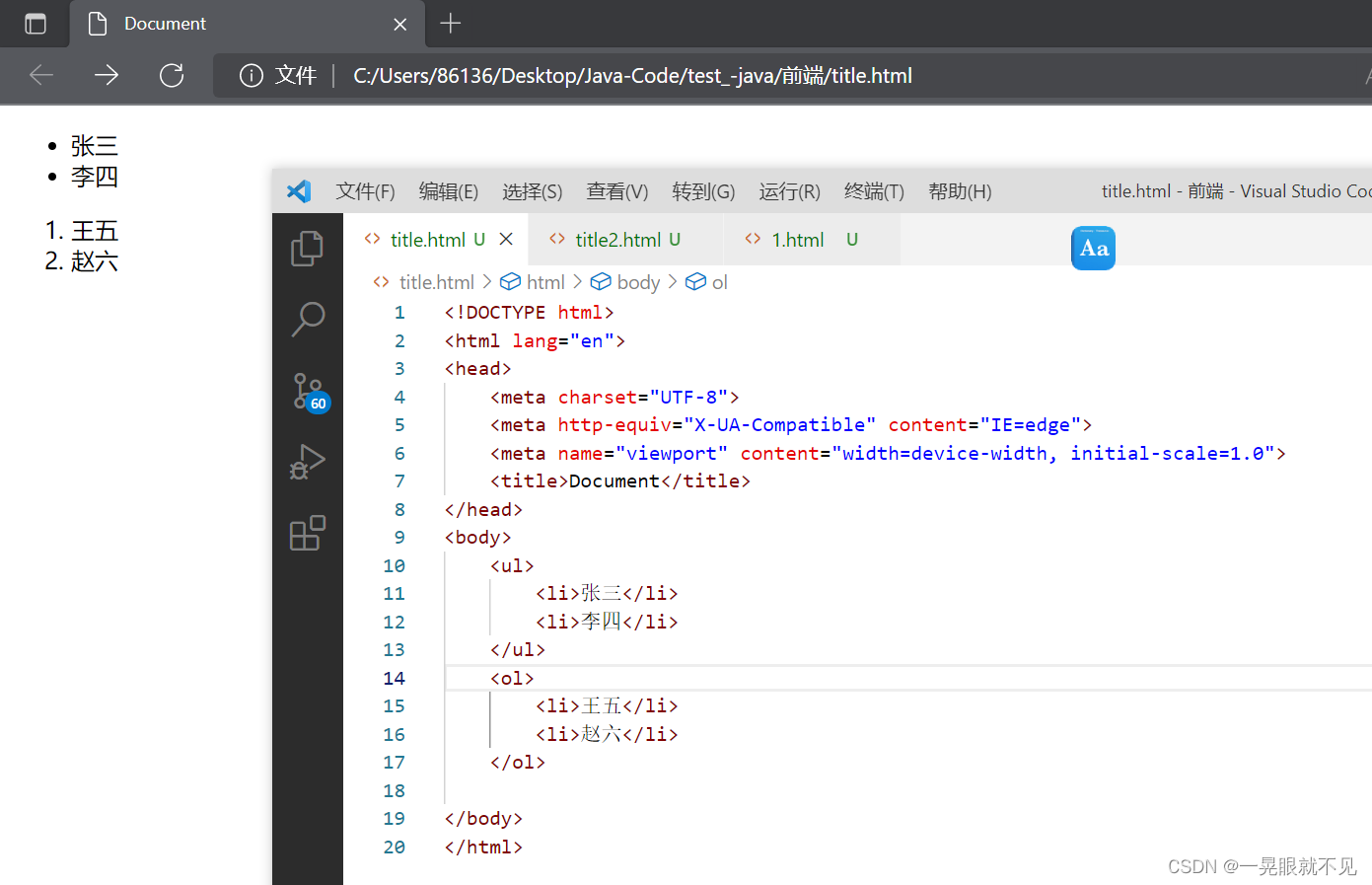
2.9 列表标签
- 无序列表 ul(unordered list)
- 有序列表 ol (ordered list)
- 列表项 li (list item)

2.10 表单标签
表单是让用户输入信息的重要途径,大致分为两部分:
- 表单域:包含表单元素的区域,重点为form标签
- 表单控件:输入框,提交按钮等,重点为input标签
2.10.1 form标签
关于 form 需要结合 服务器 & 网络编程 来进一步理解. 后续再详细研究。
2.10.2 input标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
文本框和密码框

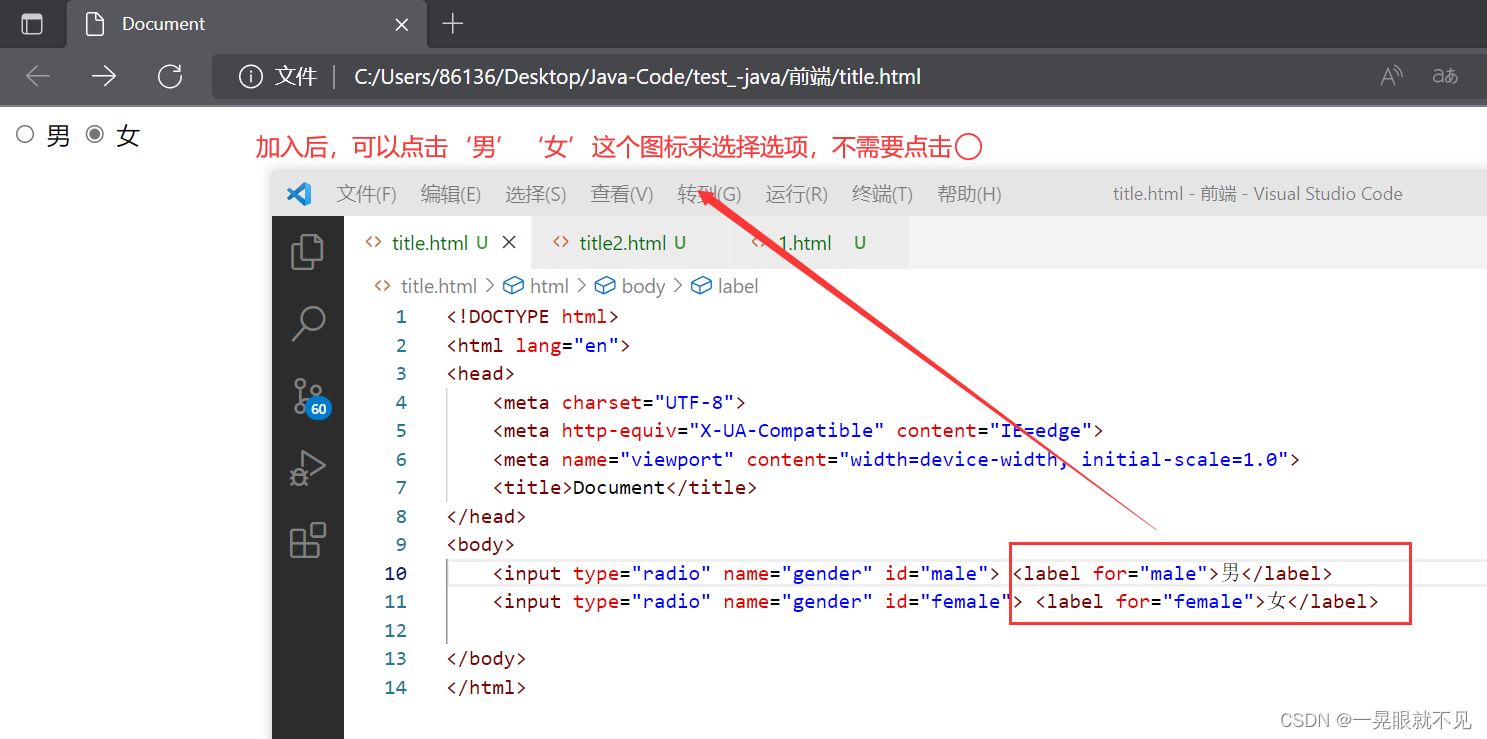
单选框:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女checked 的作用是默认为 女 这个选项。

注意:
- 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果
- lable中的for属性是需要用到其他标签的id这个属性的。
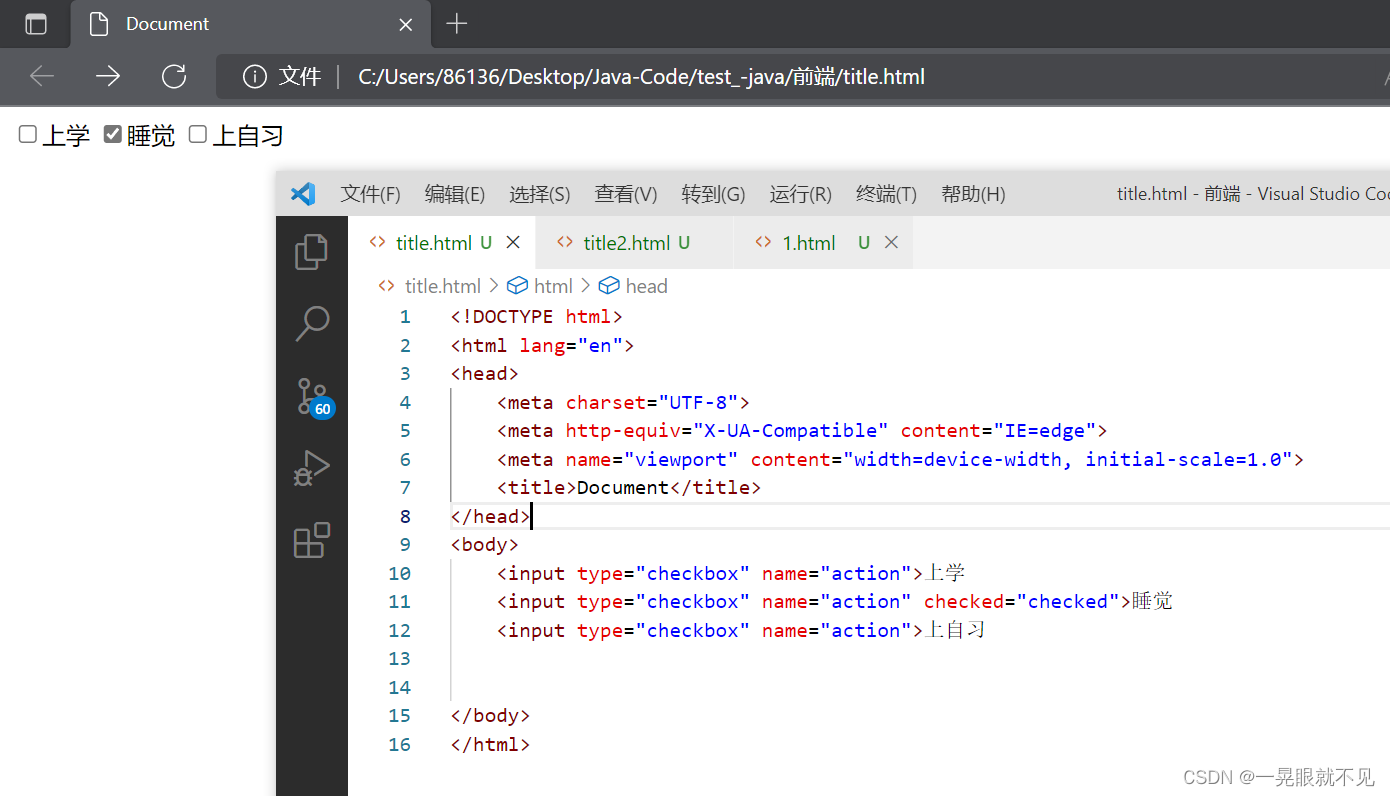
复选框
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">打游戏
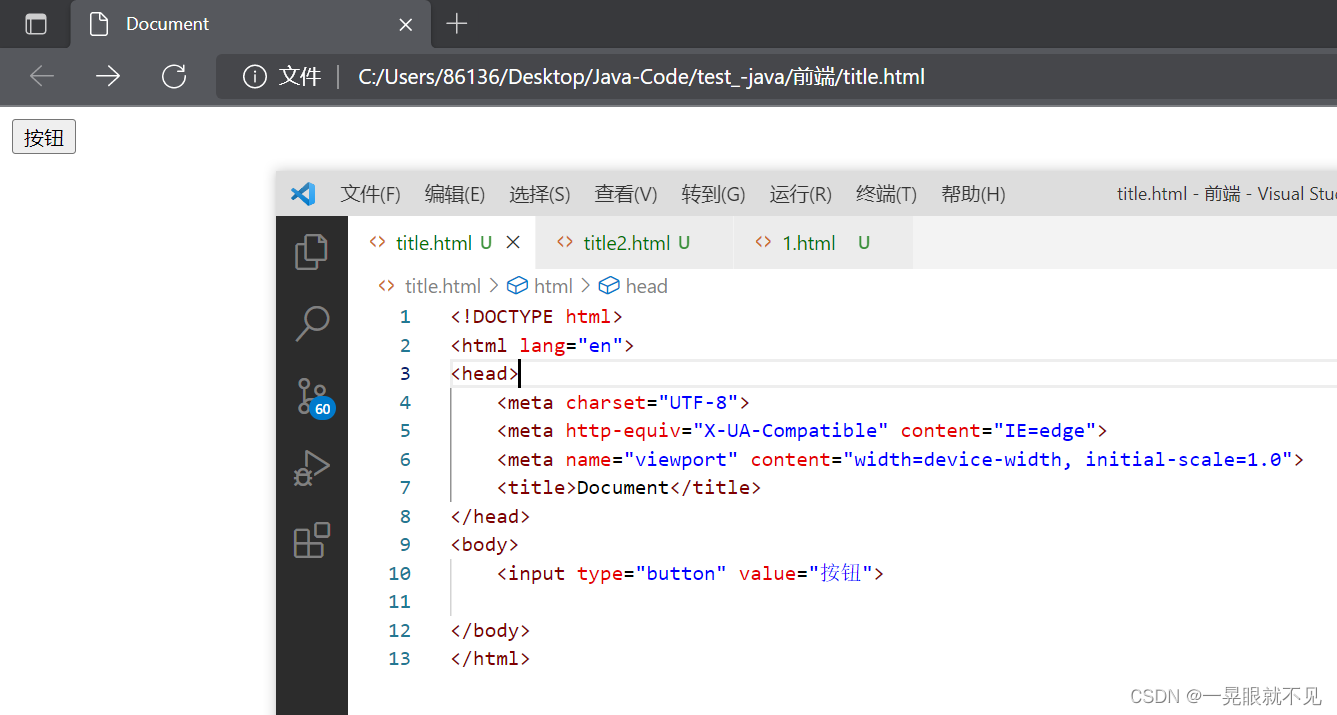
普通按钮
<input type="button" value="我是个按钮”>
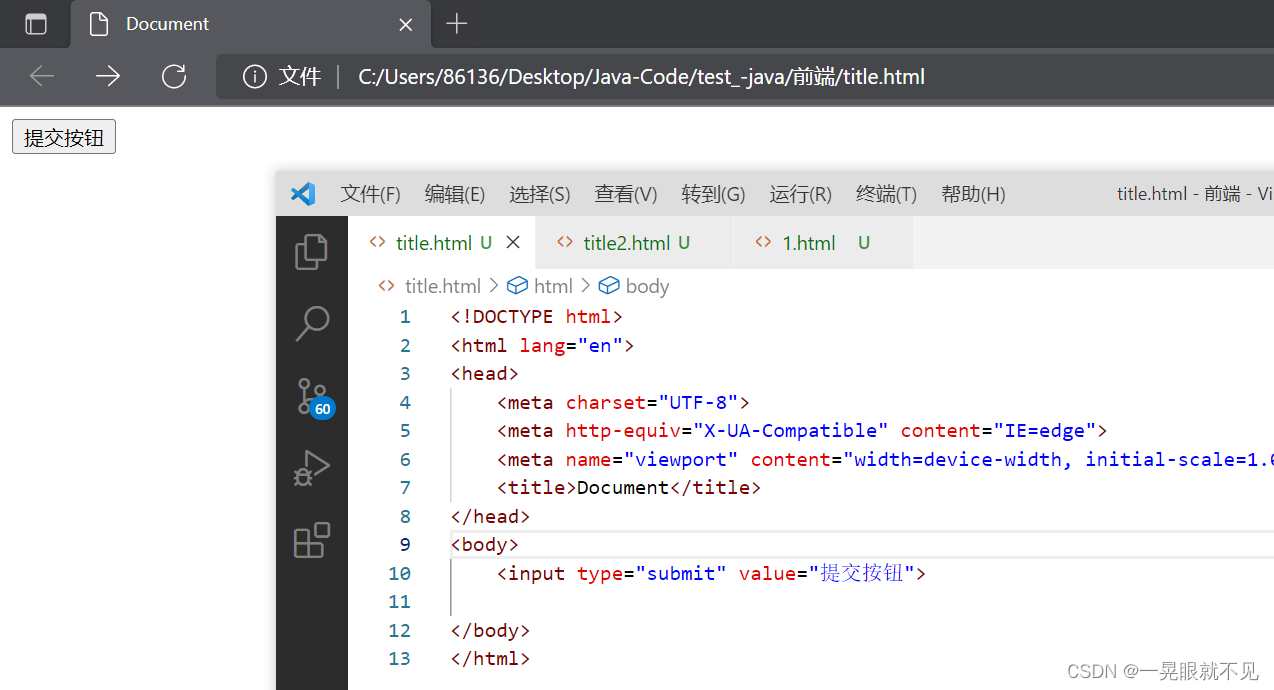
提交按钮(当前只用html,观察不出区别,需要后续与http结合from表单才可)
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
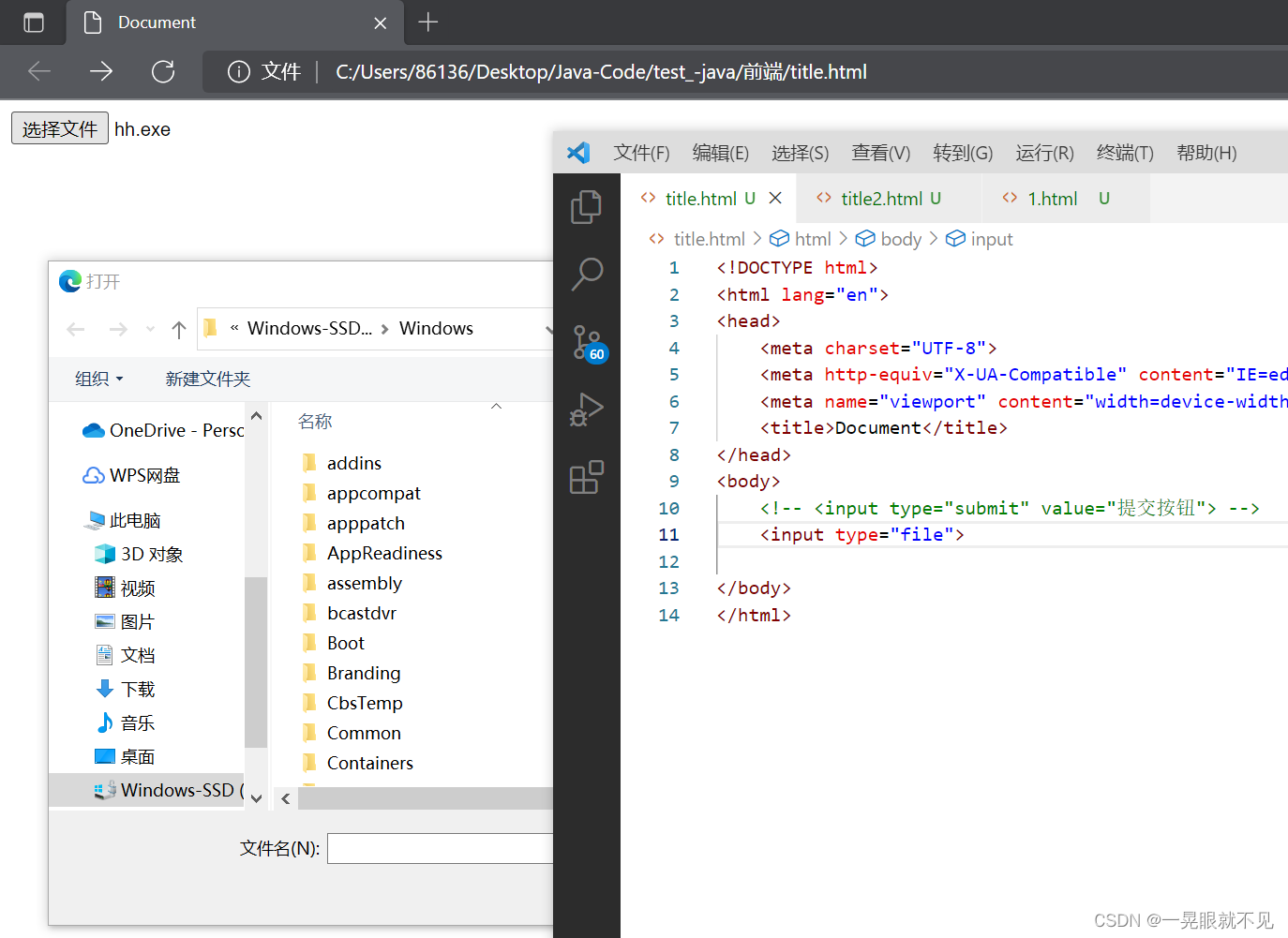
文件选择框
<input type="file">点击按钮后,可以选择文件上传,需搭配http使用

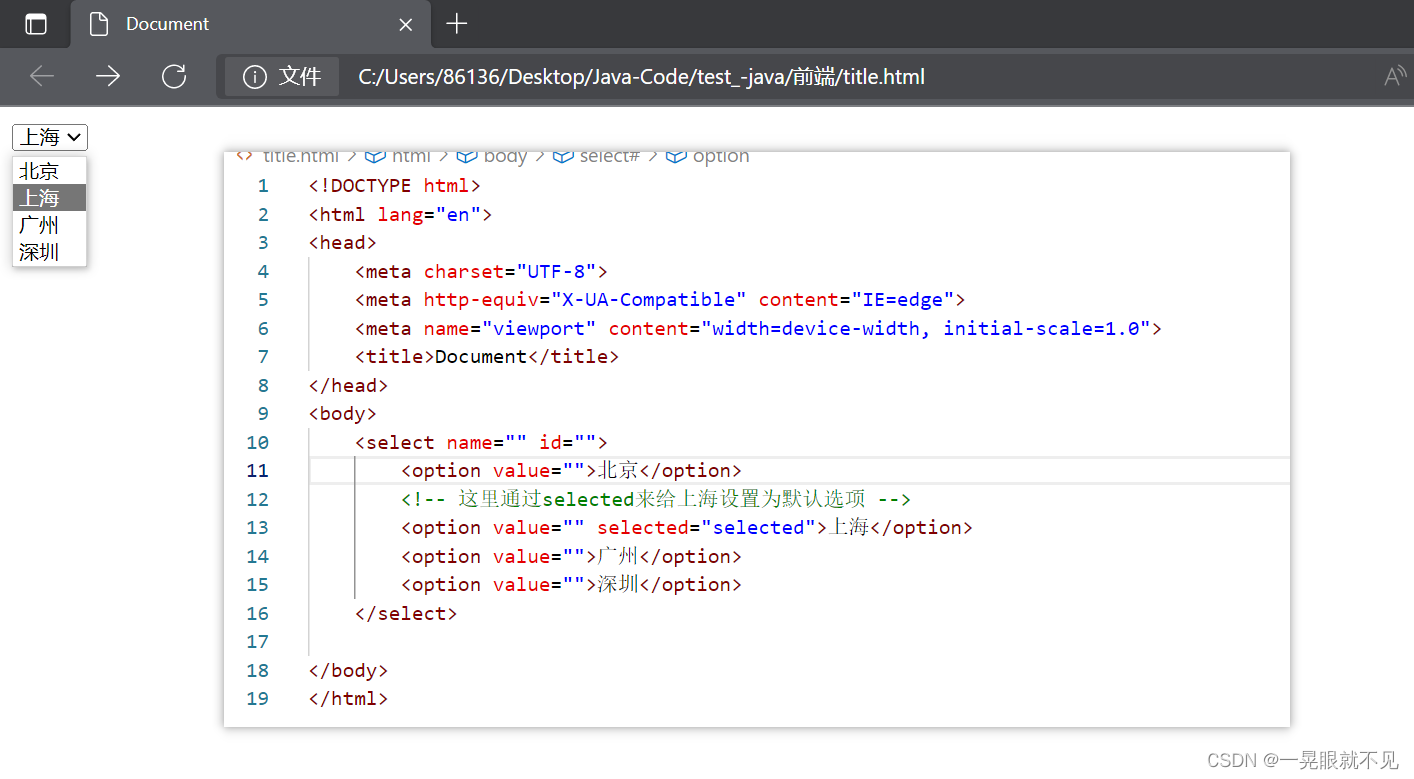
2.10.3 select标签
功能:下拉菜单。
<select name="" id="">
<option value="">北京</option>
<!-- 这里通过selected来给上海设置为默认选项 -->
<option value="" selected="selected">上海</option>
<option value="">广州</option>
<option value="">深圳</option>
</select>实现效果:

2.10.4 textarea 标签
input只能进行单行攥写,而textarea可以使用多行攥写。
<textarea rows="3" cols="50">
</textarea>
小结
以上的各个标签,都是语义化标签(每一个标签代表着一个特定的功能和用途)
2.11 无语义标签
div标签,division的缩写,含义为分割。
span标签,含义是跨度。
还剩两个特殊的标签(无语义化标签),div(独占一行的块级元素)和span(不独占一行的行内元素)。
这两个标签搭配CSS和JS,基本是可以实现语义化标签的大部分。
2.12 空格、特殊字符的输入及注释
2.12.1 空格的输入
通常情况下,在制作网页的时候,通过空格输入的多个空格,在浏览器浏览的时候将只保留一个空格,其余空格都被自动的截掉了。于是有了以下语句来实现插入空格。
说明:一个“ ”表示一个不换行的空格,需要多个空格的时候,需要连续的输入多个“ ”。
在" "中,“nbsp”是Non-Breaking Space 的缩写形式。
需要注意的是,“ ”在不同浏览器中显示的宽度是不一样的,例如在IE浏览器中,4个“ ”等于一个汉字,而在chrome中,有些是2个“ ”等于一个汉字。空格宽度不相等原因主要是因为各个浏览器默认使用的请求和响应的编码是不一样的,
因此在实际开发的过程中,最好使用CSS样式来生成空格,比如段首的缩进空格,最好使用CSS样式属性 text-indent 来设置。
为了方便,这里做了日常可能会用到的特殊符号:
| 特殊符号 | 字符实体 |
| “ | " |
| & | & |
| < | < |
| > | > |
三、实现案例
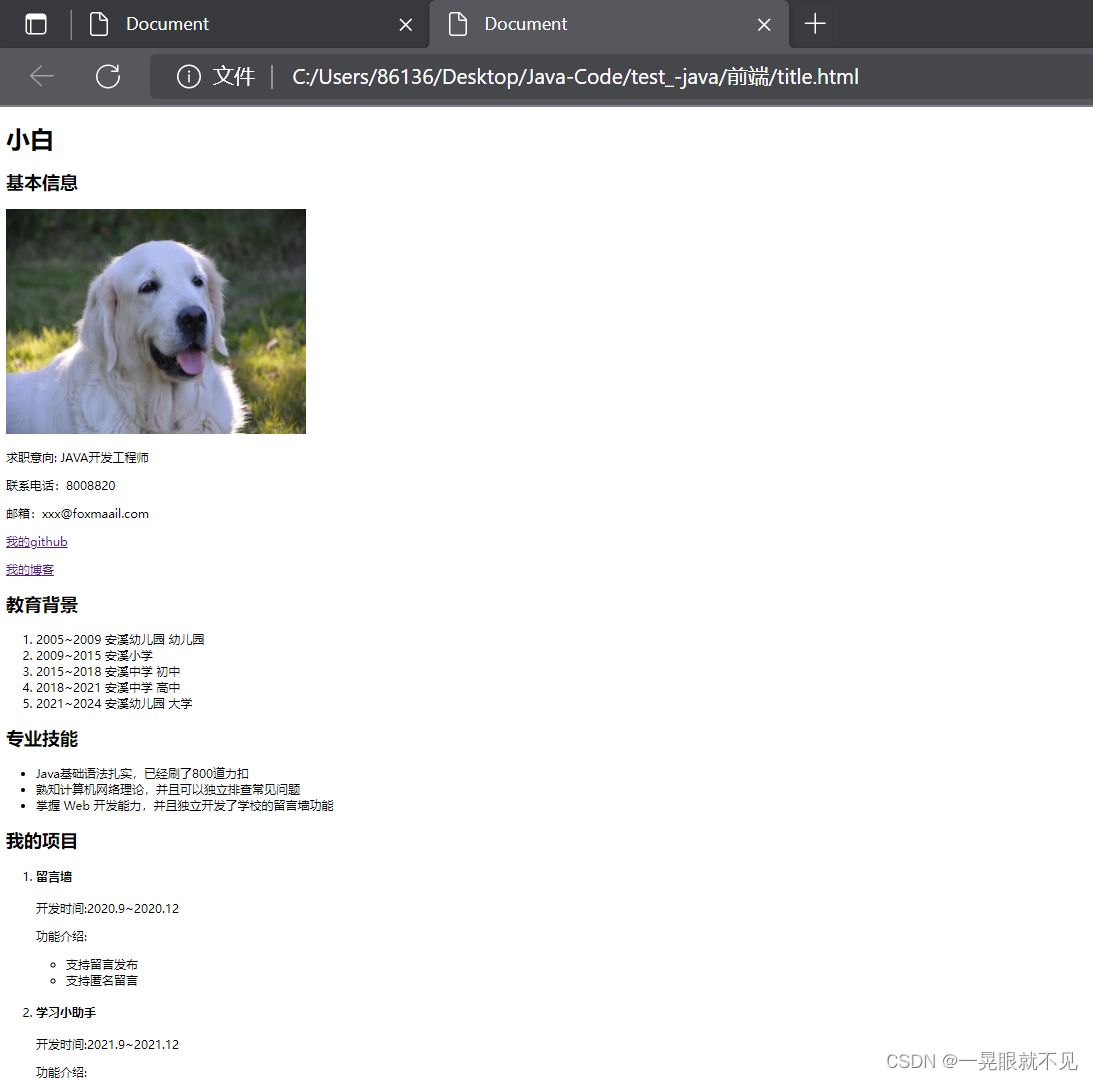
3.1 展示简历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>小白</h1>
<h2>基本信息</h2>
<img src="C:\Users\86136\Desktop\修勾.webp" alt="" width="400px" height="300px">
<p>求职意向: JAVA开发工程师</p>
<p>联系电话:8008820</p>
<p>邮箱:[email protected]</p>
<p>
<a href="">我的github</a>
</p>
<p>
<a href="">我的博客</a>
</p>
<p>
<h2>教育背景</h2>
</p>
<ol>
<li>2005~2009 安溪幼儿园 幼儿园</li>
<li>2009~2015 安溪小学</li>
<li>2015~2018 安溪中学 初中</li>
<li>2018~2021 安溪中学 高中</li>
<li>2021~2024 安溪幼儿园 大学</li>
</ol>
<p>
<h2>专业技能</h2>
<ul>
<li>Java基础语法扎实,已经刷了800道力扣</li>
<li>熟知计算机网络理论,并且可以独立排查常见问题</li>
<li>掌握 Web 开发能力,并且独立开发了学校的留言墙功能</li>
</ul>
</p>
<p>
<h2>我的项目</h2>
</p>
<ol>
<li>
<h4>留言墙</h4>
</li>
<p>
开发时间:2020.9~2020.12
</p>
<p>
功能介绍:
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
</p>
<li>
<h4>学习小助手</h4>
</li>
<p>
开发时间:2021.9~2021.12
</p>
<p>
功能介绍:
<ul>
<li>支持错题检索</li>
<li>支持同学探讨</li>
</ul>
</p>
</ol>
<p>
<h2>个人评价</h2>
在校期间学习成绩良好,排名前%15。
</p>
</body>
</html>展示效果图:

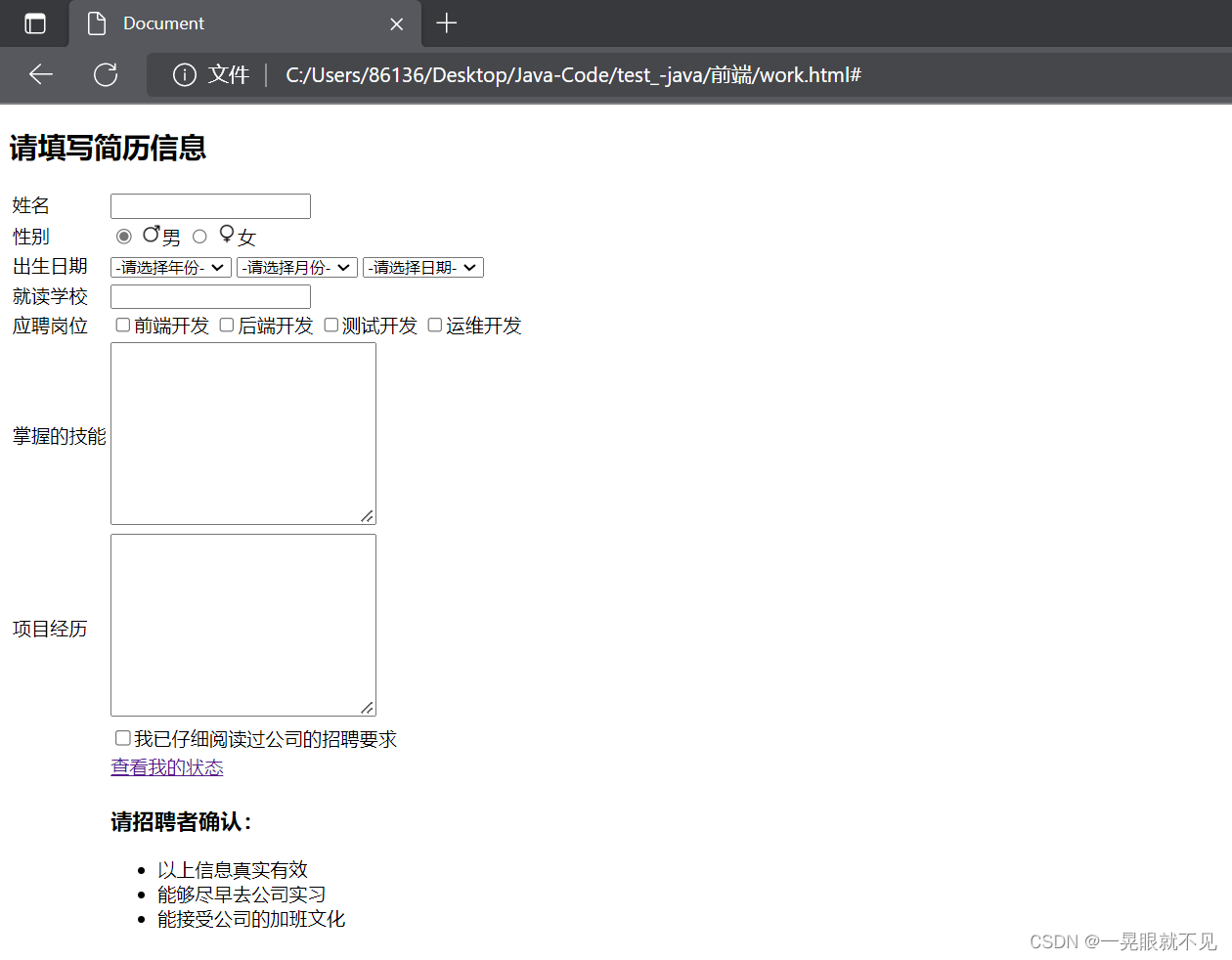
3.2 填写简历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>请填写简历信息</h2>
<!-- 观察后发现该简历是n行两列的结构 -->
<table>
<tr>
<td>
姓名
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" id="男" name="gender" checked="checked"> <label for="男"> <img src="C:\Users\86136\Desktop\男.png" alt="" height="18px">男</label>
<input type="radio" id="女" name="gender"> <label for="女"><img src="C:\Users\86136\Downloads\女.png" alt="" height="18px">女</label>
</td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<select>
<option>-请选择年份-</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
</select>
<select>
<option>-请选择月份-</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>-请选择日期-</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
</tr>
<tr>
<td>
就读学校
</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>
应聘岗位
</td>
<td>
<input type="checkbox" id="1" name="job"><label for="1">前端开发</label>
<input type="checkbox" id="2" name="job"><label for="2">后端开发</label>
<input type="checkbox" id="3" name="job"><label for="3">测试开发</label>
<input type="checkbox" id="4" name="job"><label for="4">运维开发</label>
</td>
</tr>
<tr>
<td>
掌握的技能
</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>
项目经历
</td>
<td>
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="lisence"><label for="lisence">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>
请招聘者确认:
</h3>
<ul>
<li>
以上信息真实有效
</li>
<li>
能够尽早去公司实习
</li>
<li>
能接受公司的加班文化
</li>
</ul>
</td>
</tr>
</table>
</body>
</html>展示效果: