
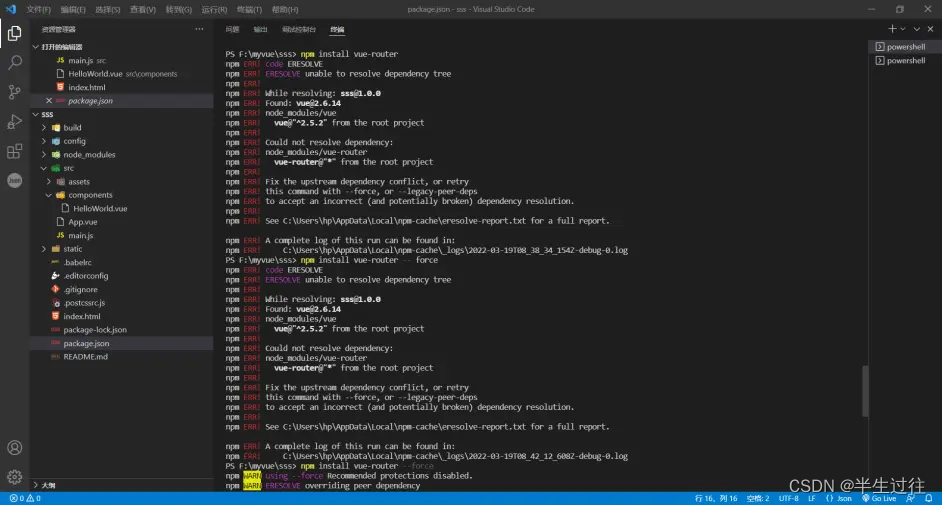
如下 类似 的报错 安装element-ui 或者 vue-router 等
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: vue-router@4.1.6
npm ERR! Found: vue@2.7.14
npm ERR! node_modules/vue
npm ERR! vue@"^2.6.14" from the root project
npm ERR! peerOptional vue@"^2 || ^3.2.13" from @vue/babel-preset-app@5.0.8
npm ERR! node_modules/@vue/babel-preset-app
npm ERR! @vue/babel-preset-app@"^5.0.8" from @vue/cli-plugin-babel@5.0.8
npm ERR! node_modules/@vue/cli-plugin-babel
npm ERR! dev @vue/cli-plugin-babel@"~5.0.0" from the root project
npm ERR! 2 more (@vue/babel-preset-jsx, element-ui)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^3.2.0" from vue-router@4.1.6
npm ERR! node_modules/vue-router
npm ERR! vue-router@"^4.1.6" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: vue@3.2.45
npm ERR! node_modules/vue
npm ERR! peer vue@"^3.2.0" from vue-router@4.1.6
npm ERR! node_modules/vue-router
npm ERR! vue-router@"^4.1.6" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\…….txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\…….log
解决的办法:
根据错误提示,在命令行中加入–legacy-peer-deps,由于vue与vue-router版本兼容的问题。
安装:npm install --legacy-peer-deps 依赖名称 --save
卸载:npm uninstall --legacy-peer-deps 依赖名称
也可能因为下载的router版本过高,所以下载低版本的vue-router就可以
npm install [email protected] --save-dev