很久很久以前,Web 基本上就是文档的浏览而已, 既然是浏览,作为服务器, 不需要记录谁在某一段时间里都浏览了什么文档,每次请求都是一个新的HTTP协议, 就是请求加响应, 尤其是我不用记住是谁刚刚发了HTTP请求, 每个请求对我来说都是全新的。
但是随着交互式Web应用的兴起,像在线购物网站,需要登录的网站等等,马上就面临一个问题,那就是要管理会话,必须记住哪些人登录系统, 哪些人往自己的购物车中放商品, 也就是说我必须把每个人区分开,这就是一个不小的挑战,因为HTTP请求是无状态的,所以这个时候状态保持机制出现了
cookie
一开始我们是用cookie实现状态保持
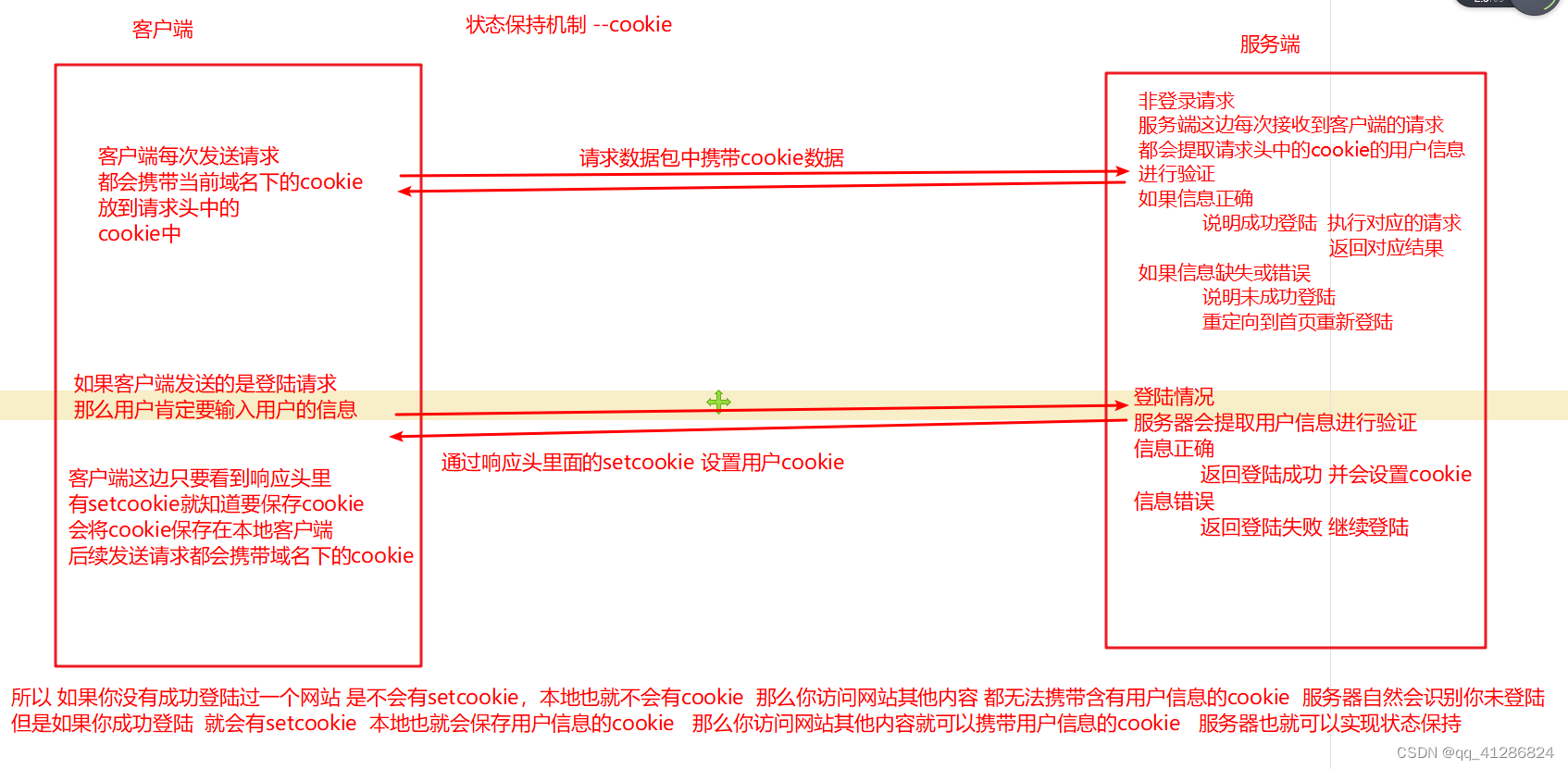
Cookie是客户端技术,程序把每个用户的数据以cookie的形式写给用户各自的浏览器。当用户使用浏览器再去访问服务器中的web资源时,就会带着各自的数据去。这样,web资源处理的就是用户各自的数据了。
原理图

但是 cookie的用户信息是保存在客户端本地的 用户可以通过浏览器的设置里面的cookie找到cookie的相关值 也可以删除修改值 所以cookie是相对不安全的 所以我们还有一种session方案
session
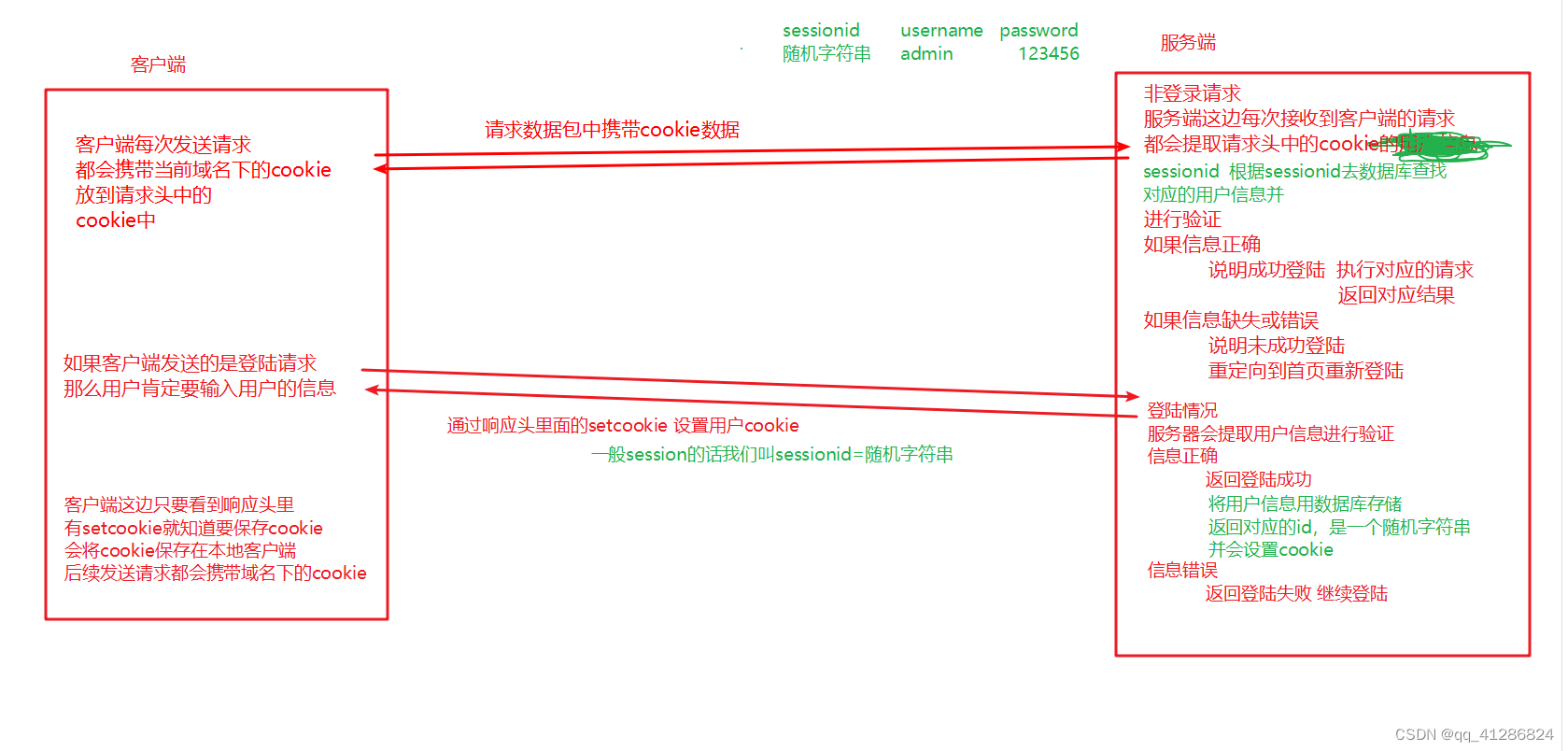
session是基于cookie的 只不过信息存储在服务端 客户端这边只有一个随机字符串 没有任何的可读性

**但是 session也有缺点 如果服务端的用户量大 每个用户都需要构建一条session数据存储用户信息 会占用服务器端资源 **
token
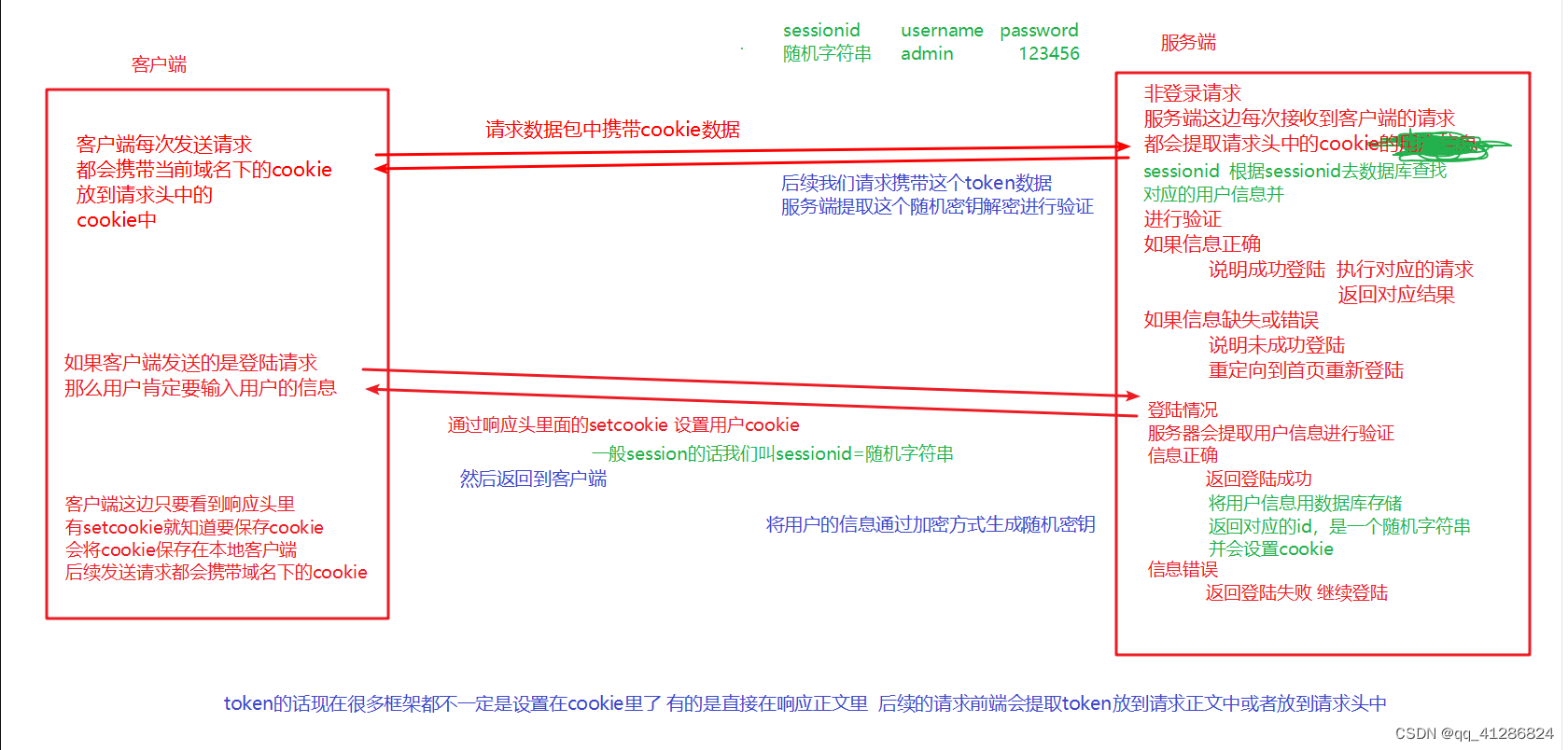
token的意思是“令牌”,是用户身份的验证方式,最简单的token组成:uid(用户唯一的身份标识)、time(当前时间的时间戳)、sign(签名,由token的前几位+盐以哈希算法压缩成一定长的十六进制字符串,可以防止恶意第三方拼接token请求服务器)。还可以把不变的参数也放进token,避免多次查库

但是没有一个完美的东西 token因为涉及到加解密 所以需要消耗cpu算力 同时有的token里面会携带很多信息 token长度远大于session字符串 所以可能会造成带宽的消耗
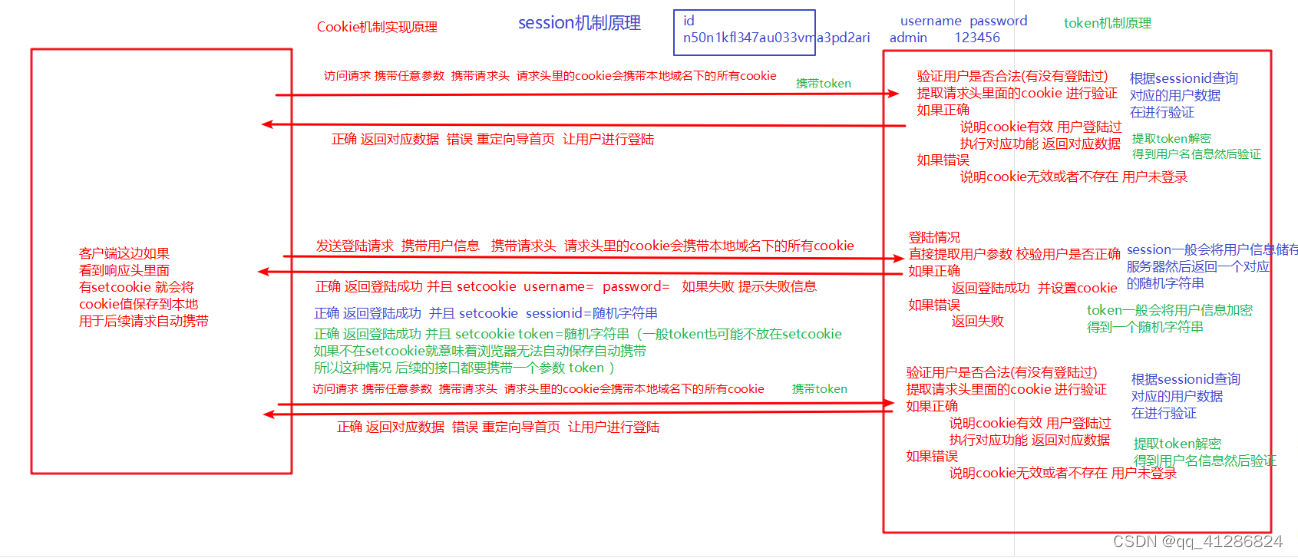
cookie session token 区别图

cookie session token区别总结
cookie
- 缺点: 不安全 信息保存在客户端 用户可以查看修改删除
- 优点: 简单快速
session
- 就是将用户信息保存在服务器端 然后返回对应标记号 是一个随机字符串 一般不会重复(通过标记号能够查到保存的信息) 后续有请求过来 提取cookie中标记 然后去根据标记到数据库查找数据并进行验证
- 优点: 存储在服务端 安全性相比cookie更高
- 缺点: 占用服务器端资源
token
- 就是将用户的信息以加密的形式存储并返回给客户端 后续请求携带信息 服务端在解密验证
- 优点:可以释放服务器资源
- 缺点:需要消耗cpu算力去做加解密 另外一个就是token加密生成的随机字符串长度远大于session 所以会消耗更多的带宽