基础配置流程分别如下:
(1)项目初始化:
1. vue create 项目名称
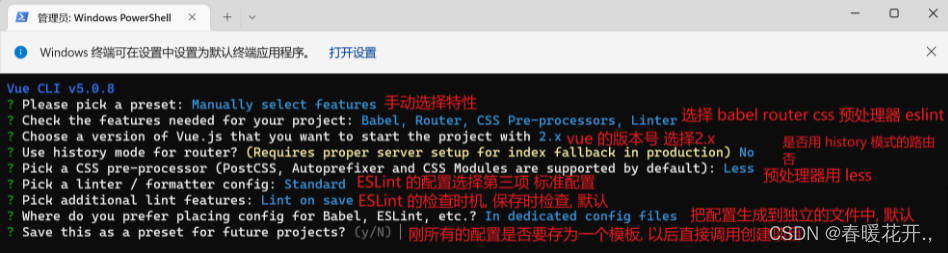
2. 选择自定义配置
3. 完成自定义选择配置 里面就包括 less scss 样式
4.在vue.confing.js 关闭 eslint
module.exports = defineConfig({
lintOnSave: false
})
(2) 安装 vant-ui2 全局配置
1. npm i vant@latest-v2 或 yarn add vant@latest-v2
2.在mian.js内配置
import Vant from 'vant';
import 'vant/lib/index.css';
// 把vant中所有的组件都导入了
Vue.use(Vant)3.在App.vue内使用
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>