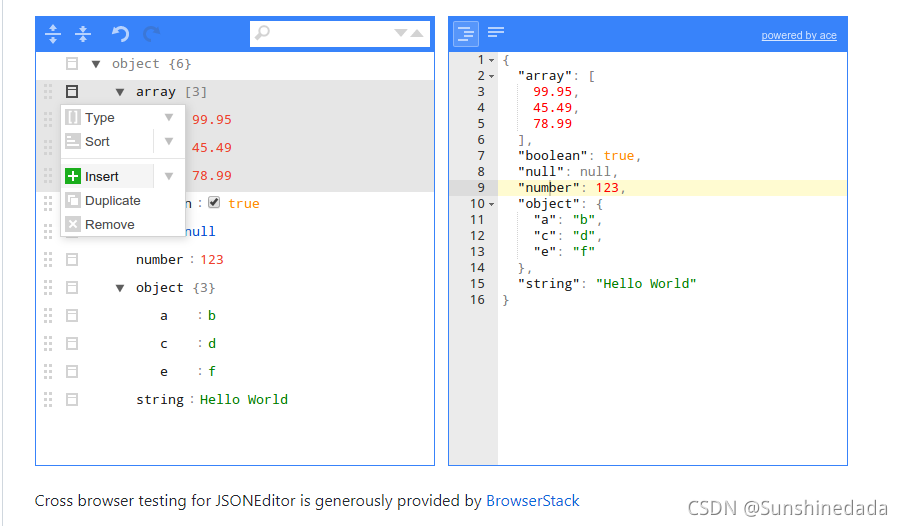
json数据转换
js插件:
https://github.com/josdejong/jsoneditor

在vue中使用:
1.下载
npm install jsoneditor
auditLog.vue:
在vue里面写一个id为"jsoneditor"的div,组件就展示在这个div里面
<div id="jsoneditor" style="width: 50%; height: 500px"></div>
auditLog.js:
detailDialog 是我写在弹窗里面的,visible是打开弹窗,可忽略
首先引入组件的js以及css
通过document.getElementById找到名为jsoneditor的div
new 一个 JSONEditor对象
initialJson里面放数据
最后再editor.set出去
//详情弹窗
let visible = ref(false)
const detailDialog = () => {
visible.value = true
setTimeout(() => {
let JSONEditor = require("jsoneditor/dist/jsoneditor.js")
require("jsoneditor/dist/jsoneditor.min.css")
console.log(JSONEditor)
const container = document.getElementById("jsoneditor")
const options = {
}
const editor = new JSONEditor(container, options)
// set json
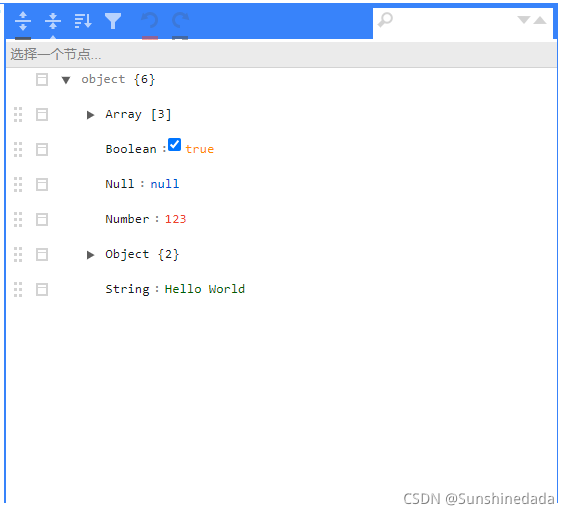
const initialJson = {
"Array": [1, 2, 3],
"Boolean": true,
"Null": null,
"Number": 123,
"Object": {
"a": "b",
"c": "d"
},
"String": "Hello World"
}
editor.set(initialJson)
// get json
const updatedJson = editor.get()
}, 300)
}