应用背景
- 有时候需要咋们的内容容器铺满整个页面,如在pad上访问时,希望它完全铺满,而且外围还不出现滚动条,以至于让它看起来像桌面App一样
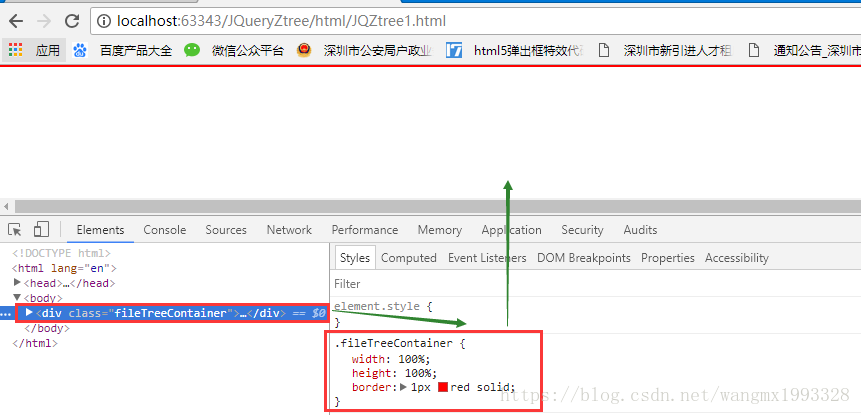
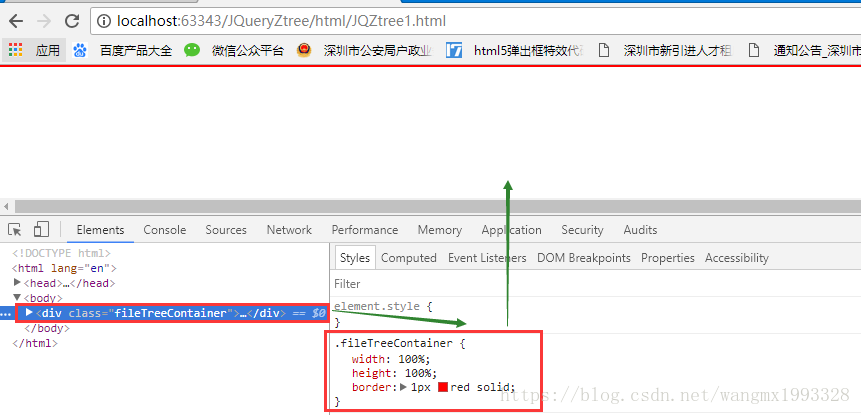
- 如下所示".fileTreeContainer"虽然为div设置了"wdth:100%;height:100%",但是却只有宽度有效,其高度并没有达到我们想要的目的

解决方法
Html
<body>
<div class="fileTreeContainer">
<!-- <ul id="treeDemo" class="ztree"></ul>-->
</div>
</body>
</html>
css
/*解决方法:
1、从根节点html开始设置height: 100%;
2、必须是从html开始,然后body,接着就是咋们自己的元素
3、这样一步步自适应下去就OK了
*/
html, body {
width: 100%;
height: 100%;
border: 1px sandybrown solid;
overflow: hidden;
}
/*文件树容器*/
.fileTreeContainer {
width: 100%;
height: 100%;
border: 1px red solid;
}
效果输出