lazyLoad懒加载:需要使用的时候再进行加载
- 当未使用懒加载时,页面一打开,就将所有的路由组件给加载到页面了
- 如果路由组件很多,且用户不会真正访问到那么多的路由组件,那么就相当于加载了不需要的多余组件
- 因此,可以使用路由懒加载,当用户真正需要访问的时候再去请求
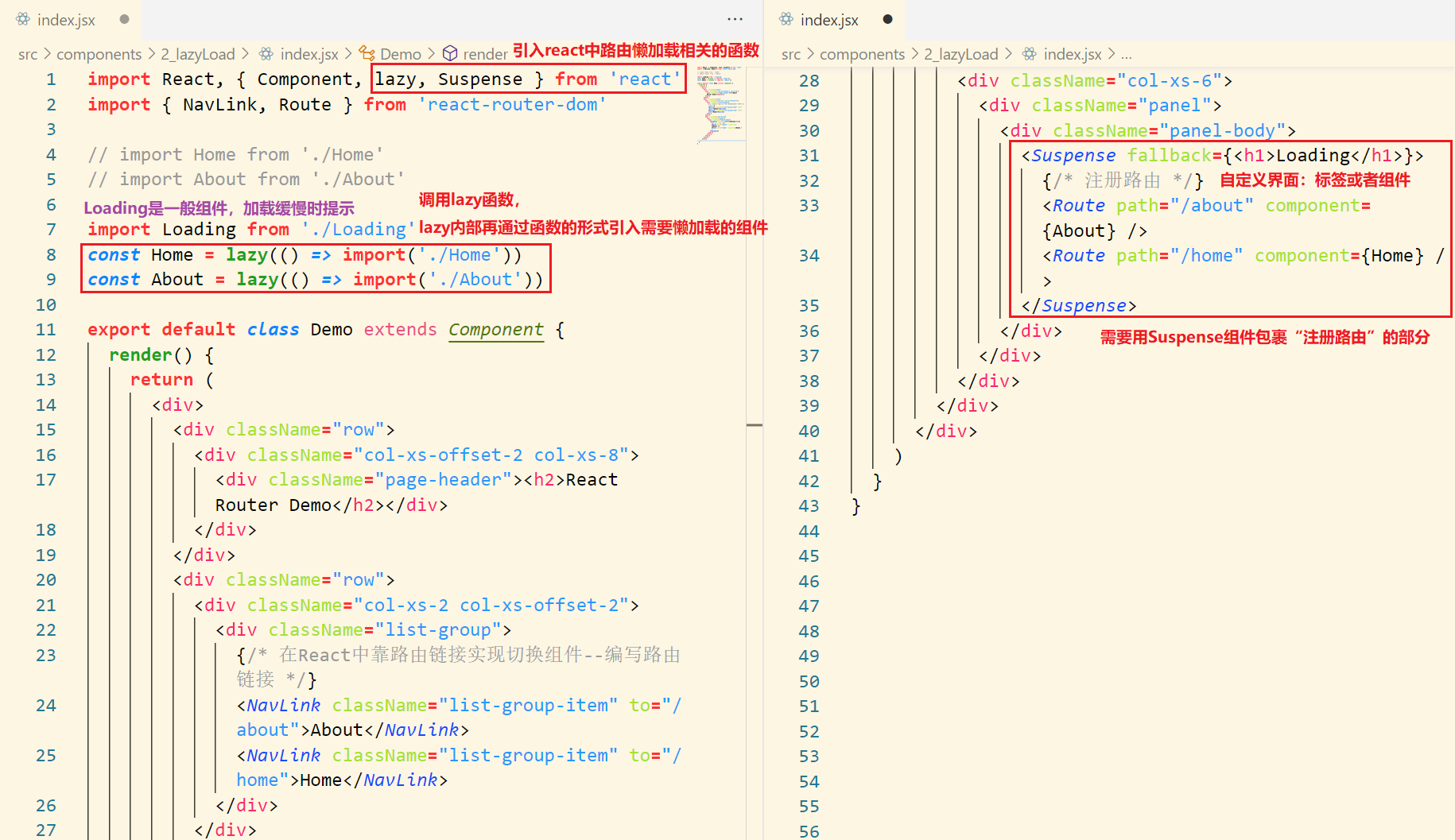
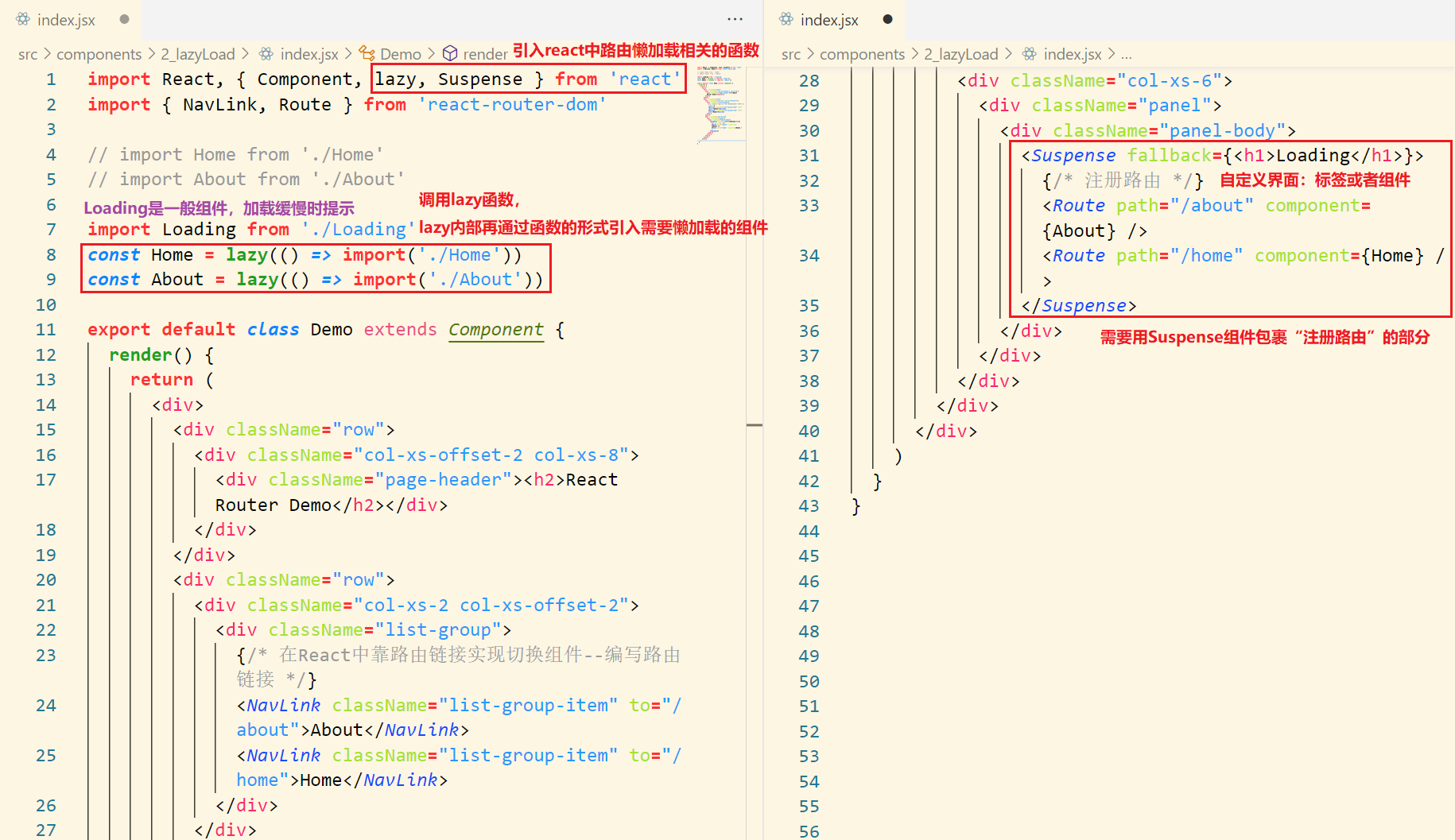
import {lazy, Suspense} from 'react'
import {Route} from 'react-router-dom'
//Loading是一般组件,不需要懒加载
import Loading from './Loading'
//1.通过React的lazy函数配合import()函数动态加载路由组件 ===> 路由组件代码会被分开打包
const Home = lazy(()=>import('./home'))
const About = lazy(()=>import('./about'))
...
render () {
return (
...
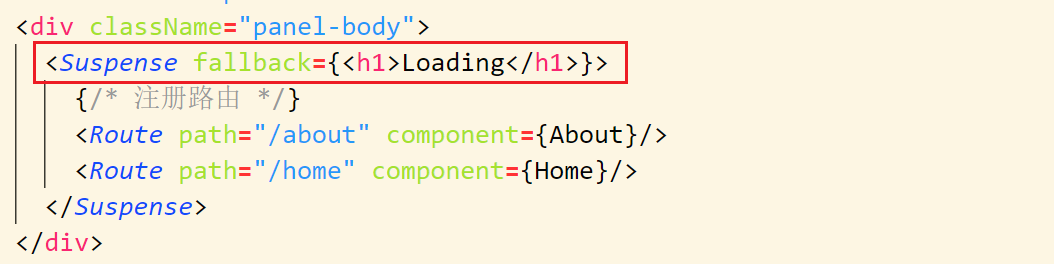
//2.通过<Suspense>指定在加载得到路由打包文件前显示一个自定义loading界面
<!-- 当组件正在加载时,显示 Loading -->
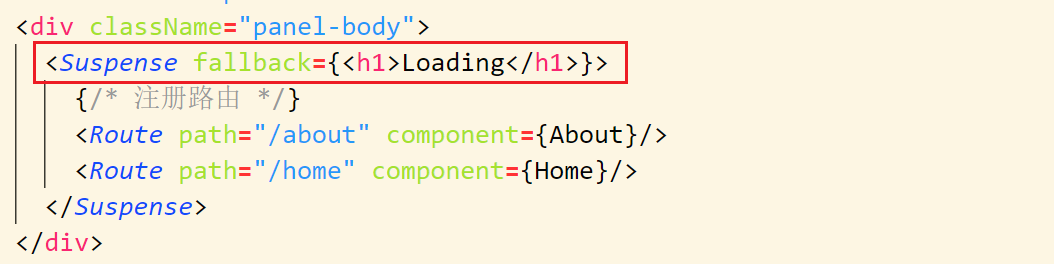
<Suspense fallback={<h1>Loading...</h1>}>
<Route path="/home" component={Home} />
<Route path="/about" component={About} />
</Suspense>
...
)
}
...

懒加载前后对比:
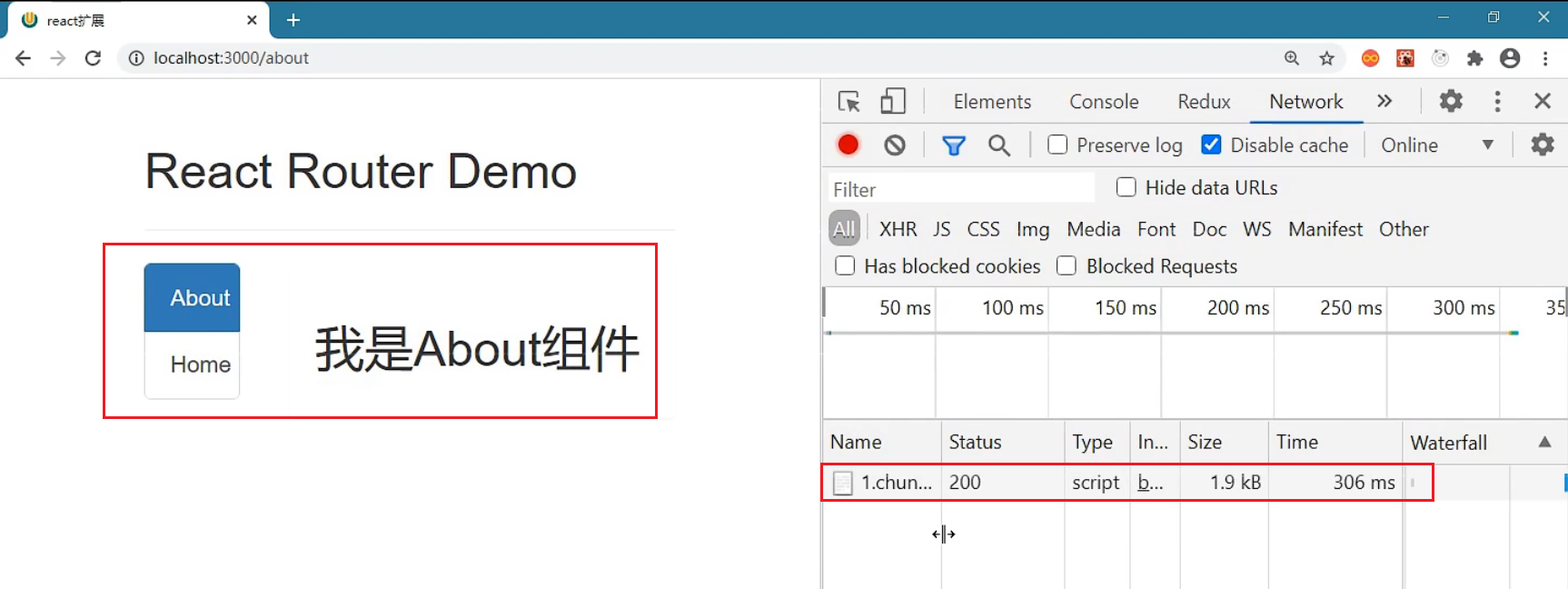
- 没有使用懒加载:打开页面已经加载完成,点击路由没有再请求资源

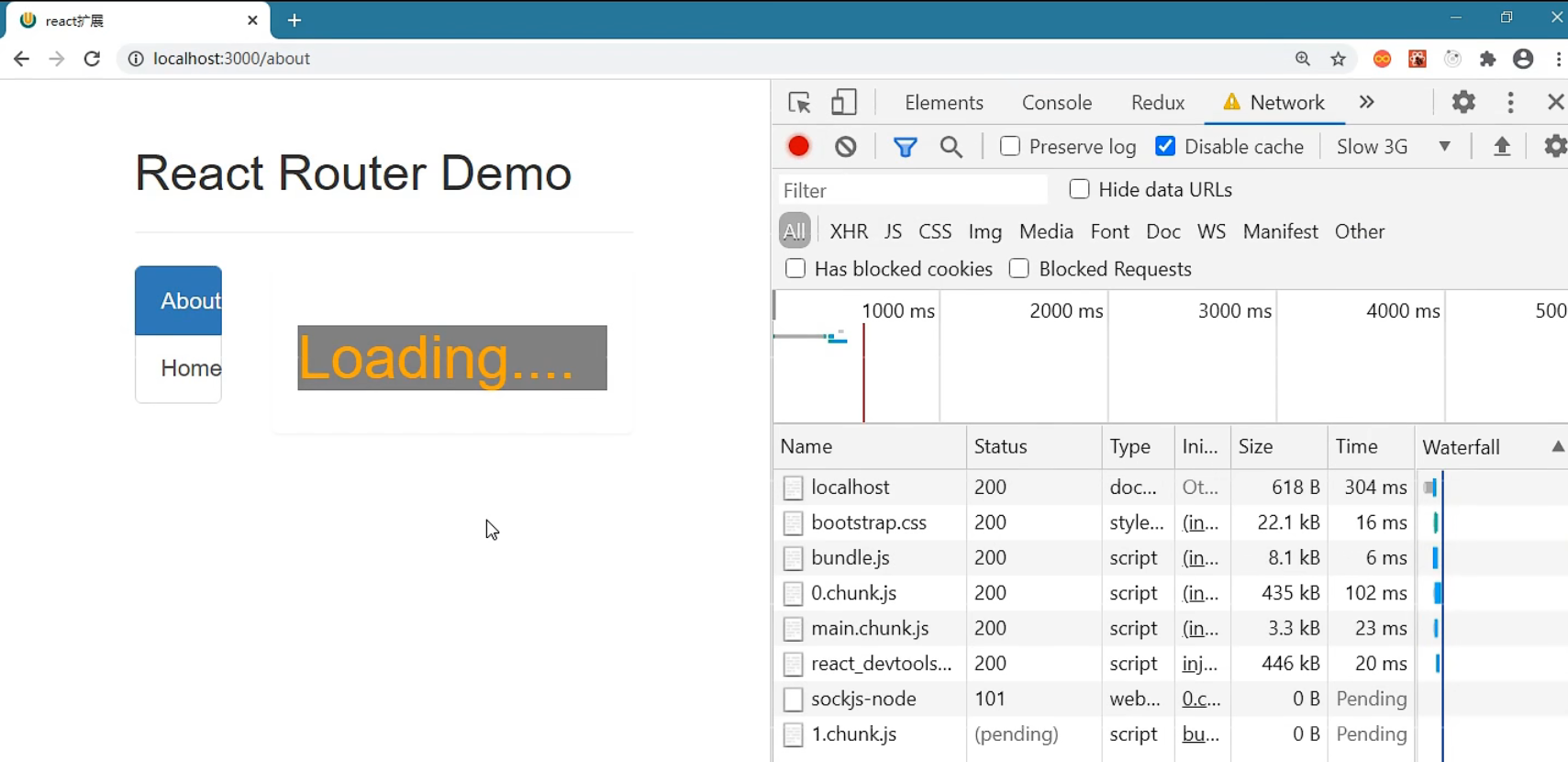
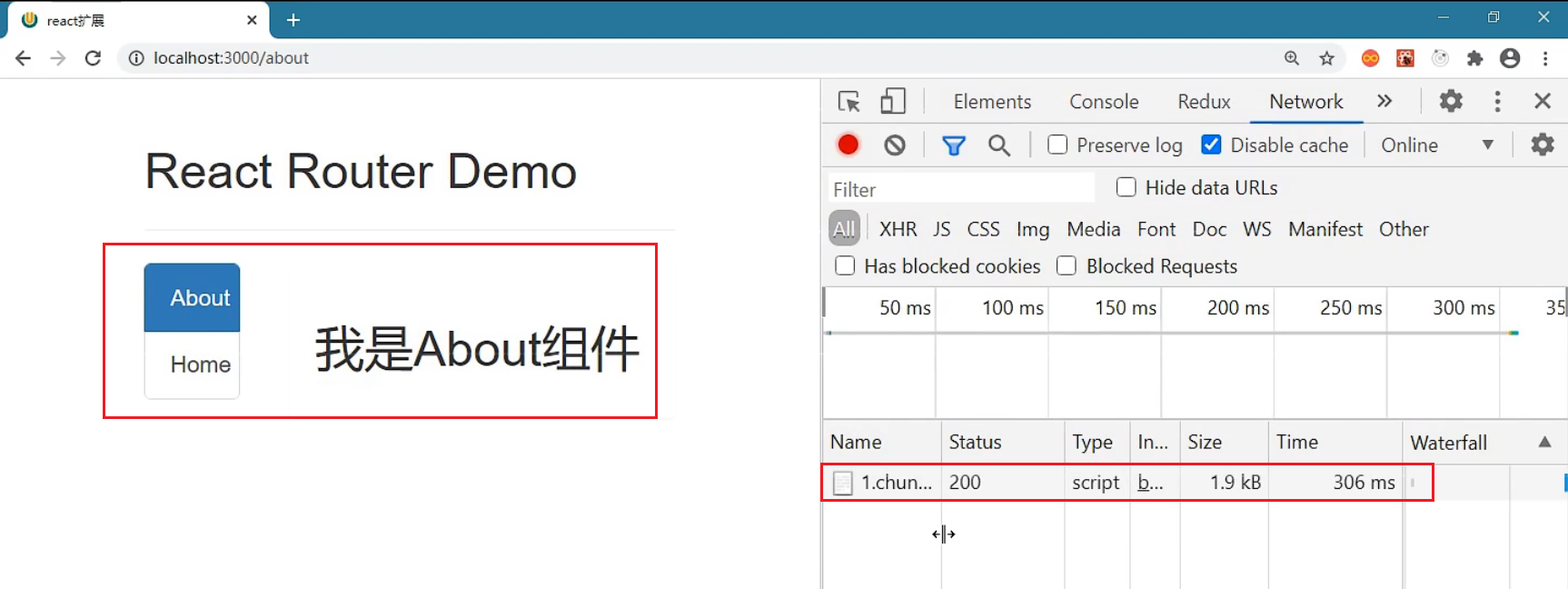
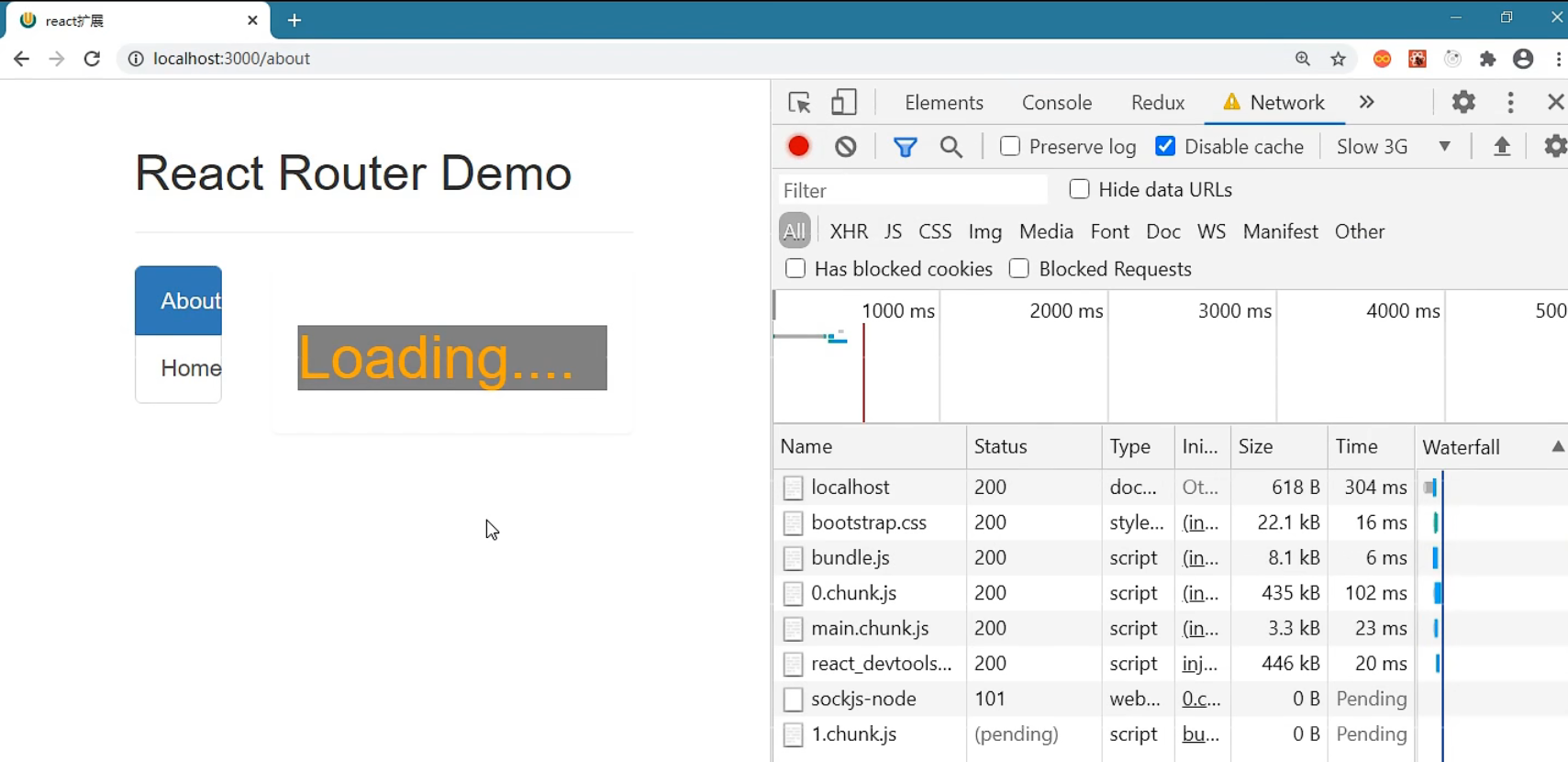
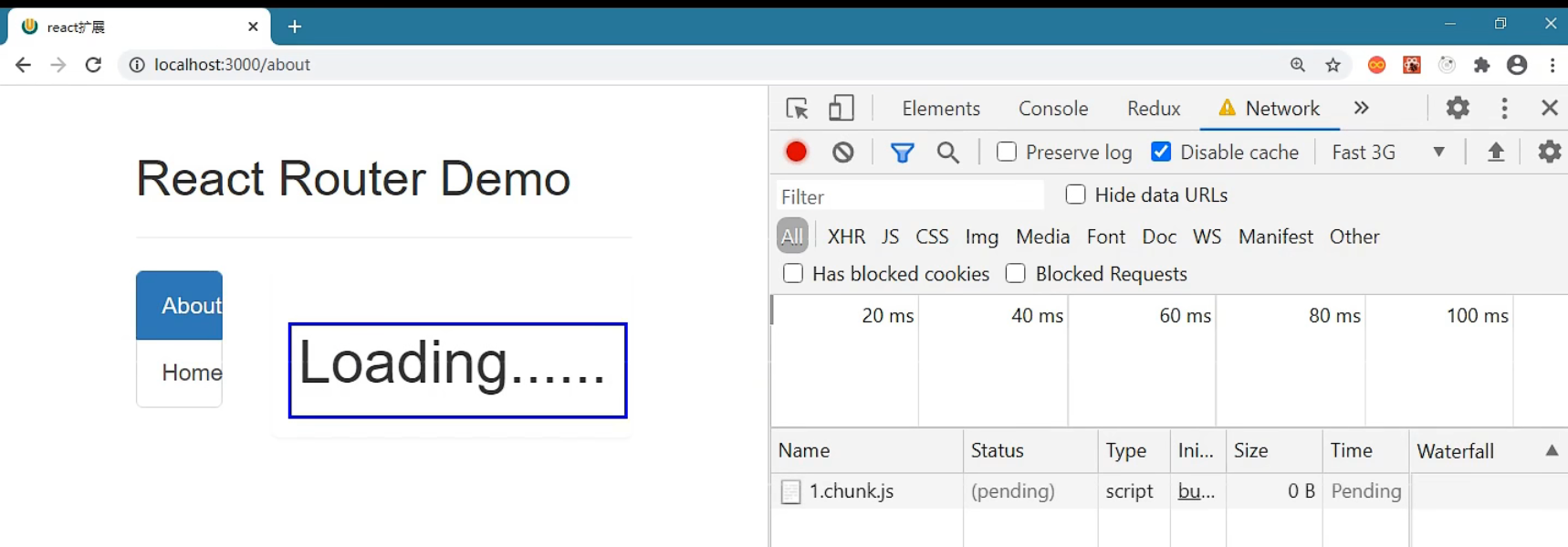
- 使用懒加载:点击路由以后再请求资源,进行加载

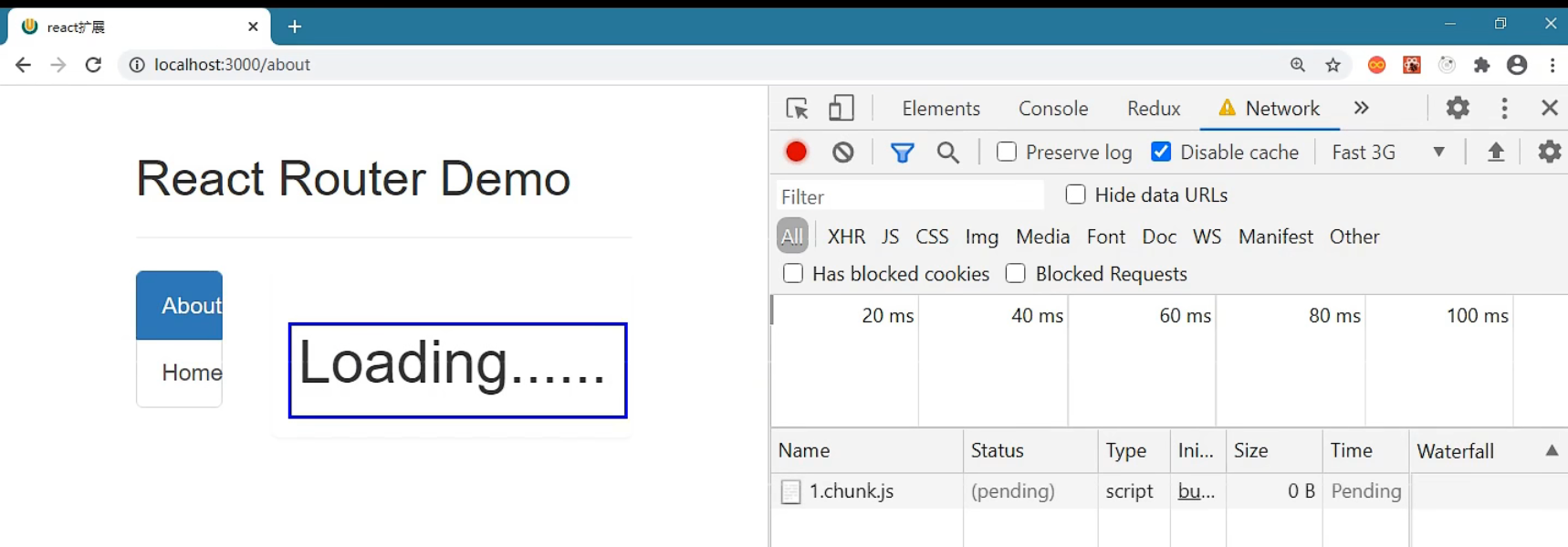
Suspense的作用:加载缓慢时候给出提示
- 当Suspense指定的一个自定义loading界面为标签时


- 当Suspense指定的一个自定义loading界面为组件时