一、基础认知
1.1 基础概念
1)网页的组成部分
文字,图片,音频,视频,超链接
2)怎么将写的代码转换为页面?
浏览器(渲染和解析)转化成网页
3)渲染引擎的作用
浏览器中对代码进行解析渲染的部分,相同的网页在不浏览器中的显示效果不一致。
4)web标准
HTML–结构–页面元素和内容
CSS–表现–页面样式(颜色,大小)
JavaScript–行为–页面交互的动态效果
1.2 HTML(超文本标记语言)
1)固定结构
利用HTML标签进行表示
<html>
<head>
<title>网页的标题</title>
</head>
<body>
网页的主体内容
</body>
</hyml>
2)注释
ctrl+/
3)标签组成
a.标签由<、>、/、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名
b.常见标签由两部分组成,称之为:双标签。前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容
c.少数标签由一部分组成,我们称之为:单标签。自成一体,无法包裹内容。
4)标签
4.1)排版标签
a.标题标签
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
重要程度依次递减,文字加粗,文字变大,独占一行
b.段落标签
<p> 文字</p>
独占一行,两个标签间有空隙
c.换行标签
<br>
tip:前后都有空格会自动填充
d.水平线标签
<hr>
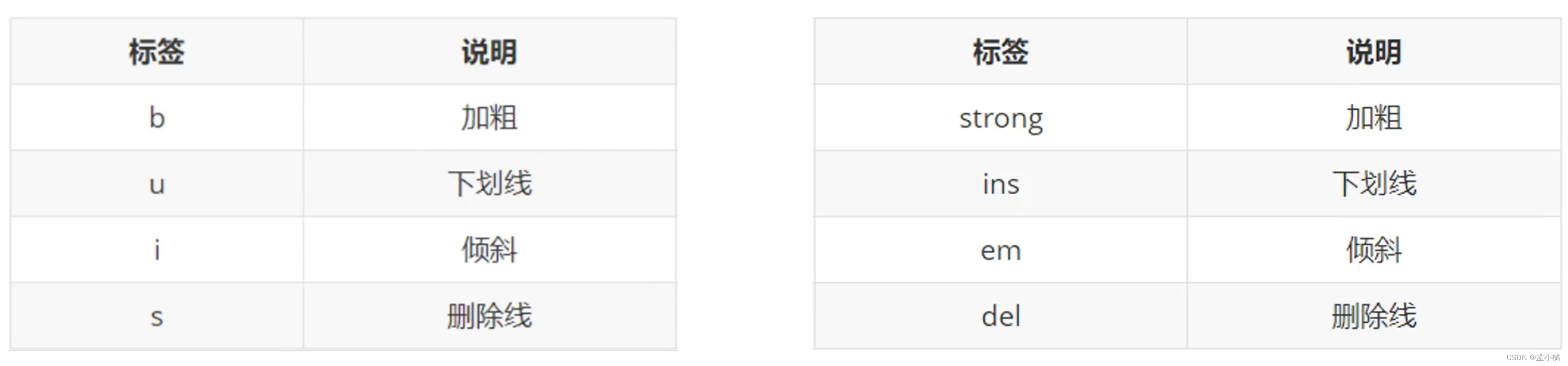
4.2 文本格式化标签

4.3 媒体标签
a)图片标签
<img src="文件名" alt="替换文本(图片不显示时显示的文字)" title="提示文本(鼠标悬停显示)" width="" height="">
属性之间用空格隔开
b)路径
当前位置 ./
返回上一级 …/
c)音频标签
<audio src="路径" controls(添加播放按钮) autoplay(自动播放 不是所有浏览器适用) loop 循环播放></audio>
支持 mp3,wav,ogg
d)视频标签
<video src="路径" controls(添加播放按钮) autoplay(自动播放 不是所有浏览器适用) loop 循环播放></video>
谷歌浏览器支持自动播放视频但是必须静音状态
支持 mp4,wav,ogg
e)链接标签
<a href="跳转地址" target = "_blank”>跳转到目标网页</a>
开发初期不知道跳转网址,可以将herf的值写为#
target控制网页打开的形式 _blank 新标签页打开
扫描二维码关注公众号,回复:
14786718 查看本文章

