Reat是什么?
React在UI里最火的也是最好的库,React是一个做UI的库,具体来说是做UI组件的库,专注于做mvc中的v,它是一个更底层的工具库。为你应用的每一个状态设计简洁的视图,当数据变动时 React 能高效更新并渲染合适的组件。

代码实例:
var Hello = React.createClass({
render : function {
//获得传输的属性值
return <div>Hello ithis.props.name}</div>;
});
React.render(<Hello name="World”/>,document.getElementById( ' container'));
//运行结果过
Hello World上面的代码就是简单的react组件实例,作用是封装一个组件,其他人使用起来就非常简单,提供一个属性值就会渲染起来了,是不是很方便。
为什么要使用React
类库比较容易学习,API非常少。
在JQuery,VUE,Angular中有大量的方法,每个方法都需要记住,而React的API非常少,把状态和属性设置好,在页面上就能渲染出来。
组件内聚,容易组合
所有的逻辑都是组件内完成的,别人使用可以直接嵌套在代码中
原生组件和自定义组件融合渲染
两个组件可以相互嵌套,一起渲染,实现功能效率比较高。
状态/属性驱动全局更新
数据驱动渲染,只关注当前数据是什么样子,数据和UI同步是库自动来做,工程师只需要实现逻辑代码即可。
commonjs生态圈/工具栏完善
js生态圈有非常多的模块,这些工具栏可以运行到react中,跟node一样。
React基础知识
JSX概述
首先是jsx,jsx不是一种合法js语言,浏览器是不支持这样的语言,没有写type的话浏览器是不能运行的,这种语法是由于标签语法转换为标签应用。

类似xml的语法,用来描述组件树,组件可以互相嵌套,基于这一点发明了一种类似xml语法,用来生成一颗组件树:
<div classname="x ">有内容可以结束
<a href="#">#</a>
<component x="y">1</component>
</div>//实质上它编译出的代码是一下这样的
React.createElement( 'div ' ,{className: 'x'
},[
React.createElement( 'a' ,{href : '#'},'#' ),React.createElement (Component,{x:'y'},1);
]);注意和 html语法不太一样,比如必须是驼峰命名,以及属性名不能和js关键字冲突,例如:className,readQnly。
最终执行的是返回了一颗对象树的根结点,class是不能用的,因为他是保留的关键字,所以要使用className代替。
组件命名必须是大写,大写的话是自定义组件,小写的是普通的html标签。
JSX嵌入变量
Jsx很重要的作用是嵌入到javascript,和一般的模板语言差不多,使用两个括号括起来可以通过{变量名}来将变量的值作为属性值
var x = 'https://www.csdn.net/' ;
var y = <a href= {x}target="_blank">
alipay. com</a>;
React.render(y,document.getElementById( ' container'));
Event事件
开发客户端编程,不可避免的是要去挖事件,事件和传统的HTML是不一样的,react把我们想要处理的操作和UI放在一起,进行内聚,但是传统的不可避免是需要全局变量污染,后面状态维护会很难搞,而React解决了全局污染问题。
可以通过设置原生dom组件的onEventType属性来监听dom事件,例如onClick, onMouseDown,在加强组件内聚性的同时,避免了传统html的全局变量污染,把组件所有的行为状态放入组件内部,组件可渲染很多个,因为每个组件都是自己的 。
var LikeButton = React.createclass({
getInitialState: function) {
return {liked: false};
},
handleClick: function(event) {
this.setState({liked: !this.state.liked});
},
render: function( {
var text = this.state.liked ? 'like' : "haven\'t liked';
return (
<p onClick={this.handleclick}>You {text} this. click to toggle.</p>
);
React.render(
<LikeButton />,Document.getElementById(‘container’)
)组合
推荐组合不推荐继承,react不支持继承,可以像使用原生dom组件一样使用自定义的组件:
var A = React.createClass(i
render(i
return <a href=*#'>a</a>
}
});
var B = React.createClass({
render(){
return <i><A />!</i>;
};
React.render(<B /> , document.getElementById( ' container ' ));组合CHILDREN
自定义组件中可以通过 this.props.children访问自定义组件的子节点
var B = React.createClass(i
render(i
return <ul>
{React.Children.map(this.props.children, function(c){
return <li>{c}</li>;
})}
</ul>;
}
});
React.render(<B>a href=#">1</a>2
</B> ,document.getElementById( ' container' ;)总结

推荐教程
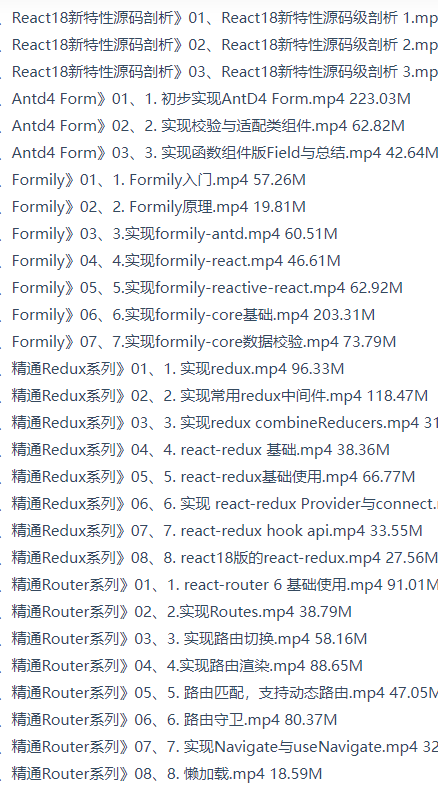
精通React实战教程



感兴趣的同学可以留言或者私信了解详情哦~