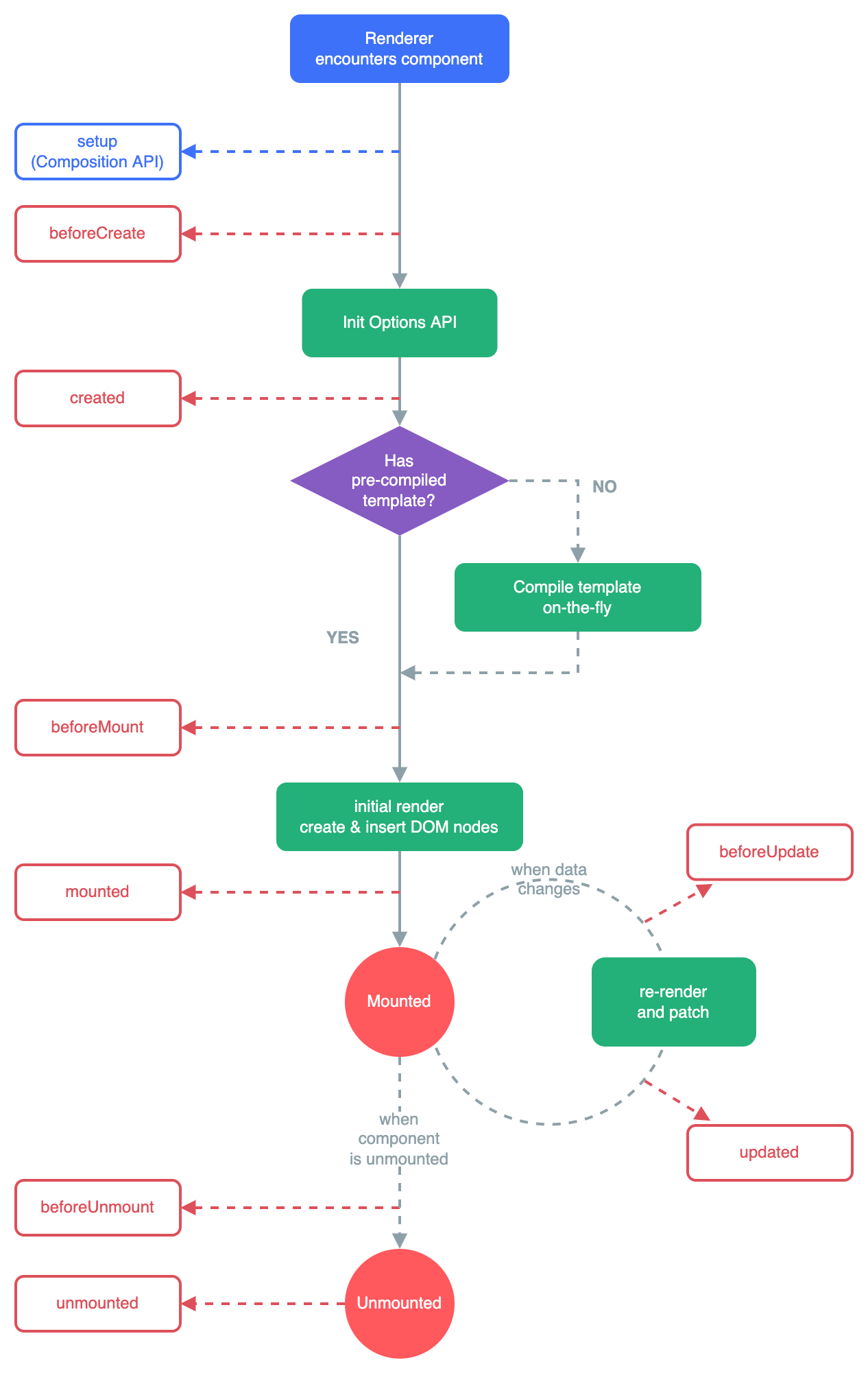
Vue生命周期表:(英)

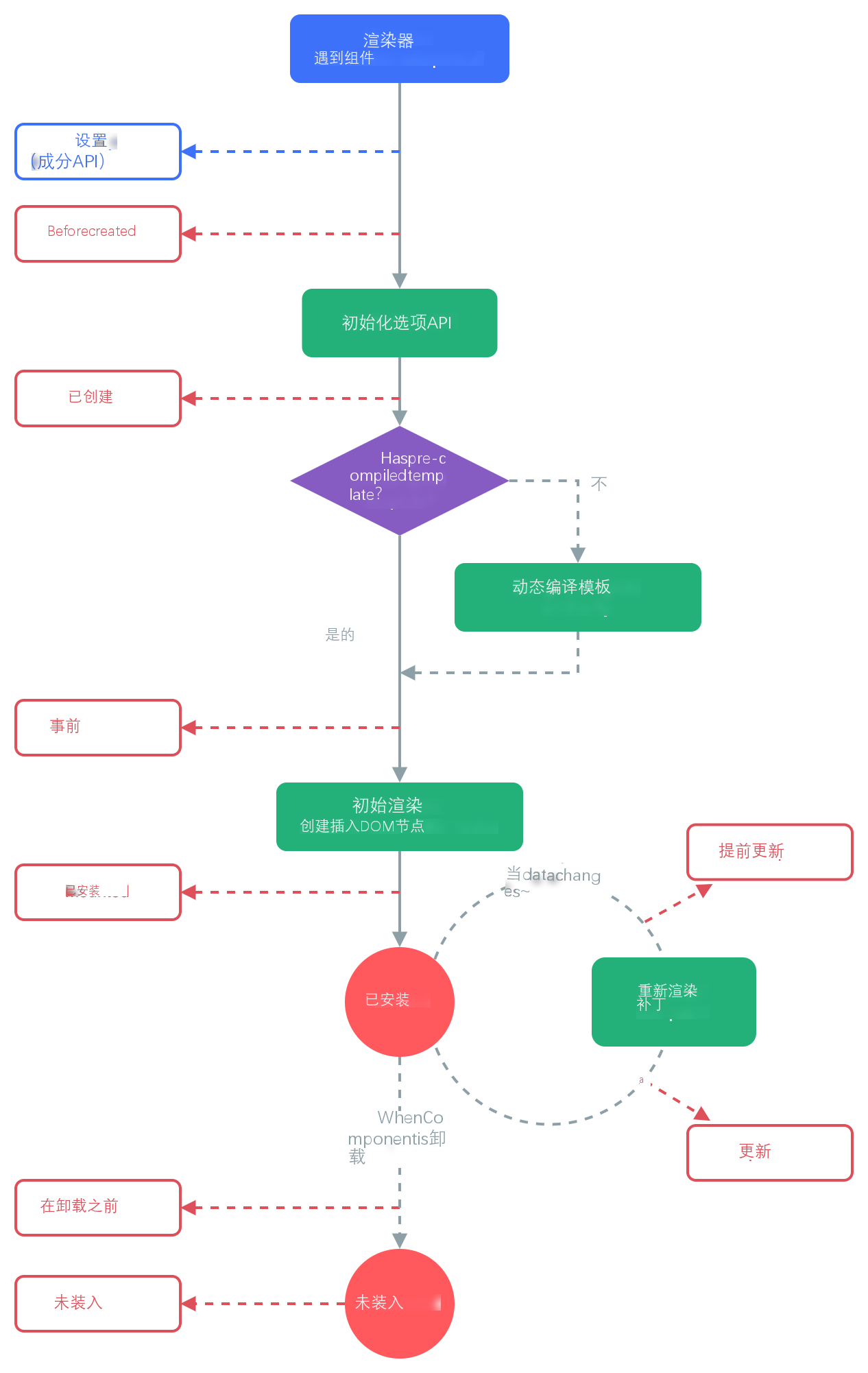
(中)

一、Vue实例创建阶段
1: beforeCreate() { }
Vue开始后执行的第一个生命周期函数,在执行过程中 data 和 methods 中的 数据尚未初始化。(万物初始,顾名思义——没啥用)
beforeCreate() { // 这是我们遇到的第一个生命周期函数,表示实例完全被创建出来之前,会执行它
// console.log(this.msg)
// this.show()
// 注意: 在 beforeCreate 生命周期函数执行的时候,data 和 methods 中的 数据都还没有没初始化
},2: created() { }
Vue开始后执行的第二个生命周期函数,在 created 中,data 和 methods 都已经初始化完成。 如果要调用 methods 中的方法,或者操作 data 中的数据,最早只能在 created 中操作!!
created() { // 这是遇到的第二个生命周期函数
// console.log(this.msg)
// this.show()
// 在 created 中,data 和 methods 都已经被初始化好了!
// 如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作
},3: beforeMount() { }
Vue开始后执行的第三个生命周期函数,表示模板已经在内存中编辑完成了,但是尚未把 模板渲染到 页面中。在 beforeMount 执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串
beforeMount() { // 这是遇到的第3个生命周期函数,表示 模板已经在内存中编辑完成了,但是尚未把 模板渲染到 页面中
// console.log(document.getElementById('h3').innerText)
// 在 beforeMount 执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串
},4: mounted() { }
Vue开始后执行的第四个生命周期函数,表示,内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了。注意: mounted 是 实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,此时,如果没有其它操作的话,这个实例便不会执行任何操 }作。
mounted() { // 这是遇到的第4个生命周期函数,表示,内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了
// console.log(document.getElementById('h3').innerText)
// 注意: mounted 是 实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,此时,如果没有其它操作的话,这个实例,就静静的 躺在我们的内存中,一动不动
},Vue实例运行阶段
1: beforeUpdate() { }
此阶段,界面尚未更新但是DOM中的数据已经更新。当执行 beforeUpdate 的时候,页面中的显示的数据,还是旧的,此时 data 数据是最新的,页面尚未和 最新的数据保持同步
beforeUpdate() { // 这时候,表示 我们的界面还没有被更新【数据被更新了吗? 数据肯定被更新了】
/* console.log('界面上元素的内容:' + document.getElementById('h3').innerText)
console.log('data 中的 msg 数据是:' + this.msg) */
// 得出结论: 当执行 beforeUpdate 的时候,页面中的显示的数据,还是旧的,此时 data 数据是最新的,页面尚未和 最新的数据保持同步
},2: updated() { }
此阶段,界面已经数据都已经完成更新。updated 事件执行的时候,页面和 data 数据已经保持同步了,都是最新的
updated() {
console.log('界面上元素的内容:' + document.getElementById('h3').innerText)
console.log('data 中的 msg 数据是:' + this.msg)
// updated 事件执行的时候,页面和 data 数据已经保持同步了,都是最新的
}Vue实例销毁阶段
1: beforeDestroy() { }
当执行 beforeDestroy 的时候,实例身上所有的 data 和所有的 methods以及 过演器、指令.......都处于可用状态,此时,还没有真正执行销毁的过程
2: destroyed() { }
当执行到 destroyed 函数的时候,组件已经被完全销毁了,此时,组件中所有的 数据、 方法、 指令、 过滤器.... 都已经不可用了
难点(新的知识点):
一、JavaScript Console 对象
Console 对象用于 JavaScript 调试。
JavaScript 原生中默认是没有 Console 对象,这是宿主对象(也就是浏览器)提供的内置对象。 用于访问调试控制台, 在不同的浏览器里效果可能不同。
Console 对象常见的两个用途:
- 显示网页代码运行时的错误信息。
- 提供了一个命令行接口,用来与网页代码互动。

二:document.getElementById('demo').innerText
document.getElementById - Web API 接口参考 | MDN (mozilla.org)![]() https://developer.mozilla.org/zh-CN/docs/Web/API/Document/getElementByIdinnerHTML在JS是双向功能:获取对象的内容 或 向对象插入内容;
https://developer.mozilla.org/zh-CN/docs/Web/API/Document/getElementByIdinnerHTML在JS是双向功能:获取对象的内容 或 向对象插入内容;
如:<div id="demo">这是内容</div>
我们可以通过 document.getElementById(‘demo’).innerHTML 来获取id为aa的对象的内嵌内容;
也可以对某对象插入内容,
如document.getElementById(‘demo’).innerHTML=‘这是被插入的内容’; 这样就能向id为abc的对象插入内容。

本文为作者独立编写
本BLOG上所有的原创文章未经本人许可,不得用于商业用途及传统媒体。网络媒体转载请注明出处,否则属于侵权行为。