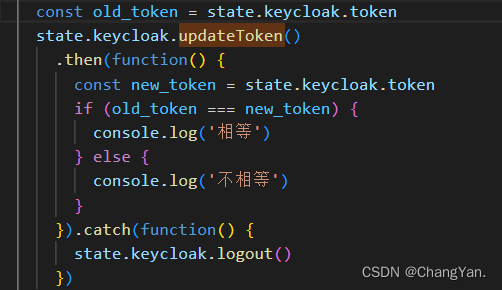
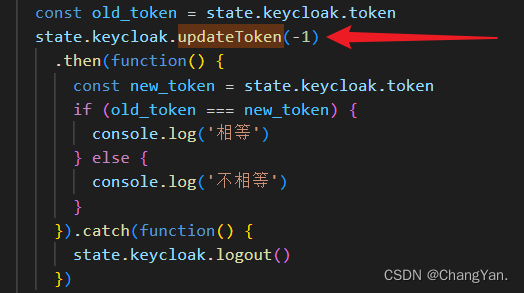
先来看看我之前无效的调用

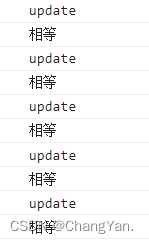
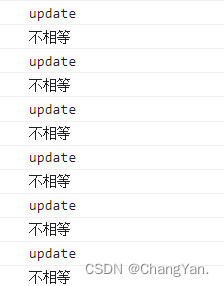
然后看输出,一直是相等,说明token并没有更新,一直都是同一个token

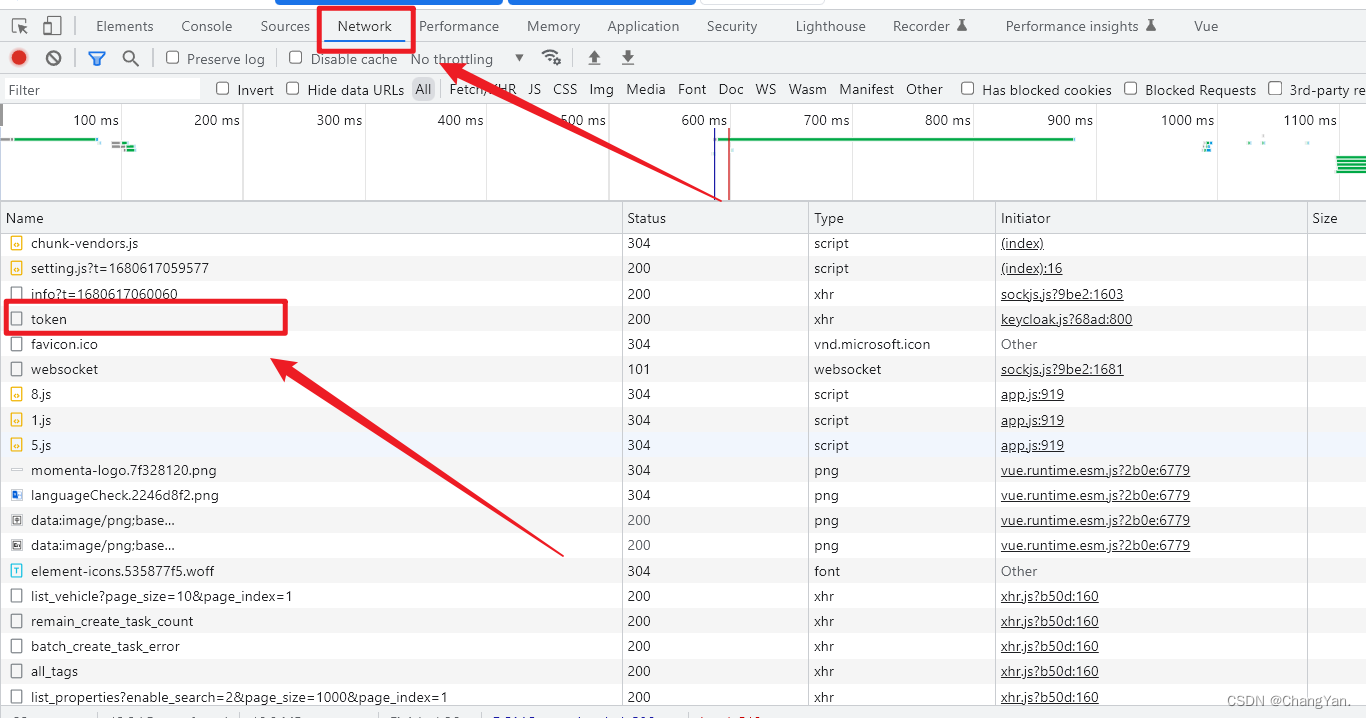
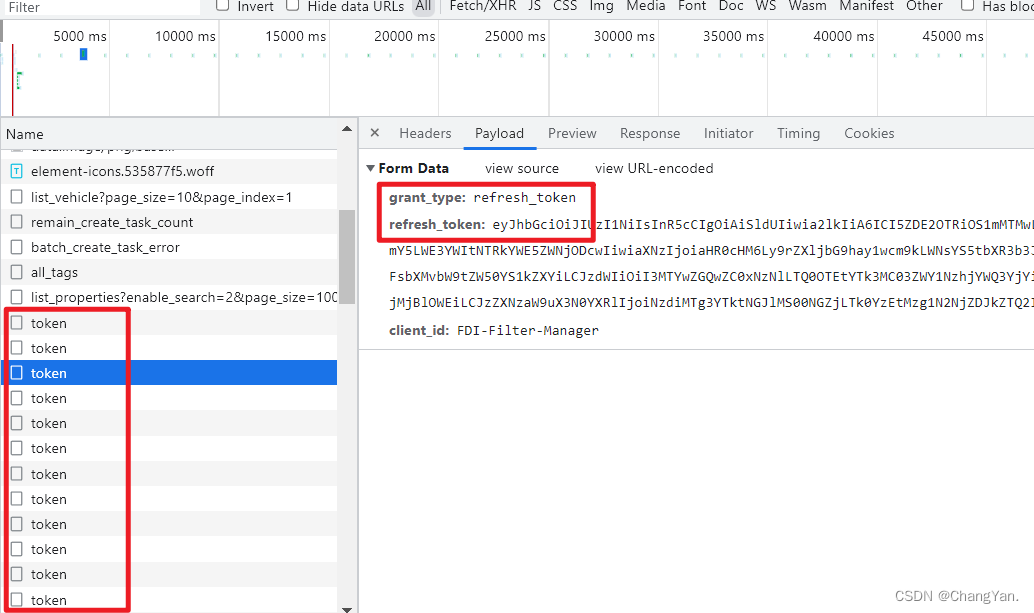
而且看网络请求的地方,只有一个【token】

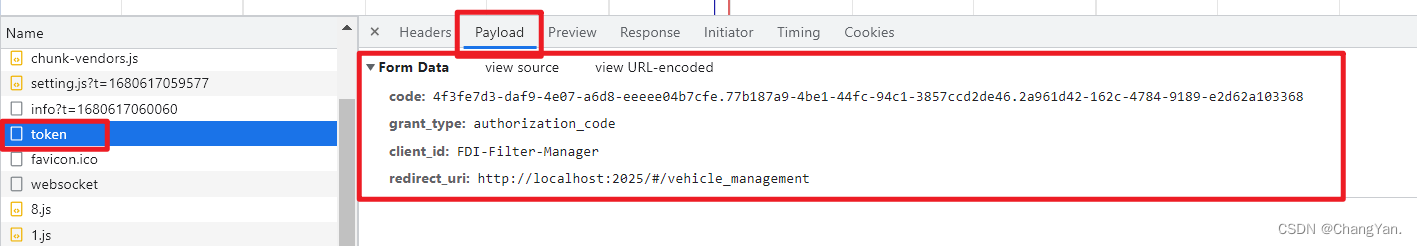
点开这个token,可以看到是页面初始化加载请求时的token,并不是更新后的token。

一般更新token都是用refreshToken去交换新的accessToken和refreshToken
然后看正确更新token的代码:

然后运行,可以看到token不相等了

而且去看网络请求,传递的数据确实是refresh_token

可以看到这样才是有效的更新token
下边放正确的代码:一定要注意那个-1,之前没有写,卡了我半天时间去找问题。
const old_token = state.keycloak.token
state.keycloak.updateToken(-1)
.then(function() {
const new_token = state.keycloak.token
if (old_token === new_token) {
console.log('相等')
} else {
console.log('不相等')
}
}).catch(function() {
state.keycloak.logout()
})