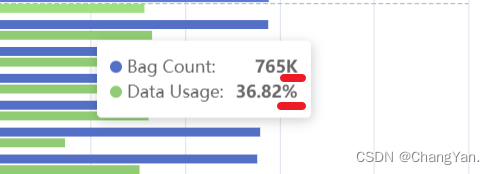
如图,我有两组数据要进行显示,后边要跟的内容不同,第一组数据显示K,第二组数据显示%

所以需要用到的是tooltip下面的`formatter``,具体代码如下:
tooltip: {
trigger: 'axis',
axisPointer: {
animation: false },
appendToBody: true,
formatter: (params) => {
return `<div style="text-align:left">` + params[0].marker + params[0].seriesName + `<b style="float: right">` + params[0].value + `K</b></div>
<div style="text-align:left">` + params[1].marker + params[1].seriesName + `<b style="margin-left: 10px; float: right">` + params[1].value + `%</b></div>`
}
},
其中params就是表示当前的数据,params[0]表示的是第一组数据,params[1]表示的是第二组数据,对它们的展现形式分别进行定义。然后就可以有如图展示了!