开始前,请先完成项目创建,详见
【微信小程序-原生开发】实用教程01-注册登录账号,获取 AppID、下载安装开发工具、创建项目、上传体验
前期准备
因我们的项目是根据模板创建的,需先清理掉无效的页面代码,具体操作方式如下:
- 删除 pages 文件夹下的所有文件
- 用下方代码替换掉 app.json 文件中的内容后保存(此时微信开发者工具会在pages中自动生成相关的页面代码)
{
"pages": [
"pages/index/index",
"pages/member/index",
"pages/bible/index",
"pages/me/index"
],
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/member/index",
"text": "家庭成员"
},
{
"pagePath": "pages/bible/index",
"text": "圆梦宝典"
},
{
"pagePath": "pages/me/index",
"text": "我的世界"
}
]
},
"usingComponents": {
"t-avatar": "tdesign-miniprogram/avatar/avatar",
"t-avatar-group": "tdesign-miniprogram/avatar/avatar-group",
"t-badge": "tdesign-miniprogram/badge/badge",
"t-button": "tdesign-miniprogram/button/button",
"t-cell": "tdesign-miniprogram/cell/cell",
"t-cell-group": "tdesign-miniprogram/cell-group/cell-group",
"t-collapse": "tdesign-miniprogram/collapse/collapse",
"t-collapse-panel": "tdesign-miniprogram/collapse/collapse-panel",
"t-dialog": "tdesign-miniprogram/dialog/dialog",
"t-tabs": "tdesign-miniprogram/tabs/tabs",
"t-tab-panel": "tdesign-miniprogram/tabs/tab-panel",
"t-loading": "tdesign-miniprogram/loading/loading",
"t-button-group": "tdesign-miniprogram/button-group/button-group",
"t-icon": "tdesign-miniprogram/icon/icon",
"t-rate": "tdesign-miniprogram/rate/rate",
"t-progress": "tdesign-miniprogram/progress/progress",
"t-input": "tdesign-miniprogram/input/input",
"t-textarea": "tdesign-miniprogram/textarea/textarea",
"t-message": "tdesign-miniprogram/message/message",
"t-toast": "tdesign-miniprogram/toast/toast",
"t-stepper": "tdesign-miniprogram/stepper/stepper",
"t-slider": "tdesign-miniprogram/slider/slider",
"t-radio": "tdesign-miniprogram/radio/radio",
"t-radio-group": "tdesign-miniprogram/radio-group/radio-group",
"t-checkbox": "tdesign-miniprogram/checkbox/checkbox",
"t-checkbox-group": "tdesign-miniprogram/checkbox-group/checkbox-group",
"t-swipe-cell": "tdesign-miniprogram/swipe-cell/swipe-cell",
"t-swiper": "tdesign-miniprogram/swiper/swiper",
"t-swiper-item": "tdesign-miniprogram/swiper/swiper-item",
"t-swiper-nav": "tdesign-miniprogram/swiper/swiper-nav",
"t-sticky": "tdesign-miniprogram/sticky/sticky",
"t-fab": "tdesign-miniprogram/fab/fab",
"t-tab-bar": "tdesign-miniprogram/tab-bar/tab-bar",
"t-tab-bar-item": "tdesign-miniprogram/tab-bar/tab-bar-item",
"t-transition": "tdesign-miniprogram/transition/transition",
"t-indexes": "tdesign-miniprogram/indexes/indexes",
"t-dropdown-menu": "tdesign-miniprogram/dropdown-menu/dropdown-menu",
"t-dropdown-item": "tdesign-miniprogram/dropdown-menu/dropdown-item",
"t-drawer": "tdesign-miniprogram/drawer/drawer",
"t-pull-down-refresh": "tdesign-miniprogram/pull-down-refresh/pull-down-refresh",
"t-footer": "tdesign-miniprogram/footer/footer",
"t-divider": "tdesign-miniprogram/divider/divider",
"t-empty": "tdesign-miniprogram/empty/empty",
"t-back-top": "tdesign-miniprogram/back-top/back-top",
"t-grid-item": "tdesign-miniprogram/grid/grid-item",
"t-grid": "tdesign-miniprogram/grid/grid",
"t-count-down": "tdesign-miniprogram/count-down/count-down",
"t-image": "tdesign-miniprogram/image/image",
"t-search": "tdesign-miniprogram/search/search",
"t-navbar": "tdesign-miniprogram/navbar/navbar",
"t-date-time-picker": "tdesign-miniprogram/date-time-picker/date-time-picker",
"t-action-sheet": "tdesign-miniprogram/action-sheet/action-sheet",
"t-image-viewer": "tdesign-miniprogram/image-viewer/image-viewer"
},
"window": {
"//":"导航栏标题文字",
"navigationBarTitleText": "DOS圆梦大家庭",
"//":"导航栏背景颜色,需用十六进制值,推荐使用在线色取色器 http://rgbcolor.bchrt.com/",
"navigationBarBackgroundColor": "#027CBE",
"//":"导航栏标题颜色,仅支持 black / white",
"navigationBarTextStyle": "white",
"//":"下拉 loading 的样式,仅支持 dark / light",
"backgroundTextStyle": "light"
},
"sitemapLocation": "sitemap.json"
}
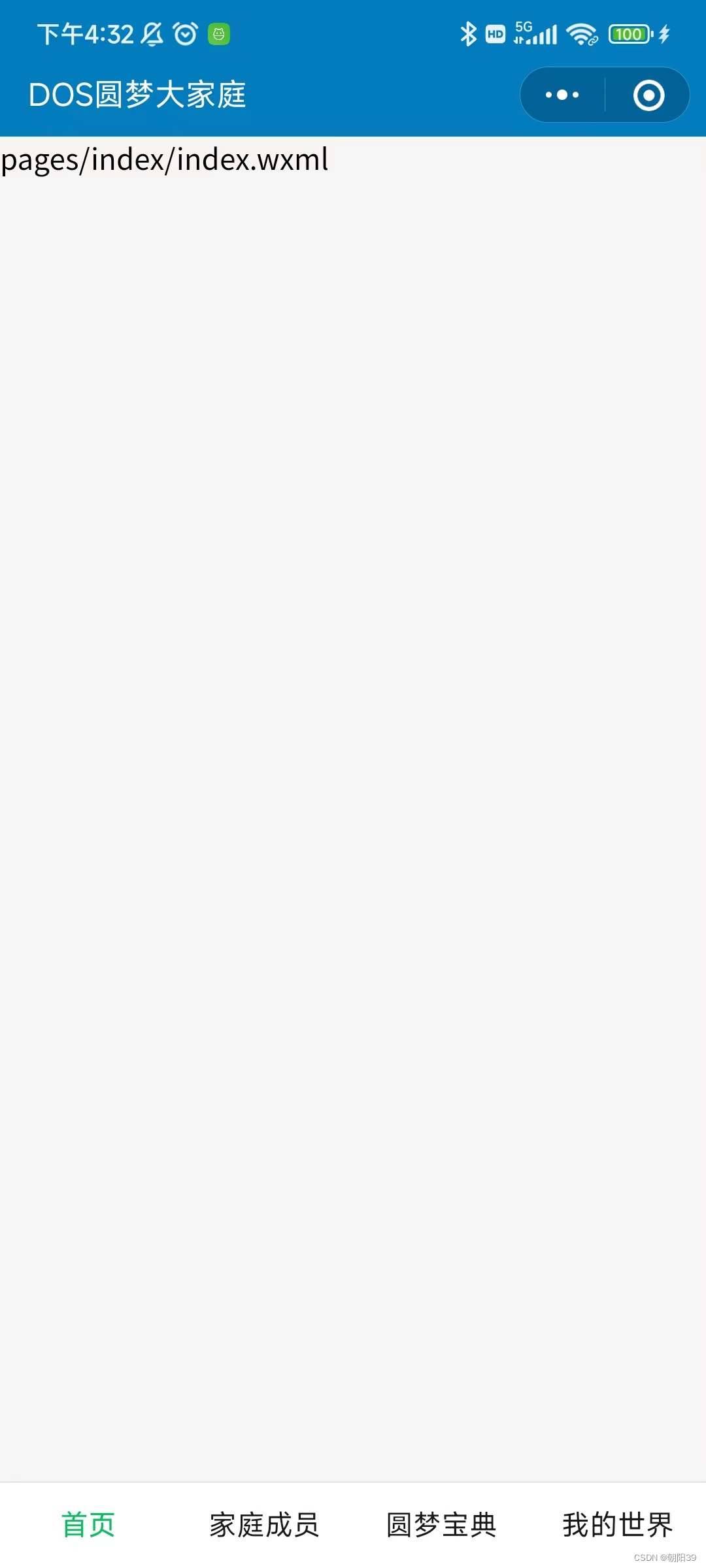
此时小程序的页面效果如下:

pages 文件夹中自动生成以下文件

至此,我们已经完成了全局页面的配置、页面的添加和底部导航的开发,下面具体讲讲其实现过程。
全局页面配置
主要用于修改小程序顶部标题,背景色和文字颜色,见图

实现方式是修改 app.json 中的 window 配置,详见代码中是注释
"window": {
"//":"导航栏标题文字",
"navigationBarTitleText": "DOS圆梦大家庭",
"//":"导航栏背景颜色,需用十六进制值,推荐使用在线色取色器 http://rgbcolor.bchrt.com/",
"navigationBarBackgroundColor": "#027CBE",
"//":"导航栏标题颜色,仅支持 black / white",
"navigationBarTextStyle": "white",
"//":"下拉 loading 的样式,仅支持 dark / light",
"backgroundTextStyle": "light"
},
更多配置项见(其他配置通常用不上,需要时再查询即可)
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#window
添加页面
小程序的每个页面,都对应 pages 文件夹中的一个文件夹,如首页则对应 pages 文件夹中的 index 文件夹。
扫描二维码关注公众号,回复:
14826986 查看本文章


每个页面至少由四种文件共同渲染得到,以首页为例:
- pages\index\index.js
首页的逻辑 - pages\index\index.json
首页的配置 - pages\index\index.wxml
首页的元素 - pages\index\index.wxss
首页的样式
但这些文件,通常无需自己手动创建,因为在 app.json 中的 pages 配置添加新的页面路径,微信开发者工具就会自动帮你创建上述的四种文件,以首页为例:
app.json
"pages": [
"pages/index/index"
],
保存后,pages文件夹下会自动生成相应的页面文件

底部导航
即固定在小程序底部用于切换页面的一行类似菜单功能的按钮,见图

实现方法也很简单,在 app.json 文件中添加 tabBar 配置即可
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/member/index",
"text": "家庭成员"
},
{
"pagePath": "pages/bible/index",
"text": "圆梦宝典"
},
{
"pagePath": "pages/me/index",
"text": "我的世界"
}
]
},
- pagePath 为页面路径,与 pages 中的配置对应,如首页为
pages/index/index - text 为底部导航显示的文字