首先去官方仓库拉取代码
与导入相关的代码文件有两个:
- 定义组件:
src/components/UploadExcel/index.vue
- 使用组件:
src/views/excel/upload-excel.vue
1. 复制组件
一般复制到src / components / UploadExcel / index.vue
2. 下载依赖

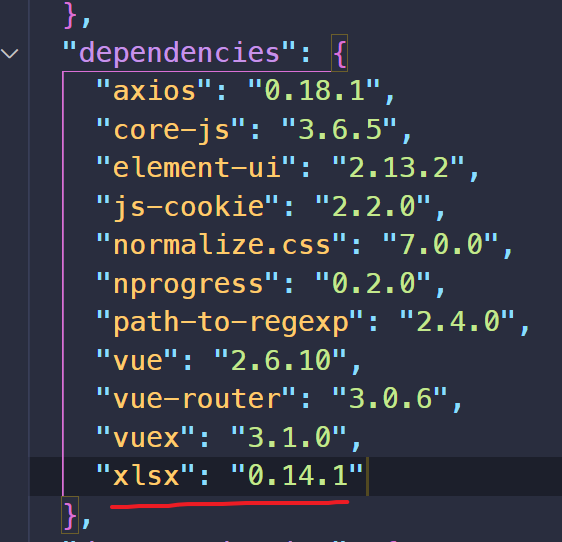
package.json 直接添加这一行, 然后 npm i 下载需要的依赖
3. 构建 导入excel 页面
<template>
<div class="import-container">
<div class="app-container">
<el-card>
<!-- 具体页面结构 -->
导入excel
<upload-excel-component :on-success="handleSuccess" :before-upload="beforeUpload" />
<el-table :data="tableData" border highlight-current-row style="width: 100%; margin-top: 20px">
<el-table-column v-for="item of tableHeader" :key="item" :prop="item" :label="item" />
</el-table>
</el-card>
</div>
</div>
</template>
<script>
import UploadExcelComponent from '@/components/UploadExcel/index.vue'
export default {
components: { UploadExcelComponent },
data() {
return {
tableData: [],
tableHeader: []
}
},
methods: {
beforeUpload(file) {
const isLt1M = file.size / 1024 / 1024 < 1
if (isLt1M) {
return true
}
this.$message({
message: 'Please do not upload files larger than 1m in size.',
type: 'warning'
})
return false
},
handleSuccess({ results, header }) {
console.log('内容', results)
console.log('表头', header)
this.tableData = results
this.tableHeader = header
}
}
}
</script>
<style lang="scss" scoped></style>4. router 路由配置
{
path: '/importExcel',
component: Layout,
children: [{ path: '', component: () => import('@/views/employees/importExcel.vue') }],
hidden: true
},5. 跳转页面
在需要用到excel组件的地方
比如 按钮注册点击事件 this.$router.push('/importExcel')
6. 函数讲解
handleSuccess 就是导入excel文件成功读取后执行的回调函数, results是内容, header是表头
如何转换数据的格式请看下一篇文章