React Native 简称 RN 是 FaceBook 发布的跨平台开发框架,它的设计理念是:使用 React Native 开发,既拥有Native 的良好人机交互体验,又保留了 React 开发效率。
RN 技术已经非常成熟,我们没什么理由拒绝使用 RN 搭建一个完整的项目。如果你具备前端或者移动端开发经验相信你很快就能上手。
先给自己挖个坑,这将是一个系列教程,从头到尾完整的介绍一个电商项目——卓优购,这个项目没有上线,也不准备上线。
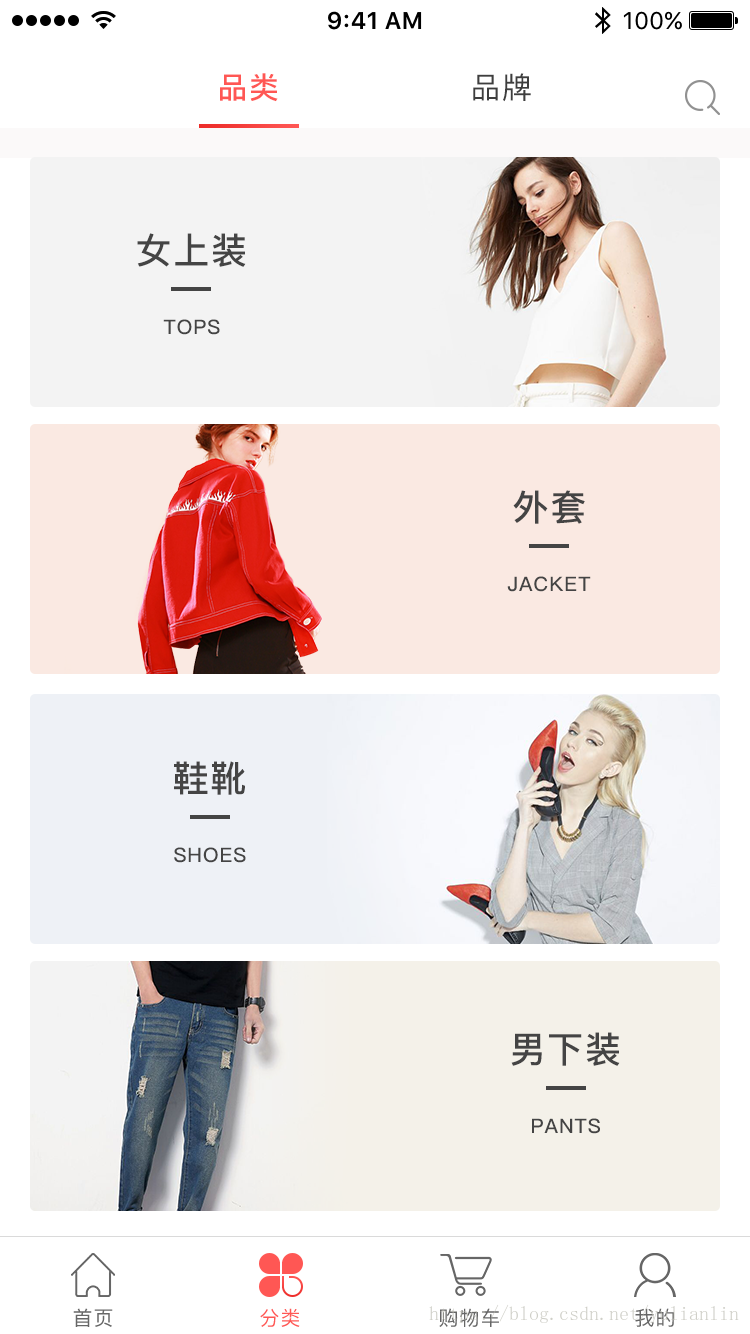
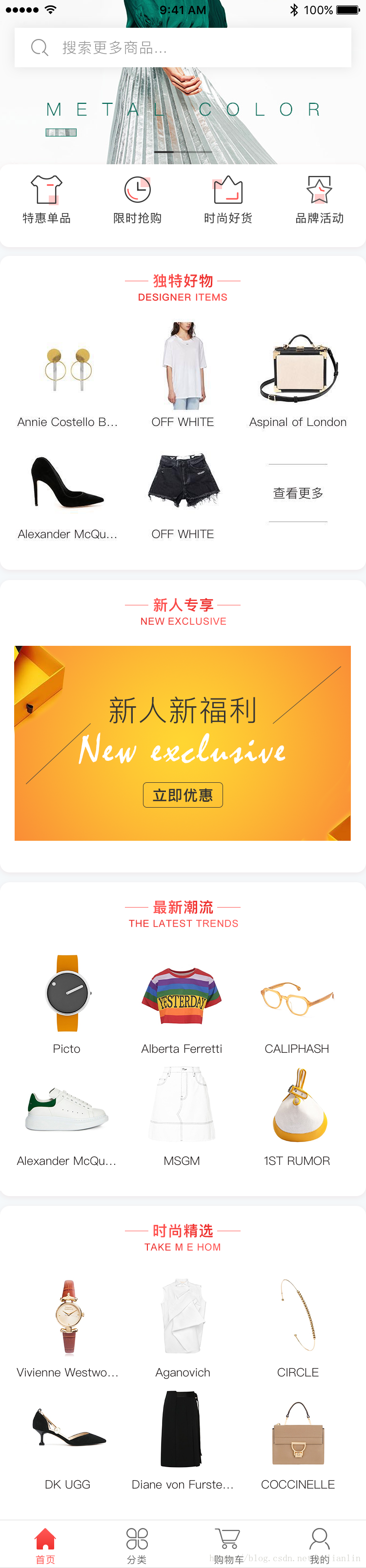
项目效果图
代码使用教程
鲁迅说过:没有代码地址的教程都是耍流氓。
本教程当然有代码,但是代码并没有完全写完,不过不影响大家下载每一篇文章的代码,示例代码可在 GitHub 上获取 https://github.com/yll2wcf/TShop。
这个仓库的提交历史被我精心设置为与所介绍的功能顺序一致。使用这份代码时,我建议你从最早的提交开始,顺着本教程内容的进度,向前推移查看提交列表。另外,你还可以 从 GitHub 上下载每次提交代码后得到的 ZIP 或 TAR 文件。
如果你决定使用 Git 操作源码,那么首先要安装 Git 客户端(可以从 http://git-scm.com/ 下 载)。下述命令就使用 Git 下载示例代码:
$ git clone https://github.com/yll2wcf/TShop.gitgit clone 命令从 GitHub 上下载源码,安装到当前目录下的 TShop 文件夹中。这个文件夹中不仅有源码,还有一个包含了程序修改完整历史的 Git 仓库。
比如第一篇文章会要求你签出程序的初始发布版本,然后在适当的时候指示你需要向前推进查看提交历史。切换提交历史的Git命令是git checkout。下面举个例子:
$ git checkout 1a上述命令中的 1a 代表一个标签(tag),是项目中某次提交历史的名字。这个仓库的标签根据本教程文章顺序命名,因此本例中的 1a 表示第 1 篇文章使用程序的初始版本。
除了签出程序源码的不同版本,你可能还需要进行一些设置。例如,你有时需要安装额外的第三方包。需要执行这些操作时,我会提醒你。
视频地址
编写教程的同时还录制相关的视频教程,买过我的书—— 爱上Android 的读者都了解我,我比较喜欢录视频。
视频目录

视频争取每周都更新,欢迎大家关注,转发,收藏。不要问我叫什么,请叫我雷锋。
大家关注我的公众号—— 于连林 公众号ID: likedev,回复
RN即可查看视频地址。
读者讨论群
对内容,代码有疑问的读者,可以加入讨论群:274328657 交流,加群务必备注:RN学习