
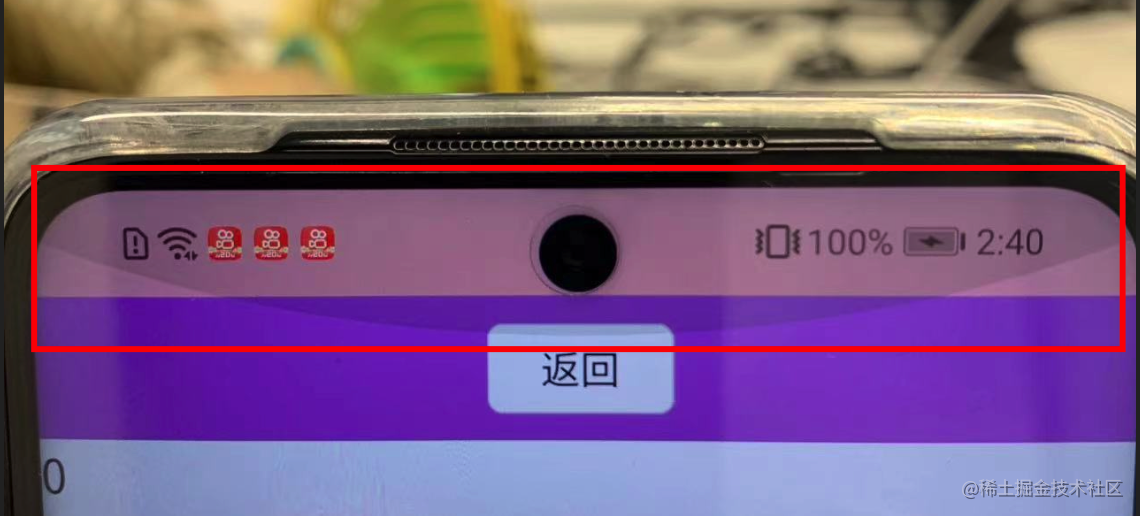
在页面可以滚动的时候,上下拽,会出现一个半圆形的阴影,需要去除。

将 bounce 设置成 none 即可
-
单页面
{ "path": "pages/test/navbar-mescroll", "style": { "navigationBarTitleText": "自定义导航栏(上下拉加载 mescroll 插件)", // 自定义导航栏 "navigationStyle": "custom", // APP 配置 "app-plus": { // 关闭窗口回弹效果 "bounce": "none" } } } -
全局页面
// 全局配置 "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "自用 UniApp 模板", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8", // APP 配置 "app-plus": { // 关闭窗口回弹效果 "bounce": "none" } }