一、事件
1.页面事件(语法格式:jQ对象.事件名(事件处理函数))
$(document).ready(function(){});
这个ready类似于js的onload事件。
//简写为$(function(){});
2.鼠标事件
鼠标事件是鼠标处于某种状态时会触发的事件


例如:$("div").onmousedown(function(){$(this).css("background-color","pink")})
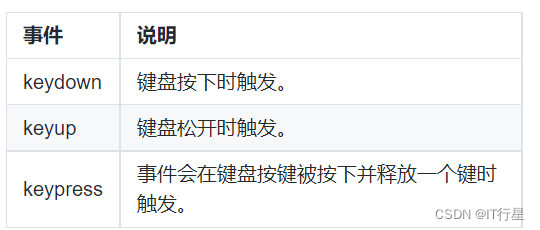
3.键盘事件

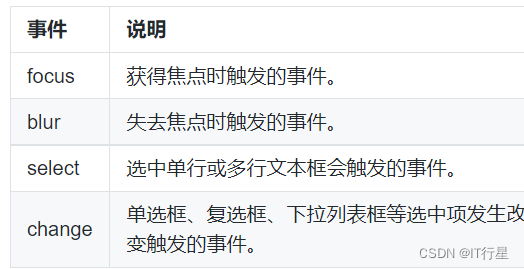
4.表单事件

5.滚动事件
在jq中使用scroll来绑定一个滚动事件。
格式为jQ对象.scroll(事件处理函数)
例如$("div").scroll(()=>{
$("li").css("color","red")
})//当在div中滚动的时候触发
6.合成事件
合成事件就是用一个事件代表多个事件
例如(使用hover方法给元素同时绑定鼠标移入和移出的处理函数,即jq对象.hover(mouseover处理函数,mouseout的处理函数))
7.自定义事件
语法格式:
jq对象.on/bind(事件类型,处理函数)
jq对象.trigger(事件类型);
//定义了一个changecolor的事件
例子1.$("div").on("changecolor",function(){${this}.css("background-color","red")})
例子2.$("div").click(function(){$("div").trigger("changecolor");})
8.绑定事件的方法
通过jq对象.bind(事件类型,事件处理函数)或jq对象.on(事件类型,事件处理函数)
两种方式的区别(面试题):jquery绑定事件 bind和on的区别_NO0b的博客-CSDN博客_bind和on的区别
二、事件对象
当事件发生的时候,事件的详情会记录在事件对象中。
