目录
小程序简介
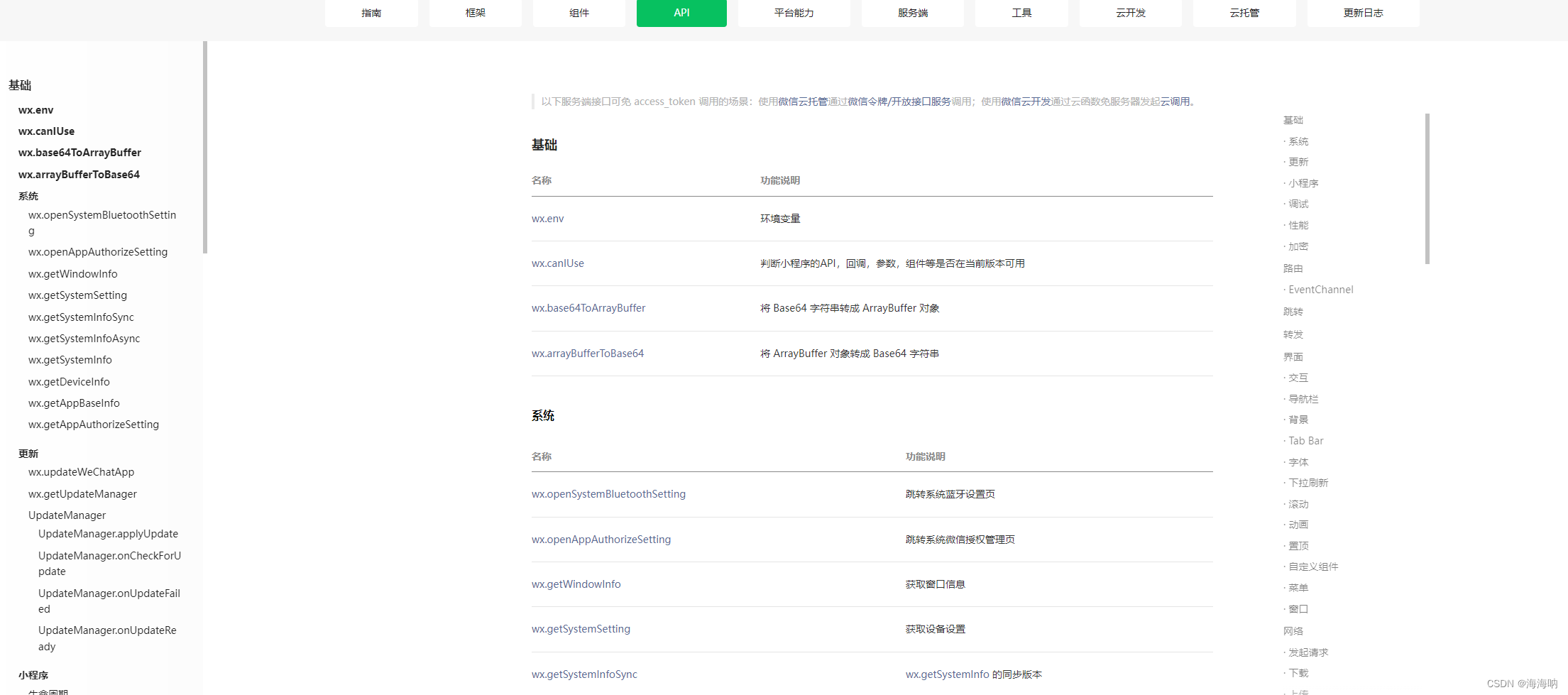
关于小程序的介绍我们首先来看一下官方的说法

小程序与普通网页开发的区别
首先我们需要知道小程序与普通网页开发有什么区别呢?
1.运行环境不同
-- 网页运行在浏览器环境中
-- 小程序运行在微信环境中
2.开发模式不同
网页的开发模式:浏览器 + 代码编辑器
小程序有自己的一套标准开发模式

3. API 不同
由于运行环境的不同,所以小程序中,无法调用 DOM 的 API。
但是小程序可以直接使用微信环境的各种API

创建小程序项目
了解了我们的小程序与普通网页开发的区别,有没有想马上自己起个demo的冲动呢?
别着急,下面由我先带着大家试一下。
首先如果是第一次使用小程序的同学,那么首先你需要去注册一个账号 开始 | 微信开放文档
这里就不一步步的往下操作了,可以参考文档,如果有什么问题可以提问。
账号注册 软件下载完成之后我们就可以进入下一步了
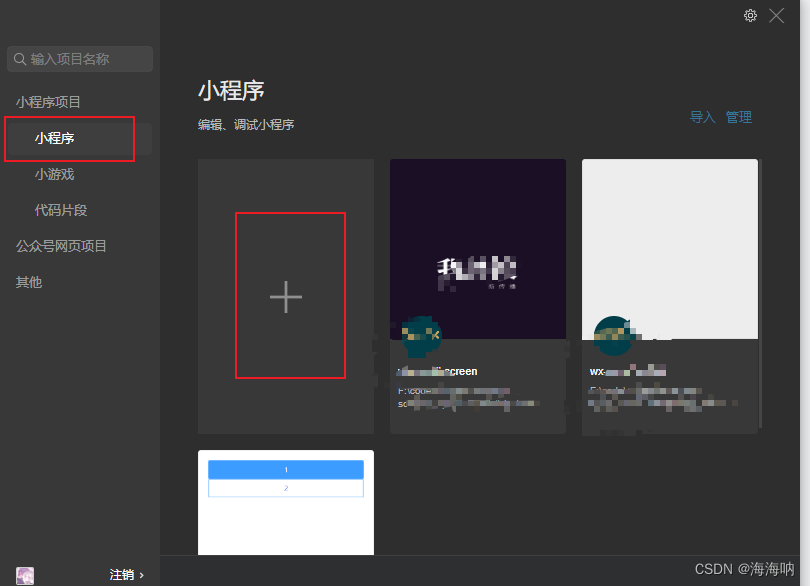
首先打开我们的微信开发者工具 点击加号

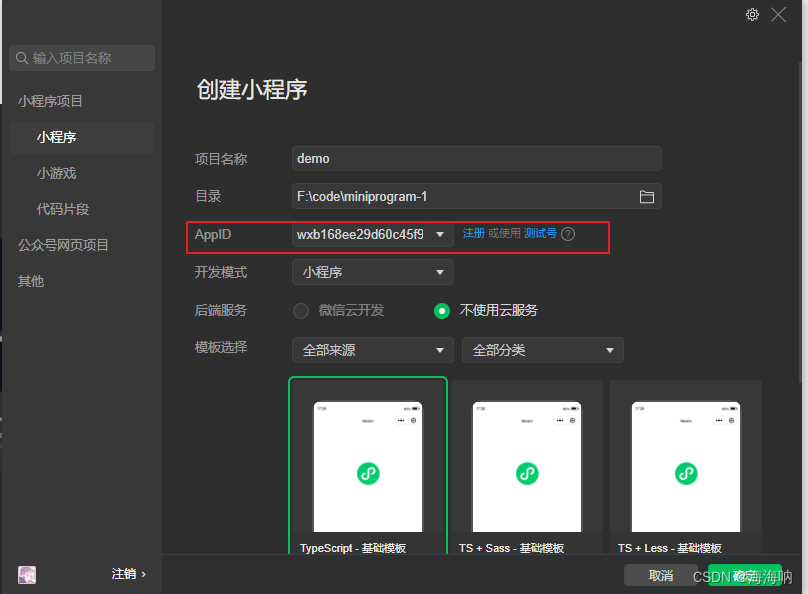
进入下一步 这里APPID可以选择测试号

然后确定

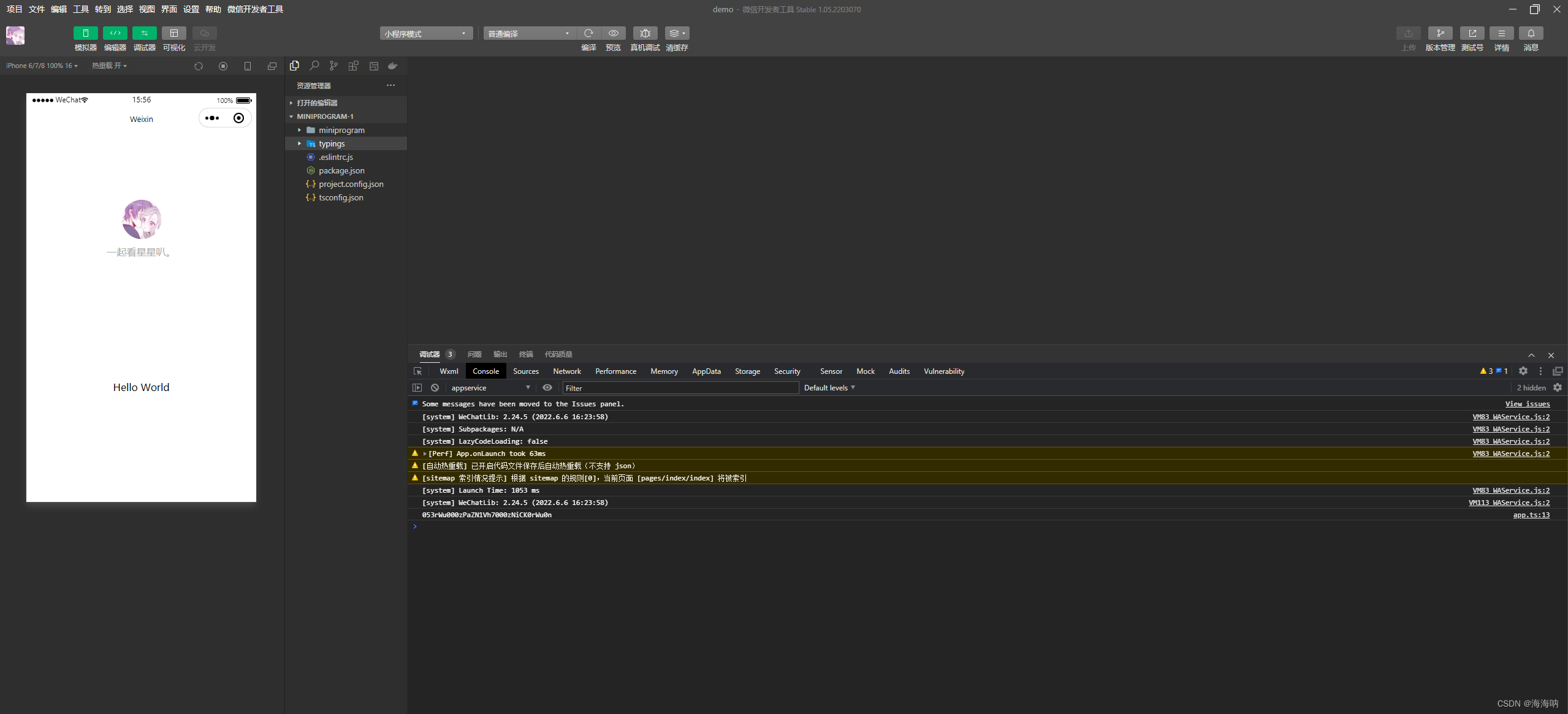
这样项目就创建完成了。
小程序代码的构成
下面我们接着来分析一下代码的构成,接着往下看。
项目结构
首先看图

pages
首先我们miniprogram下面的pages ,我们的pages主要是用来存放所有小程序的页面的,就相当于我们Vue项目的src
utils
utils就是我们用来存放模块的,跟Vue的utils相同
app.json
app.json就是小程序项目的全局配置文件,我们的页面创建也在这个页面。
app.wxss
app.wxss就是我们的全局样式配置文件。
project.config.json
project.config.json就是我们的项目配置文件
sitemap.json
sitemap.json是我们用来配置小程序以及其页面是否允许被微信索引的。
到这里呢同学们应该对小程序的项目结构有了基本认识了。
JSON 配置文件
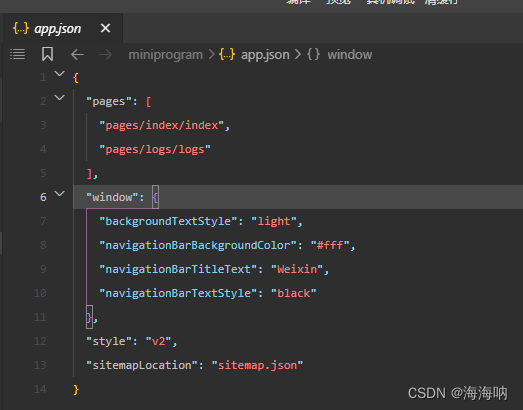
1.app.json 文件
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。
下面咱们来简单了解一下我们项目中的几个配置项的作用

1-1.pages
pages是用来记录当前小程序所有页面的路径
1.2.window
window是全局定义小程序所有页面的背景色、文字颜色等。
1.3.style
全局定义小程序组件所使用的样式版本。
1.4.sitemapLocation
用来指明 sitemap.json 的位置。
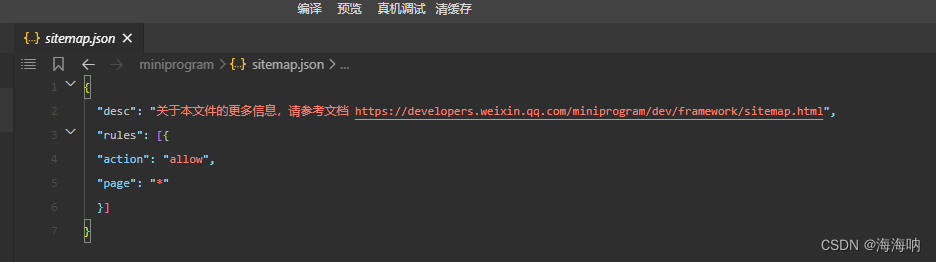
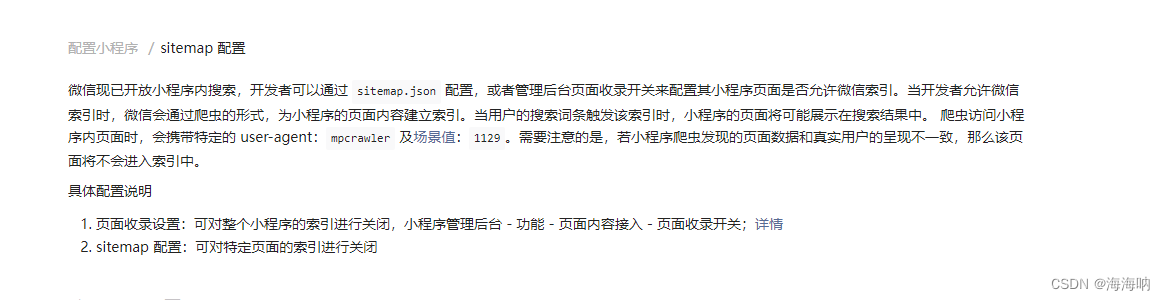
2.sitemap.json


微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引,当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中
这里需要注意的是 sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
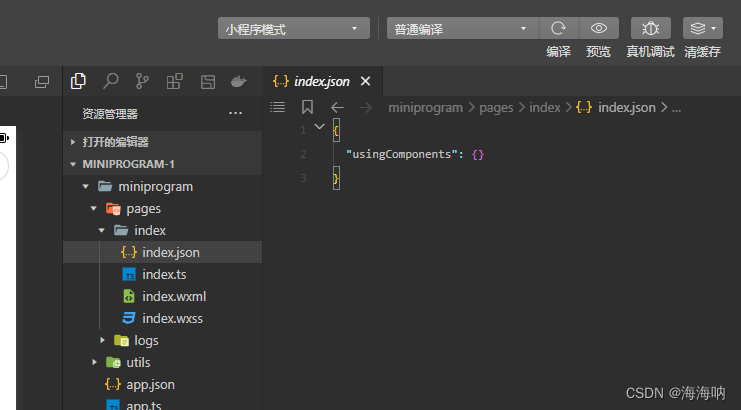
3.页面的json

小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json 的 window 中相同的配置项
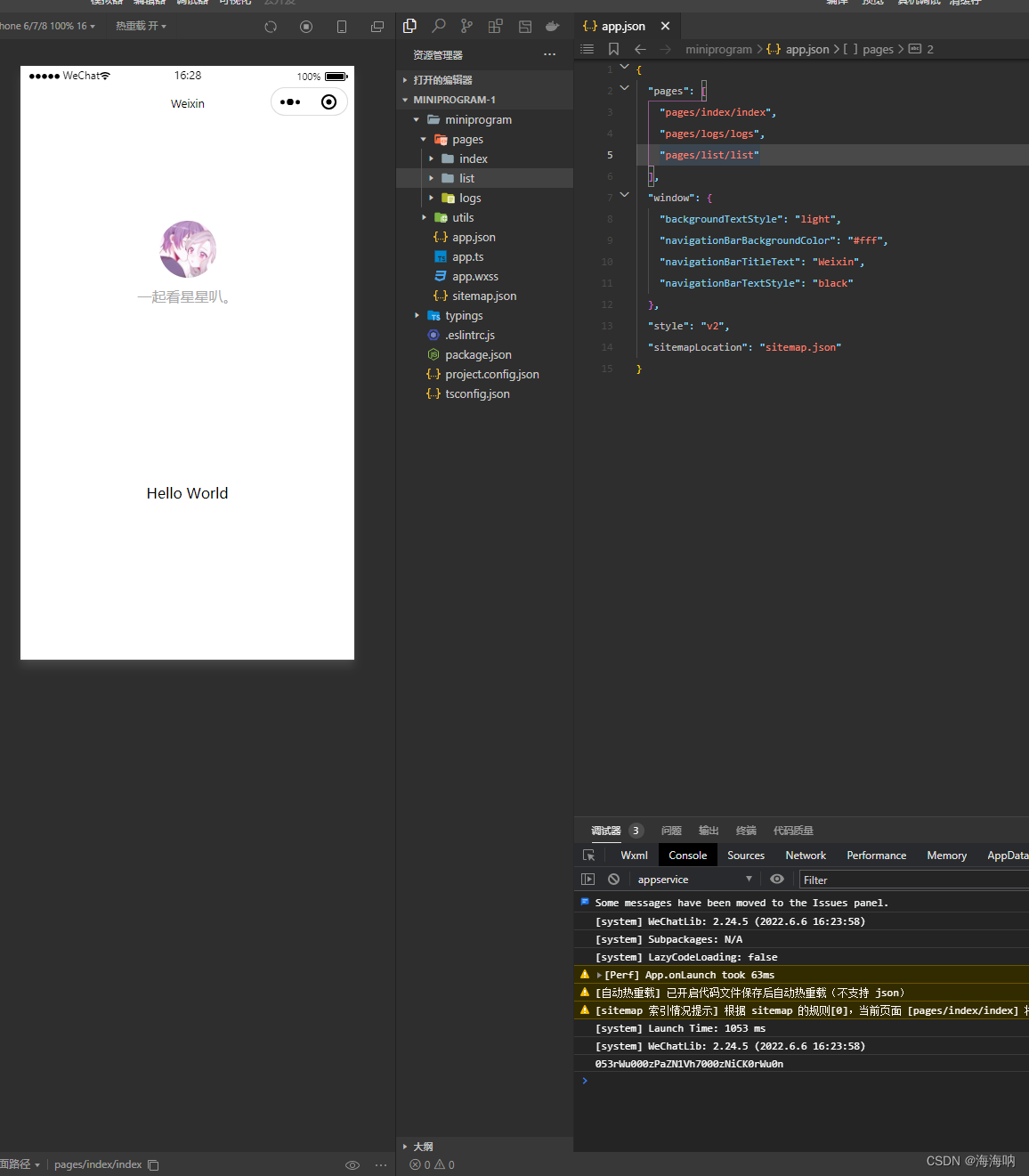
4.新建小程序页面
上面有提到可以在app.json中新增。
只需要在 app.json -> pages 中新增页面的存放路径,然后保存,小程序开发者工具即可帮我们自动创建对应的页面文件
如图:

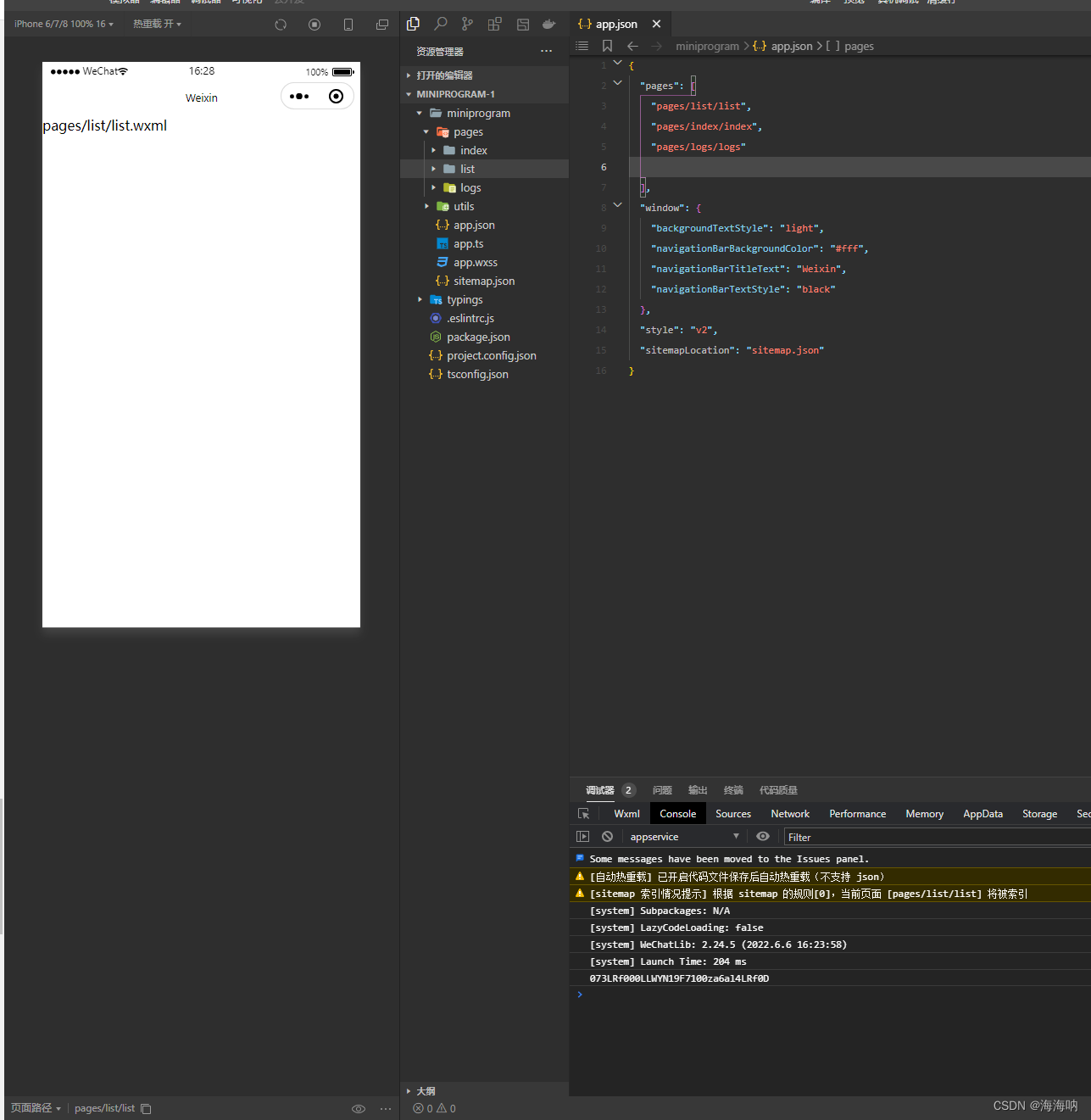
5.修改项目首页
只需要调整 app.json/pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染
如图:
没改变之前

改变之后

可以看出页面的路径已经变成了list。
结束
好啦,到这里我们的微信小程序基础第一章就讲解完毕了,如果你觉得写的还不错你可以点个关注哦。
如果你还有什么问题你可以选择↓↓↓
微信公众号搜索 海海学前端 来了解更多