Web是什么?
Web即World Wide Web,全球广域网也是万维网的简称。换句话说,Web就是通过使用浏览器访问的各种资源。这些资源包括文本、图片、表格、链接、音频、视频等。
当我们上网浏览微博,在百度上搜索图片,上B站看海贼王漫画连载…都是Web提供的技术支持。如果Web网页编写得足够好,它甚至还能在手机上、网络电视上流畅显示。

Web怎么工作?
我们在上网时看到的视音频、图文资源是以文件的形式存放在Web服务器上的。Web服务器就像一台7X24小时持续作业的计算机,它为我们顺利上网而辛勤工作。
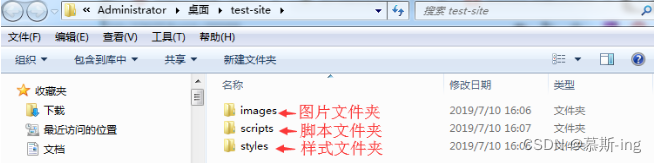
Web服务器上的文件并不是随意堆放的。网页制作人在发布网站前,已把各类资源进行规范分类和命名——图片归入图片文件夹;样式归入样式文件夹;脚本归入脚本文件夹…

文件夹之间是通过超文本标记语言(HTML)等建立联系的。

各类资源之间建立了规范而合理的联系后,它们需要与服务器建立联系。
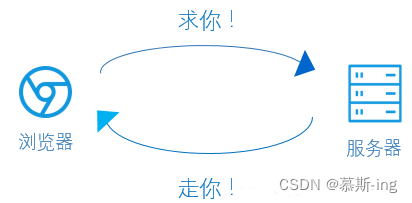
当我们使用浏览器访问网页时,网页浏览器就会向服务器发出请求。
服务器收到请求后,只要它能在文件中找得到对应的资源,服务器都会把资源发送给浏览器。

网页文件的规范联系,浏览器的合理请求,服务器的正常运作使我们能够顺利在网上找到想要的资源。
这就是Web的工作,其工作过程合理排序如下:
1、用户在浏览器中点击资源并向服务器发出请求;
2、服务器收到请求;
3、服务器查找资源;
4、服务器返回资源给浏览器;
5、用户浏览想看的资源;
为什么学习Web知识?
(1)我们的生活和工作离不开互联网,互联网网页的制作是Web技术的成果。也正因为此,学习Web技术不易过时。
(2)Web前端技术应用领域广泛,诸多优秀的移动端产品同样有赖于Web技术支持。技术市场对学习Web前端的人才需求大,就业机会多。
(3)如果你入门Web后,坚持学习并不断参与项目开发,成为名副其实的Web前端工程师将给你带来不错的薪酬回报。
(4)相较于其它开发语言,Web前端语言简单易学。它是浏览器语言,不需要很强的逻辑思维,也不需要像应用程序一样接受严格的审查。只要你正确地输入代码,网页就会如实地展示你想表达的内容。
注意:如果想成为更加优秀的Web前端工程师,还应具备UI设计能力和营销策划力。只有这样,我们的Web技术才能发挥得淋漓尽致,制作的网页才会更具吸引力。
(5)即便不是技术开发人员也没有兴趣从事此行,了解Web技术相关知识也有助于你融入“互联网+”的生活。Web基本常识能帮助我们鉴别钓鱼网站,防止掉入诈骗陷阱;Web基本常识能帮助我们高效收集更多的干货资料;Web基本常识还能帮助我们正确理解网页异常,不至于遇上网页提示404时束手无策。
Web的学习路径
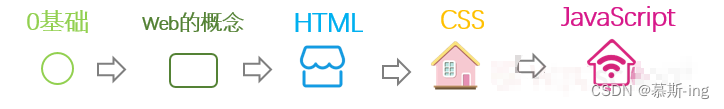
从了解Web基础知识起步,一步一扎,步步为营
Web的概念:Web是World Wide Web——万维网的简称。它是建立在互联网上,为用户使用浏览器浏览信息的可视化界面。
(1)HTML:超文本标记语言能够搭建网页内容。但使用HTML只能搭建毛坯网页。
(2)CSS:层叠样式表用来添加网页样式。它能使网页上的字号、字体颜色、背景图像等变得更加美观。使用CSS相当于给网页装修。 就像我们给毛坯房铺地砖、粉刷墙。
(3)JavaScript:一种可添加网站交互效果的编程语言。使用它网页就动起来了,就像一套布满智能家具的房子能实现人与家具的互动。JavaScript能使网站拥有更多互动效果。

Web的学习工具
开始学习 Web 之前,请先准备以下工具:
1.一台电脑。笔记本或是台式机均可。
2.一款编辑器。如同作家写作需要纸笔输出文字一样,学习编程需要编辑器编写代码。推荐使用:
● Notepad: https://notepad-plus-plus.org/download/
● Viso Studio Code: https://visualstudio.microsoft.com/zh-hans/downloads/
注意:Windows 操作系统,安装时查看电脑的位数。32位的电脑下载32-bit x86的版本;64位的电脑下载64-bit x64的版本。
3.两款浏览器
编写完代码后,需要把代码在浏览器中运行出来,这个步骤叫做:测试。
不同的浏览器会呈现出不同的网页效果,建议下载两款不同的浏览器用于测试,如谷歌。
常用的现代浏览器有:谷歌、火狐、edge、opera、safari、360安全浏览器、QQ浏览器、2345浏览器等
学习Web的思想准备
在开始学习Web之前,还需要注意几个细节:
● 使用英文小写命名文件: 很多计算机,特别是 Web 服务器对中文、大小写敏感。尽量使用英文小写字母命名文件。
● 不使用空格分离文件名:因为浏览器、Web服务器、编程语言对“空格”的理解和处理不同,所以为了确保网页链接不被破坏。请在英文输入法下使用横线“-”分离文件名中的英文单词。记住是使用横线,不是下划线。如my-file.html
● 提前做好规划:想做什么样的网页?请先画好草图。即便是专业的研发团队,也是先由美工或是产品经理用原型工具规划好网页布局,再由工程师实现的。比如:你想为你的宠物狗制作一个网页,记录它的成长。建议从手绘一张草图,考虑网页结构开始。

一般网页显示404的原因可能是?
(1)网页已被移除
(2)网页已被更改
(3)输入网址错误,出错网址不存在