小引:其实对于后端程序员来讲,相对于前端人员完全掌握前端的知识,更重要和实用的是能够看懂和对部分内容进行修改,而对于繁杂的前端知识,我们在绝大多数情况下,都要根据前端手册去了解前端知识
1.标题(h1-h6):h1到h6,字体的大小由大逐渐缩小.<h1></h1>


<hr>:切入横线

段落标签:<p></p>


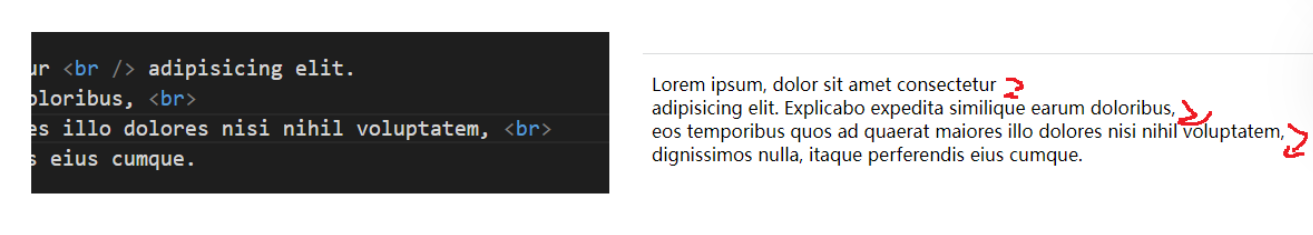
<br>:对输入内容进行换行操作

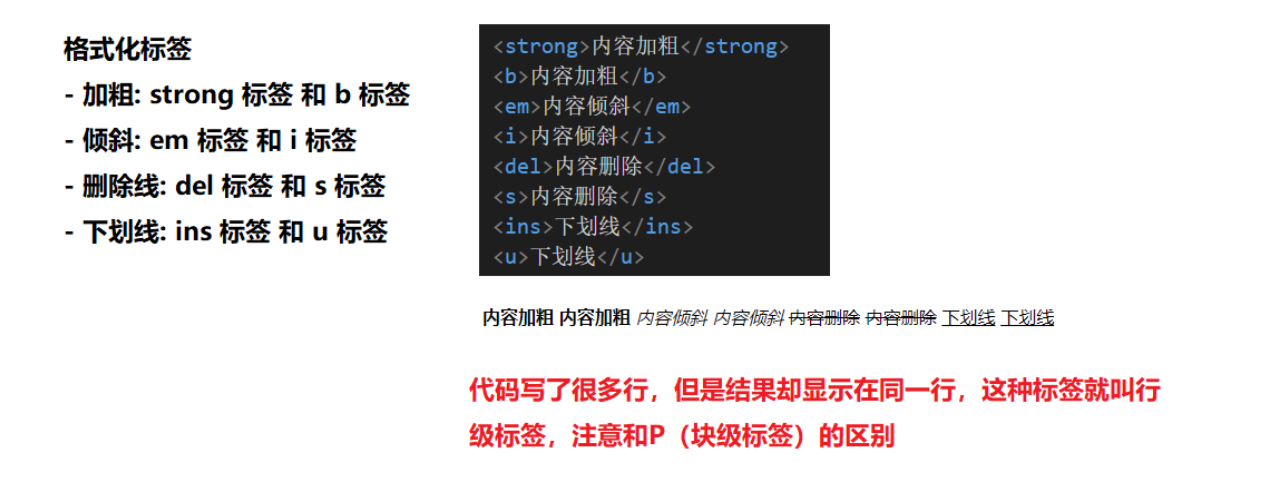
对数据的格式化标签

图片标签:<img>

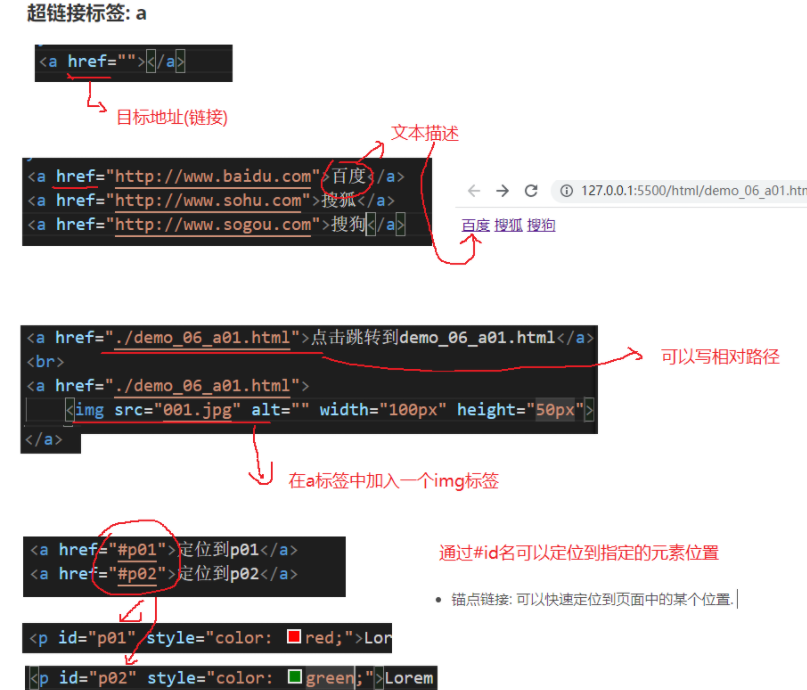
超链接标签<a>

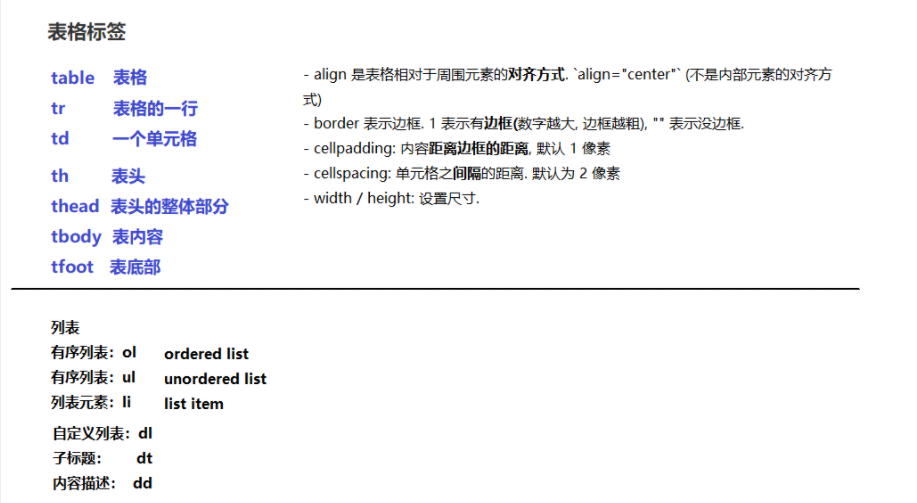
表格标签

表单标签

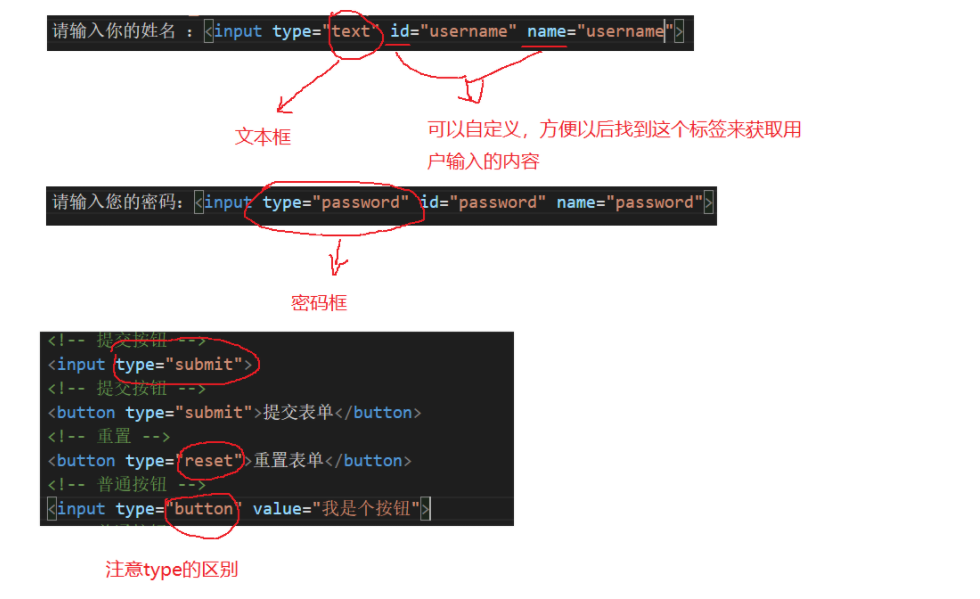
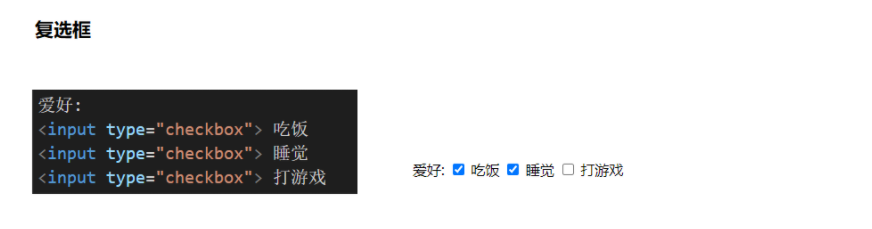
输入标签



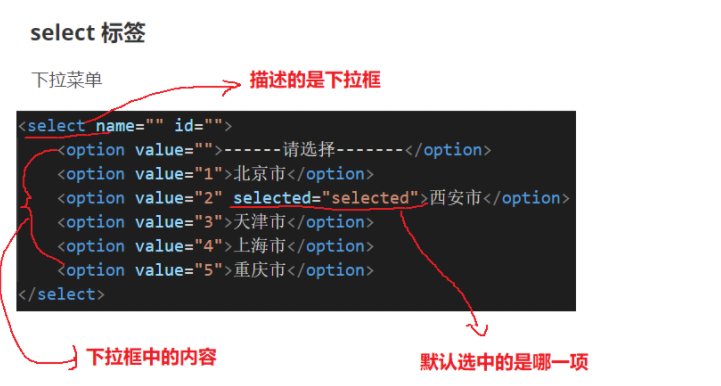
select标签

textarea标签

无语义标签

特殊符号

最后附上用html写的两个小练习吧:
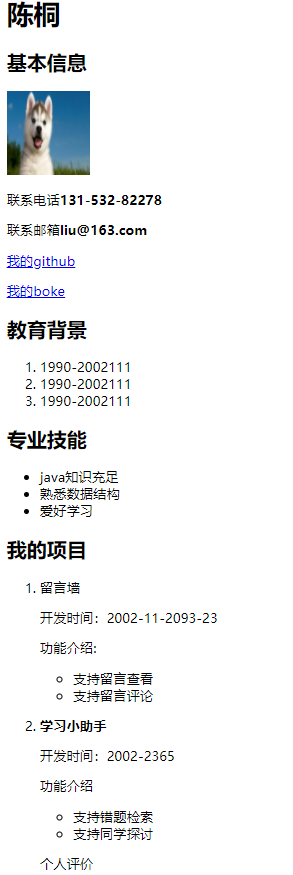
1.简单简历

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的简历</title>
</head>
<body>
</body>
</html>
<h1>陈桐</h1>
<h2>基本信息</h2>
<img src="https://img2.baidu.com/it/u=3202947311,1179654885&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500" width="100px" height="100px">
<p>联系电话<strong>131-532-82278</strong></p>
<p>联系邮箱<strong>[email protected]</strong></p>
<p>
<a href="www.baidu.com">我的github</a>
</p>
<p>
<a href="www.baidu.com">我的boke</a>
</p>
<h2>教育背景</h2>
<ol>
<li>1990-2002111</li>
<li>1990-2002111</li>
<li>1990-2002111</li>
</ol>
<h2>专业技能</h2>
<ul>
<li>java知识充足</li>
<li>熟悉数据结构</li>
<li>爱好学习</li>
</ul>
<h2>我的项目</h2>
<ol>
<li>留言墙
<br/>
<p>开发时间:2002-11-2093-23</p>
<span></span><p>功能介绍:</p>
<ul>
<li>支持留言查看</li>
<li>支持留言评论</li>
</ul>
</li>
<li>
<p><strong>学习小助手</strong></p>
<p>开发时间:2002-2365</p>
<p>功能介绍</p>
<ul>
<li>支持错题检索</li>
<li>支持同学探讨</li>
</ul>
</li>
<p>个人评价</p>
<p>该同学在校期间学习成绩优异</p>
</ol>
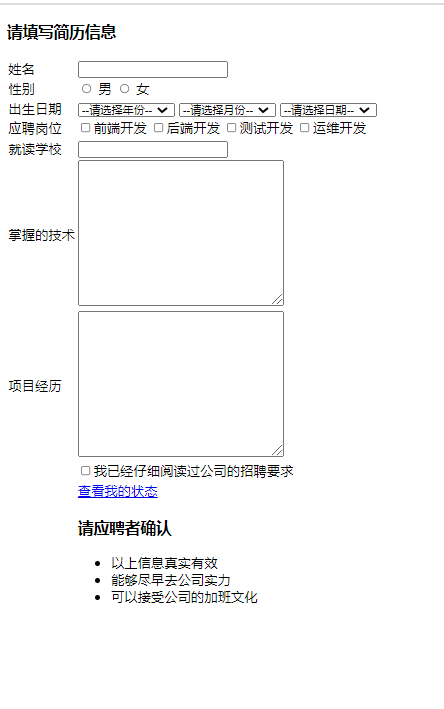
2.简历模板

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width= es, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>请填写简历信息</h3>
<table>
<tr>
<td>姓名</td>
<td><input type="text"></td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="gender" id="male">
<label for="male">男</label>
<input type="radio"name="gender" id="female">
<label for="female">女</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select name="" id="">
<option value="">--请选择年份--</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
</select>
<select name="" id="">
<option value="">--请选择月份--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
<select name="" id="">
<option value="">--请选择日期--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
<option value="">13</option>
<option value="">14</option>
<option value="">15</option>
<option value="">16</option>
<option value="">17</option>
<option value="">18</option>
<option value="">19</option>
<option value="">20</option>
<option value="">21</option>
<option value="">22</option>
<option value="">23</option>
<option value="">24</option>
<option value="">25</option>
<option value="">26</option>
<option value="">27</option>
<option value="">28</option>
<option value="">29</option>
<option value="">30</option>
<option value="">31</option>
</select>
</td>
</tr>
<tr>
<td>应聘岗位</td>
<td><input type="checkbox">前端开发
<input type="checkbox">后端开发
<input type="checkbox">测试开发
<input type="checkbox">运维开发
</td>
</tr>
<tr>
<td>就读学校</td>
<td><input type="text"></td>
</tr>
<tr>
<td>掌握的技术</td>
<td><textarea name="" id="" cols="30" rows="10"></textarea></td>
</tr>
<tr>
<td>项目经历</td>
<td><textarea name="" id="" cols="30" rows="10"></textarea></td>
</tr>
<tr>
<td>
</td>
<td><input type="checkbox">我已经仔细阅读过公司的招聘要求</td>
</tr>
<tr>
<td>
</td>
<td><a href="www.baidu.com">查看我的状态</a></td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认</h3>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实力</li>
<li>可以接受公司的加班文化</li>
</ul>
</td>
</tr>
</table>
</body>
</html>