NodeJs实战-待办列表4-解决待办事项中文乱码问题
乱码问题在哪里产生的
运行第3节的server.js, 当添加中文待办事项时候,会产生中文乱码问题。乱码可能在以下地方产生:
- 发送请求封装参数的时候
- 参数传输到后台,解析的时候发生乱码
- 数据读取返回到前台序列化的时候发生乱码
定位乱码问题
遇到问题不要慌,先 debug 看看
VSCode 启动 NodeJs 调试模式
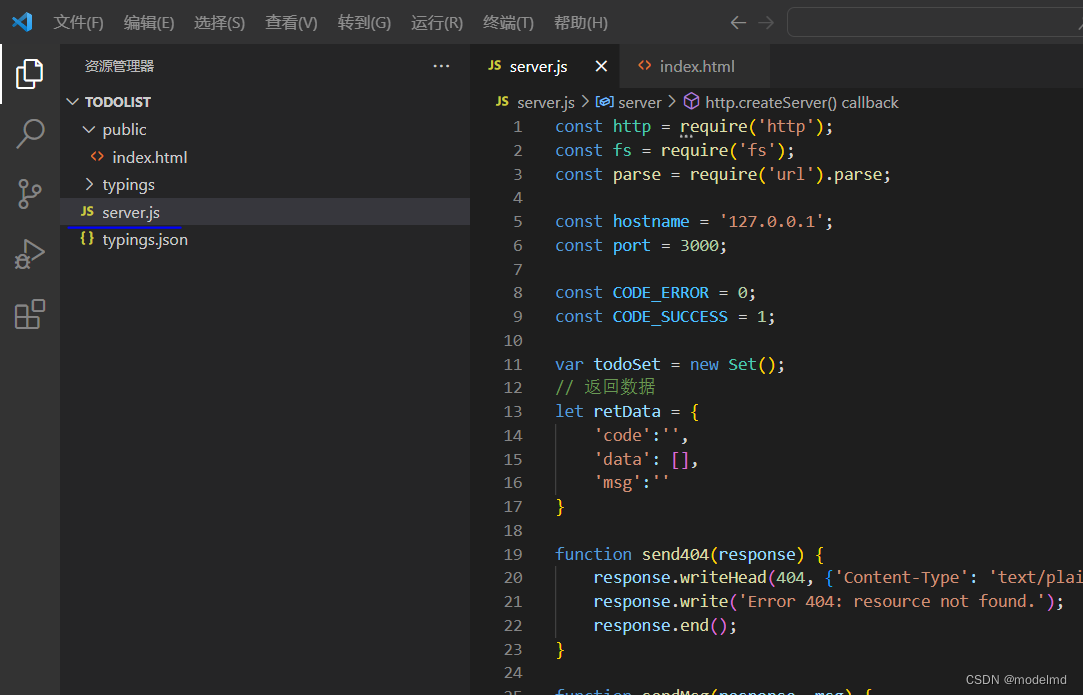
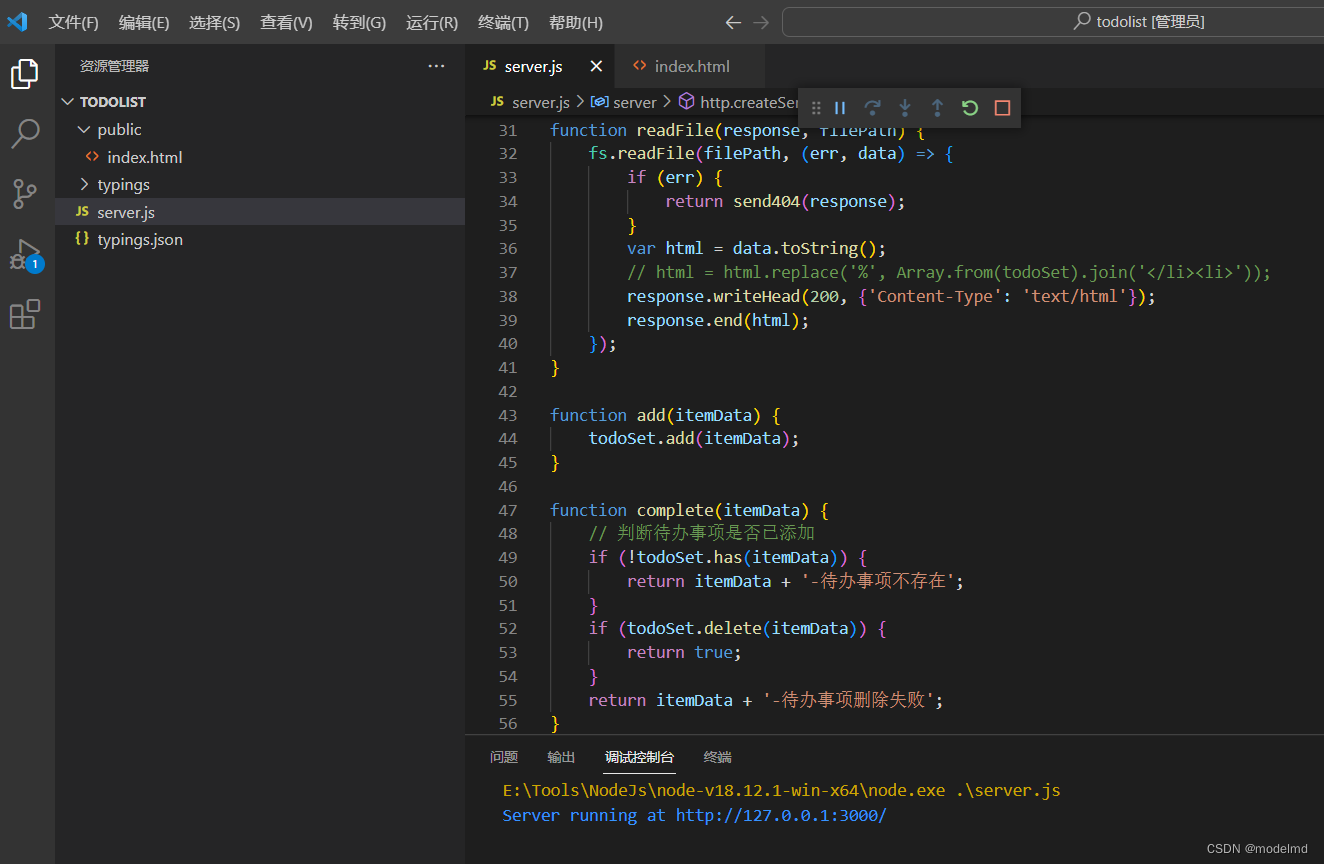
- 首先定位到左侧导航栏的 server.js,鼠标左键点击就好

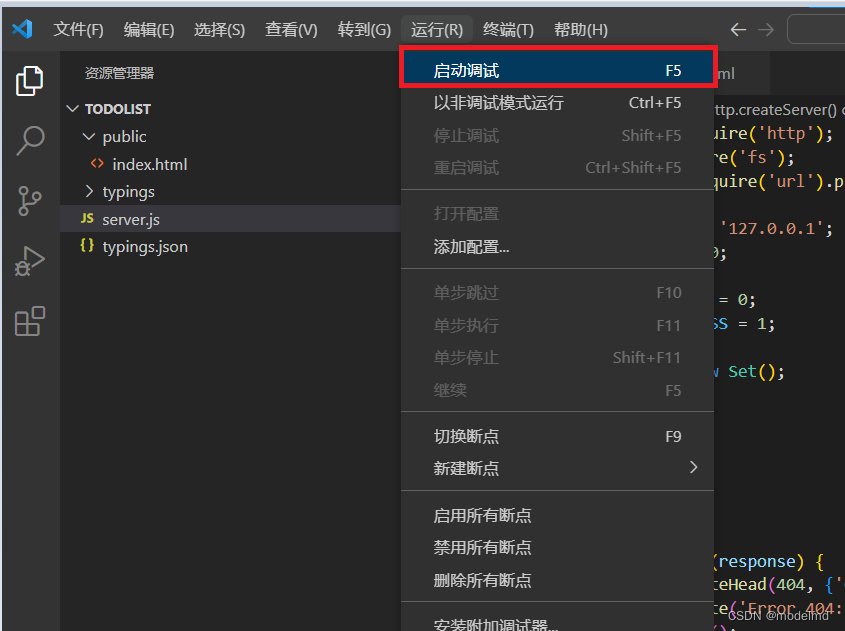
- 使用 debug 模式运行 server.js,运行 -> 启动调试,也可以使用快捷键F5

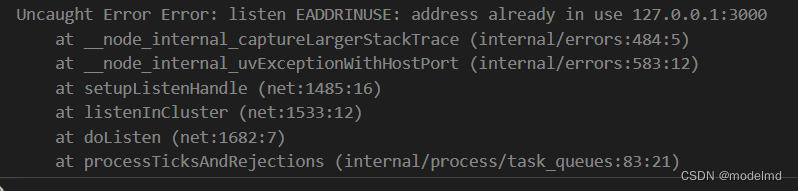
启动调试,发现端口被占用

执行以下命令看那个进程占用了端口 netstat -ano|findstr 3000
C:\Users\Administrator>netstat -ano|findstr 3000
TCP 127.0.0.1:3000 0.0.0.0:0 LISTENING 85772
TCP 127.0.0.1:3000 127.0.0.1:57460 ESTABLISHED 85772
TCP 127.0.0.1:57460 127.0.0.1:3000 ESTABLISHED 67588
使用 taskkill 命令终止进程
C:\Users\Administrator>taskkill /pid 85772
错误: 无法终止 PID 为 85772 的进程。
原因: 只能强行终止这个进程(带 /F 选项)。
C:\Users\Administrator>taskkill /pid /f 85772
错误: 无效语法。需要 '/pid' 的值。
键入 "TASKKILL /?" 以了解用法。
C:\Users\Administrator>taskkill /f /pid 85772
成功: 已终止 PID 为 85772 的进程。
C:\Users\Administrator>taskkill /f /pid 67588
成功: 已终止 PID 为 67588 的进程。
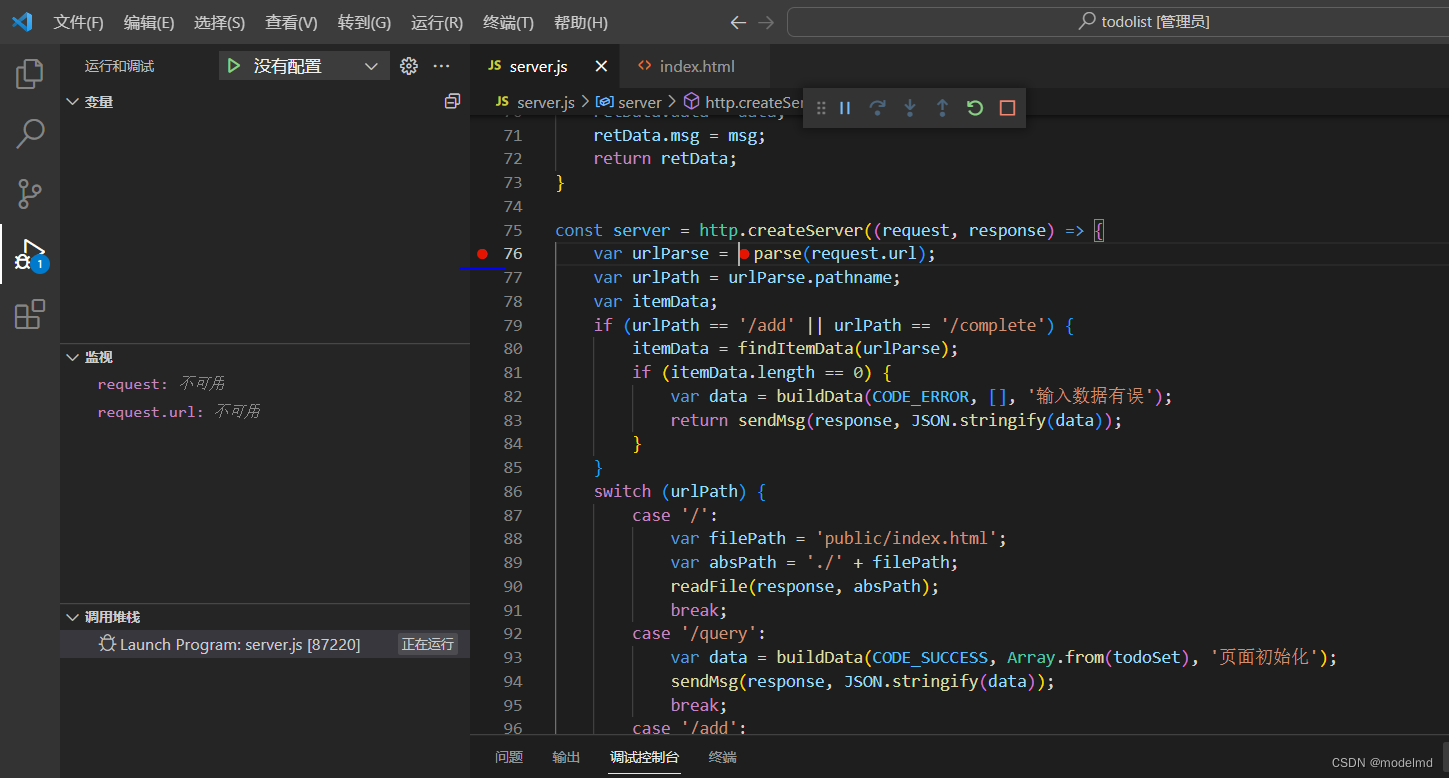
再次启动调试,出现调试窗口

3. 需要调试的代码前面加上断点,鼠标点击就行
代码前面会出现小红点
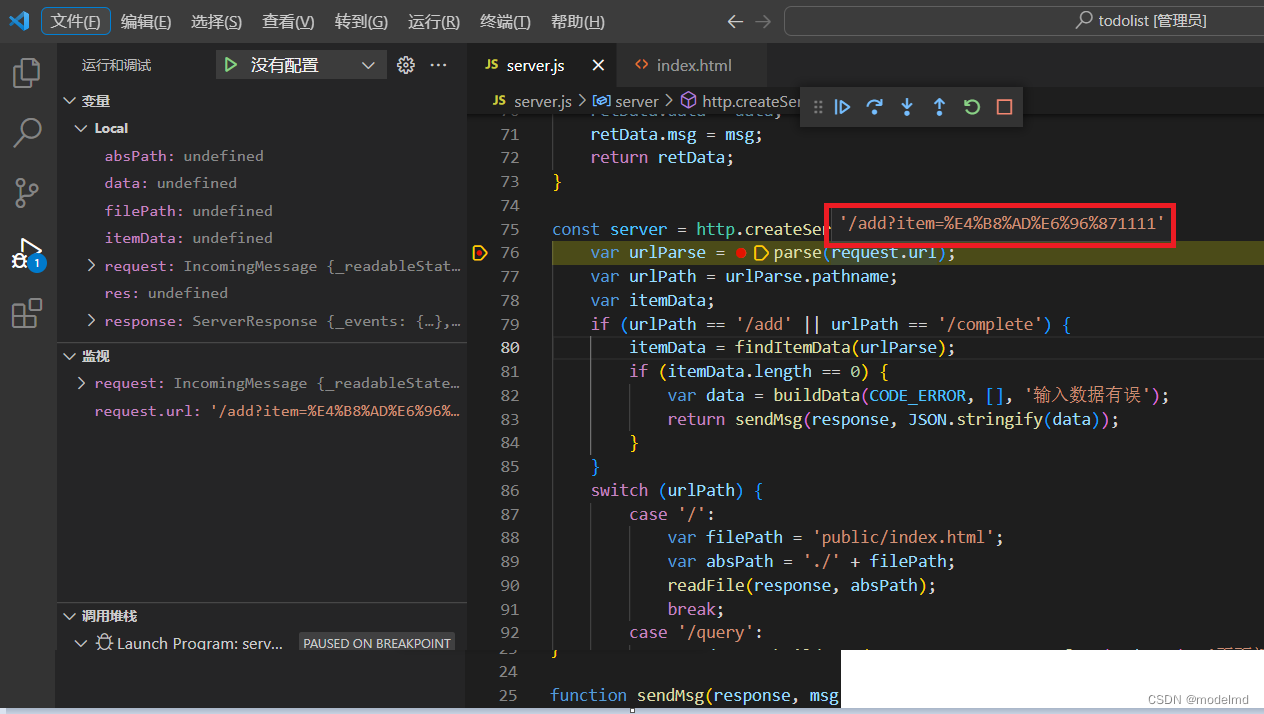
- 页面增加中文item

发现从前端穿过来的时候就乱码了
浏览器中调试JS
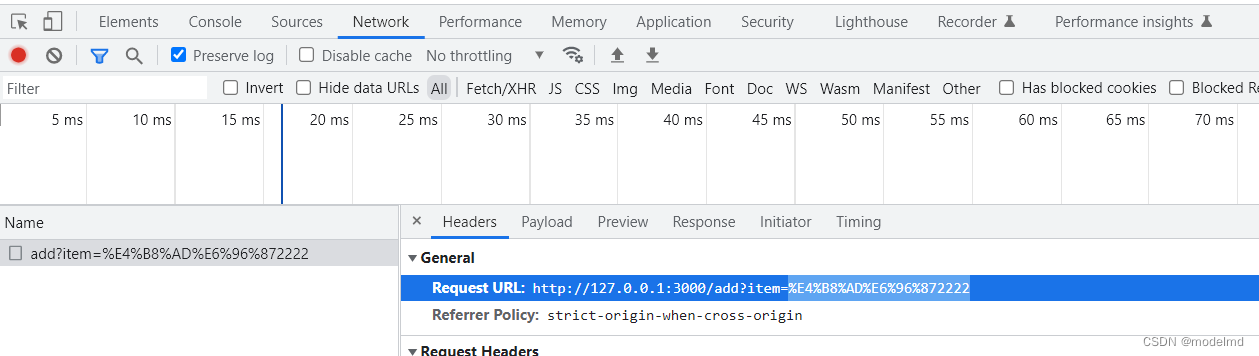
打开浏览器开发者模式,先看看 Network 传的参数

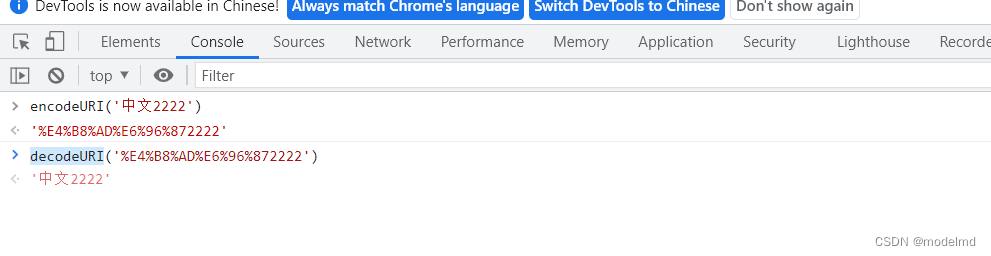
乱码的参数为 %E4%B8%AD%E6%96%872222,我们在浏览器的 console中调试js。与编码有关的方法有 encodeURI, decodeURI。调试这个方法可以看出 中文2222 url 经过了 encodeURI,变成了 %E4%B8%AD%E6%96%872222

有一种方式,在后端接收的时候解码就行,于是修改 server.js
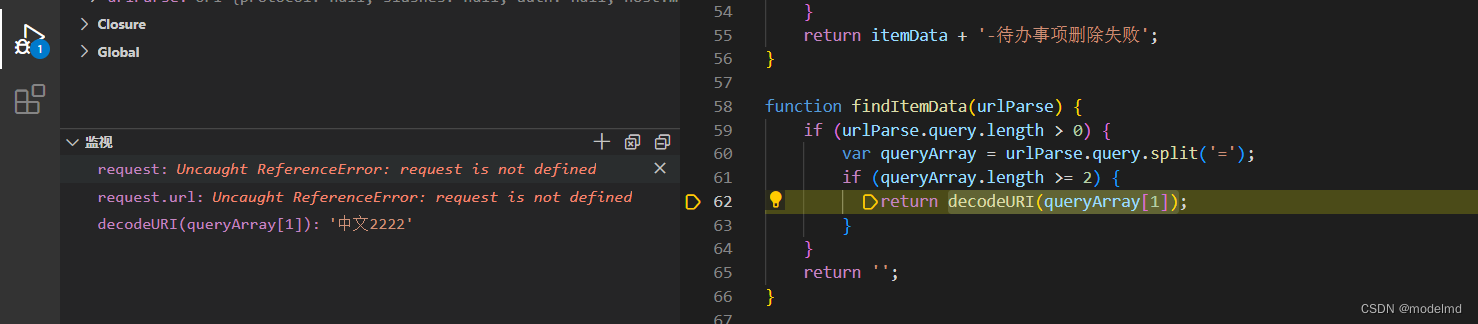
function findItemData(urlParse) {
if (urlParse.query.length > 0) {
var queryArray = urlParse.query.split('=');
if (queryArray.length >= 2) {
return decodeURI(queryArray[1]);
}
}
return '';
}
保存之后,重新启动调试,发现解码成功

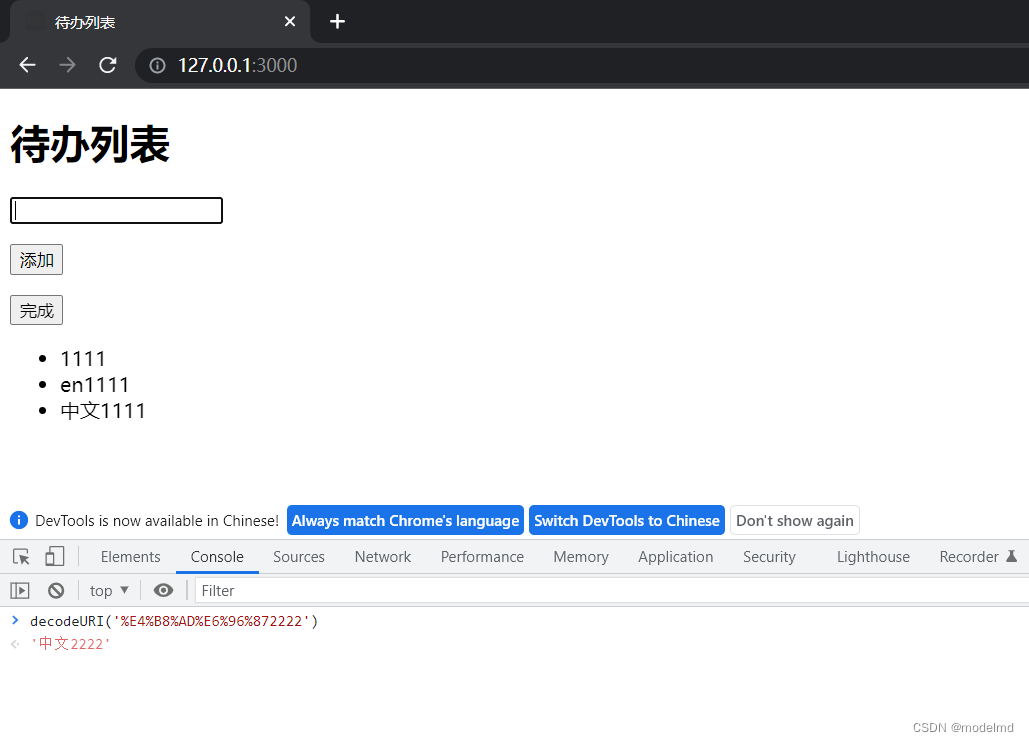
效果图
执行添加
- 添加 1111
- 添加 en1111
- 添加 中文11111

执行完成
- 完成 1111
- 完成 en1111
- 完成 中文1111