一、安装插件配置@路径
1、 在项目根目录下安装依赖
yarn add @craco/craco
------------------------------------------------------
npm install @craco/craco
2、 根路径下创建 craco.config.js
const path = require("path")
module.exports = {
webpack:{
alias:{
"@":path.resolve(__dirname,"src")
}
}
}3、 修改package.json文件的script字段
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},4、 最后重启项目即可应用
二、修改react-scripts配置文件
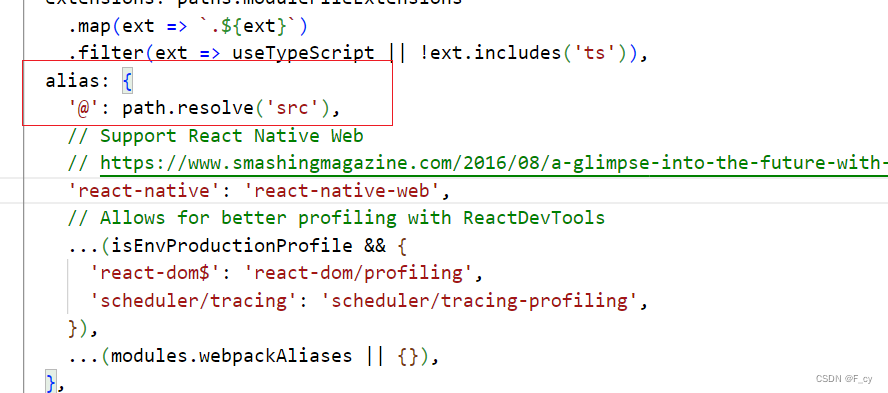
1、 找到node_modules/react-scripts/config/webpack.config.js

2、 找到 alias,配置如下代码

'@': path.resolve('src'),3、重启项目即可应用