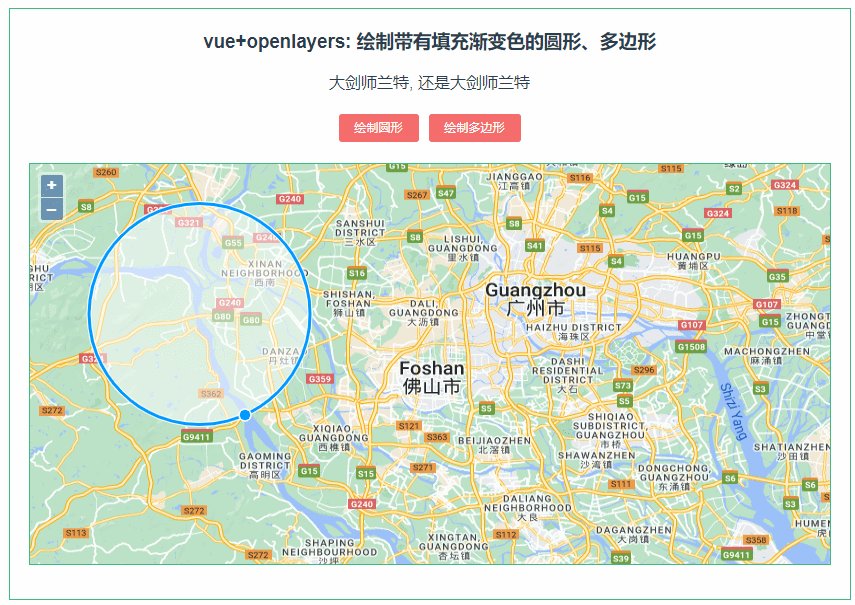
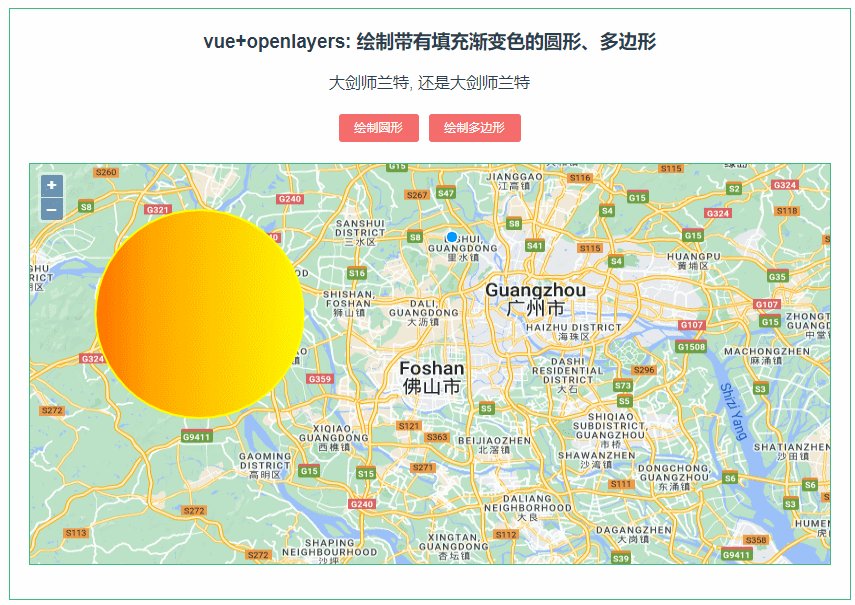
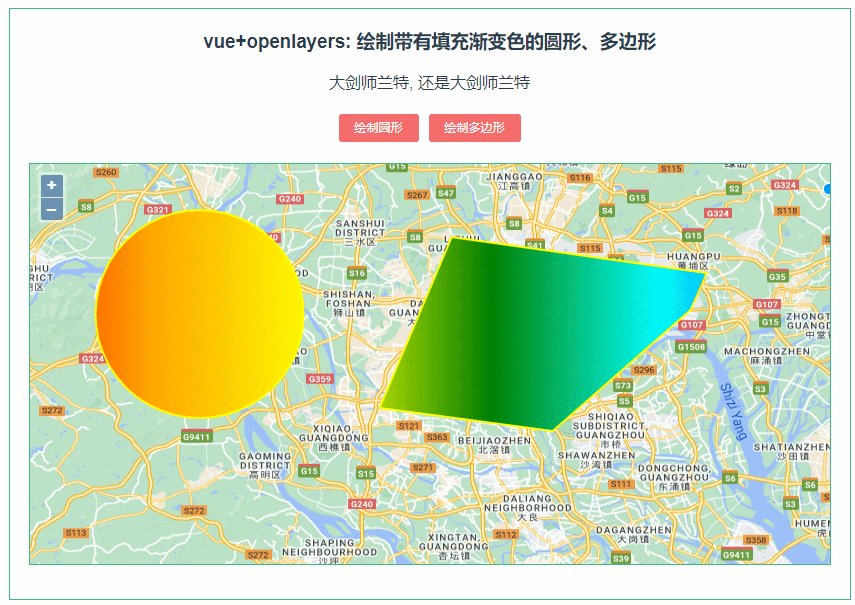
233:vue+openlayers绘制渐变填充色的圆形、多边形
猜你喜欢
转载自blog.csdn.net/cuclife/article/details/130100315
今日推荐
周排行