前言
上篇文章 我们讲解了Node-RED中的editor-api模块。它主要是用于提供给前端接口。
本篇我们一起看一下Node-RED中的editor-client模块。
该模块是前端代码,它决定了我们看到的界面。
如果你要修改Node-RED的界面,那么你需要仔细研究它。
下面让我们一起来看看吧。
editor-client
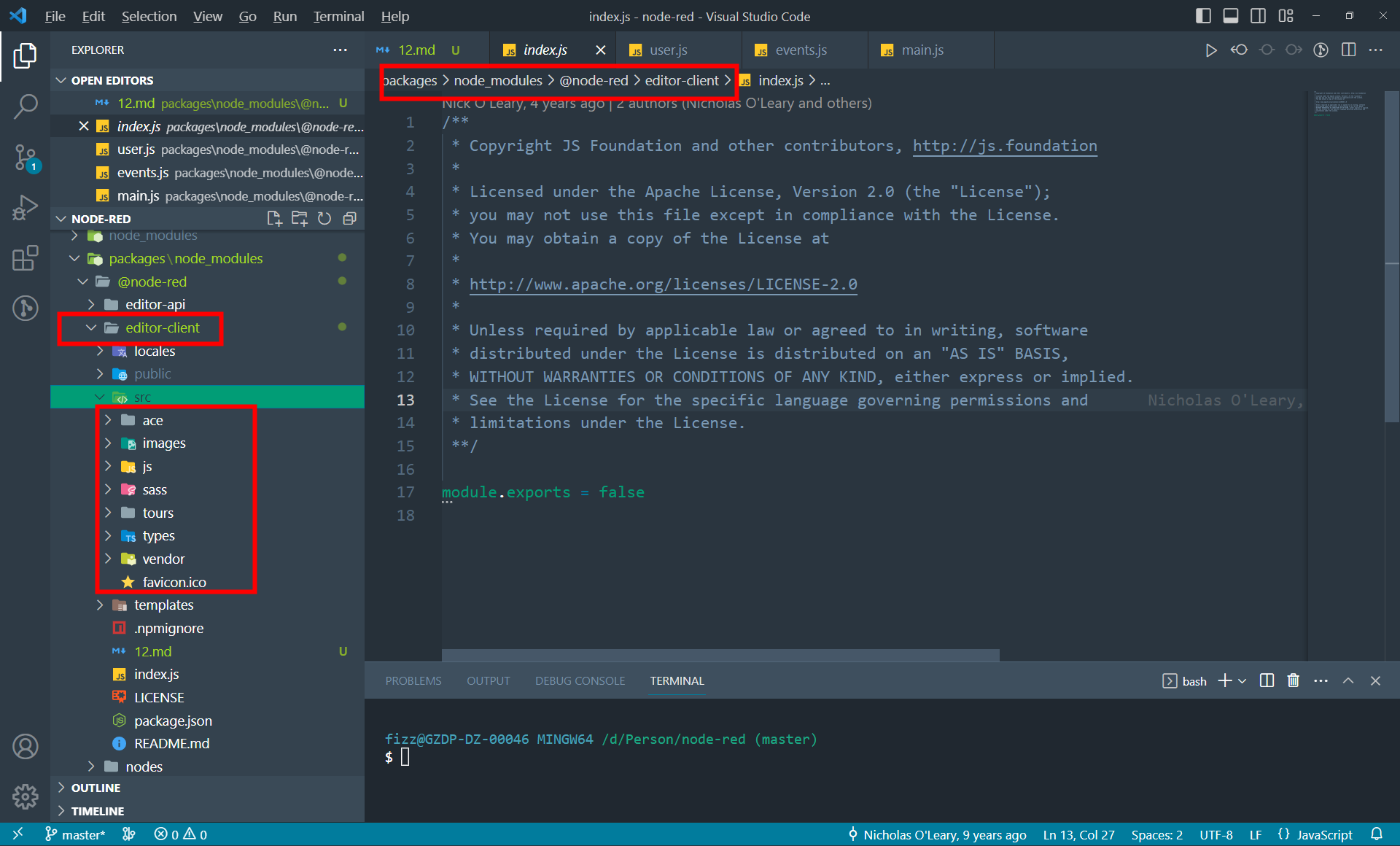
在packages/node_modeles/editor-client目录中。
主要是四个核心目录
- locales 界面上国际化的翻译,如果你要修改某个文本,应该在这里找一下。
- public 该目录存放的由编译生成的文件。一般不会修改。
- src 流编辑器的核心文件,存放了编辑器所有的业务代码,组件,资源。
- templates 程序入口,一个mst文件。

editor-client下的第一级目录就是这样子的。
在locales目录下,存放了各个语言版本的翻译。
zh-CN为中文简体
zh-TW 为中文繁体
en-US 英语
先我们着重看一下src目录
src目录
从下往下,目录分别是
- ace 存放ace代码编辑器的资源
- images 所有的图片资源
- js 编辑器代码 至关重要
- sass 编辑器样式文件
- tours 预设流,用于展示的demo,或版本特性