引言:
在今天的数字时代,良好的用户界面设计已经成为吸引用户的重要因素之一。其中,登录界面作为用户进入网站或应用程序的第一道门槛,必须具备视觉美感和用户友好性。在此背景下,渐变色设计成为一种非常流行的设计元素,可以为登录界面带来独特的美感和个性化。本文将分享一个超好看的渐变色登录界面的HTML代码,并且这个登录界面还可以实现跳转到本地文件的功能。
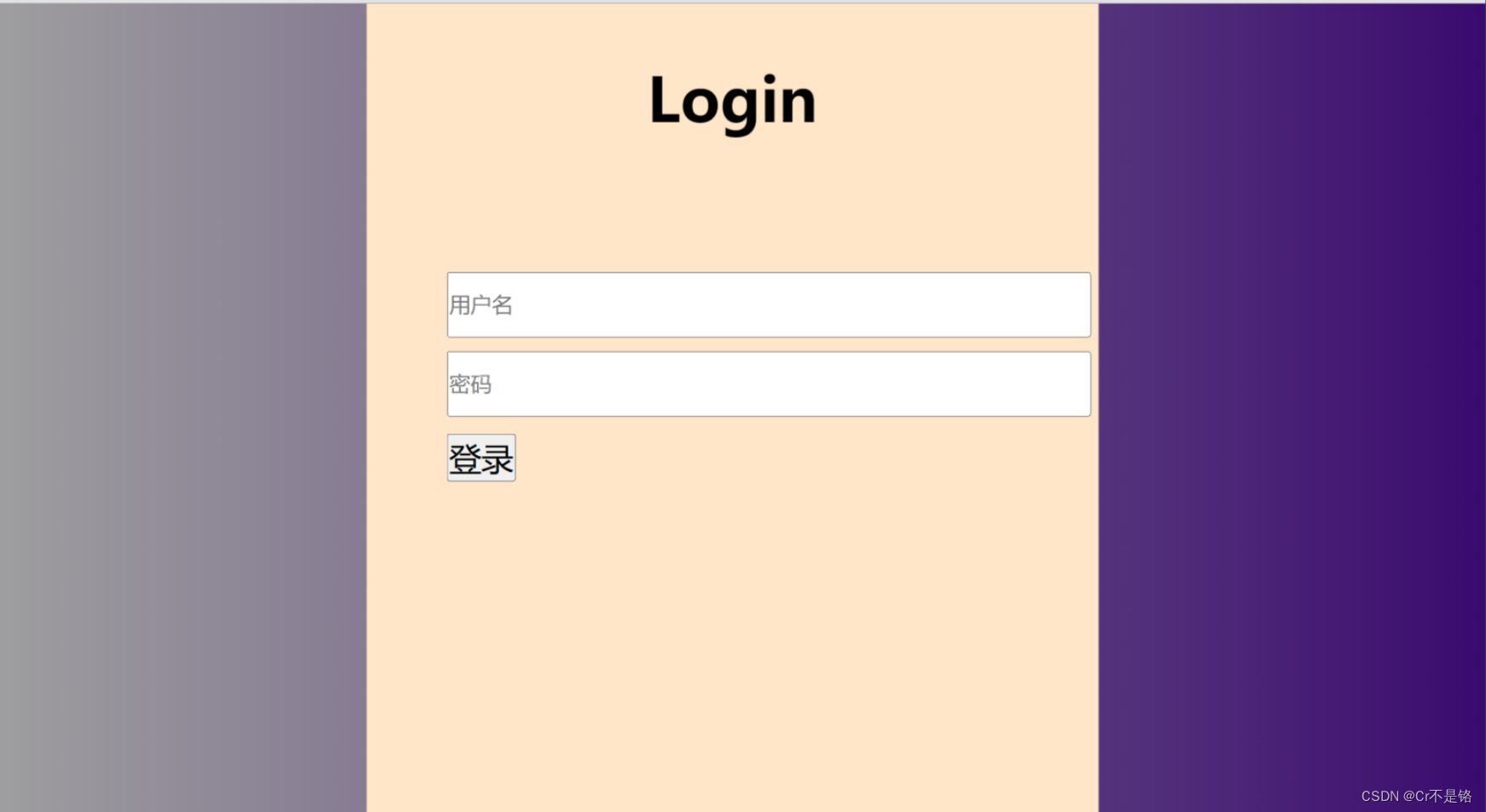
预览效果:

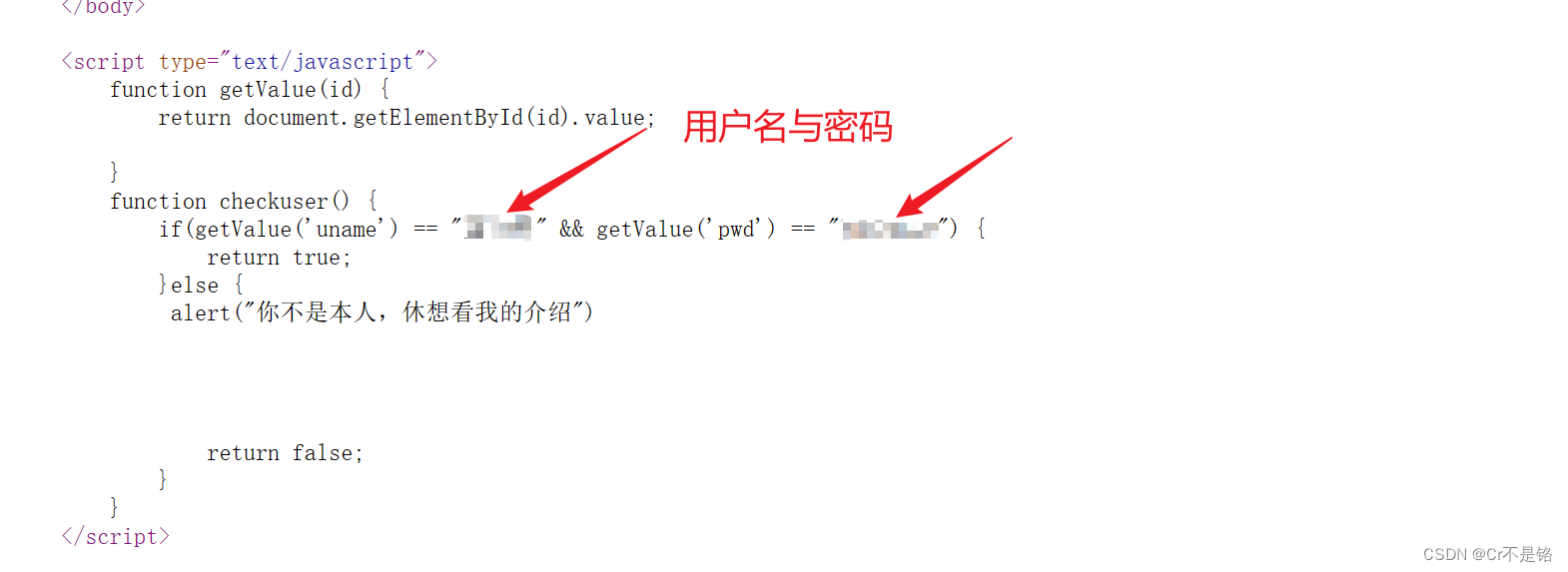
简单说明:
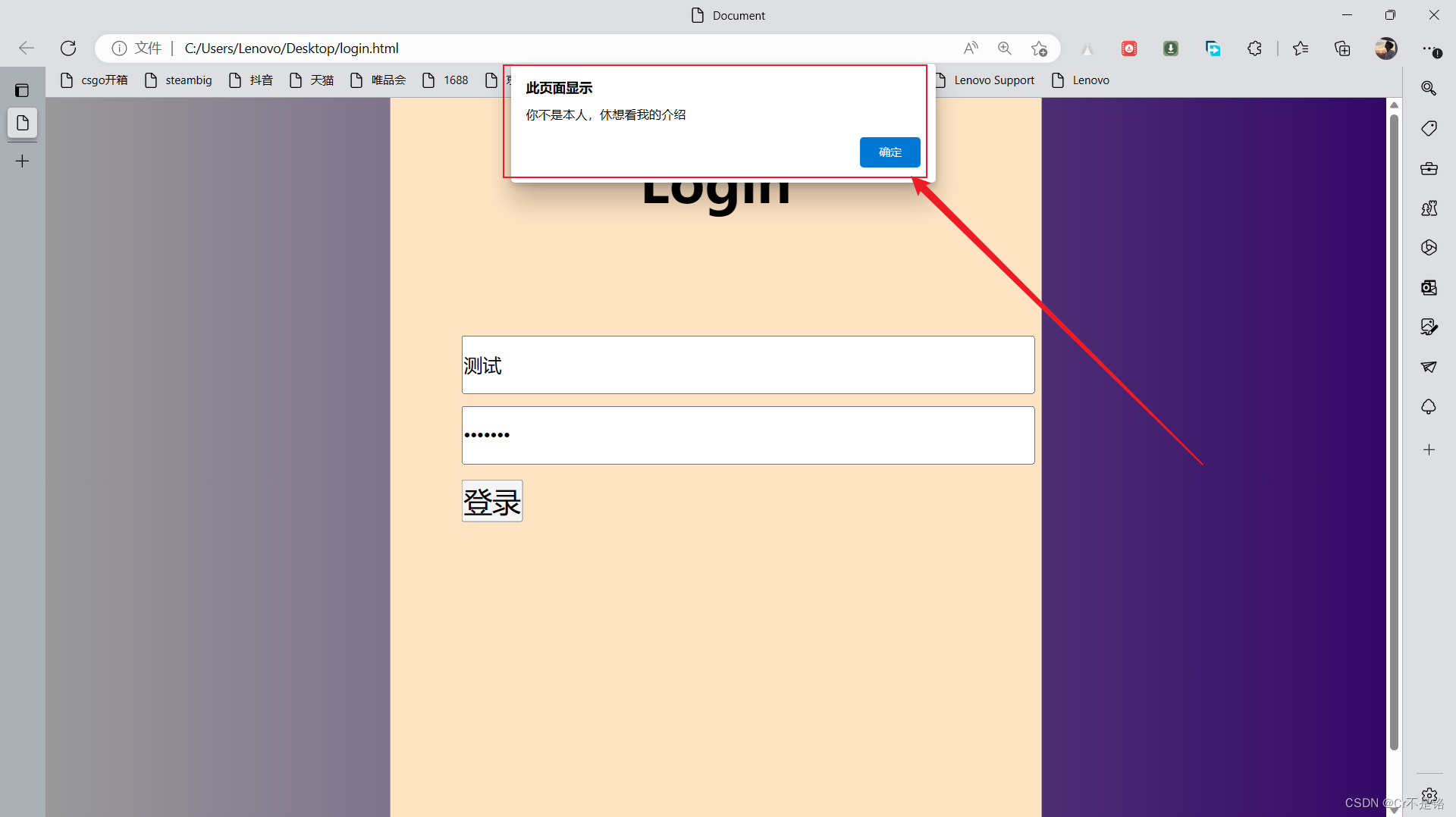
当输入用户或密码不是正确的话,会有弹窗说明:


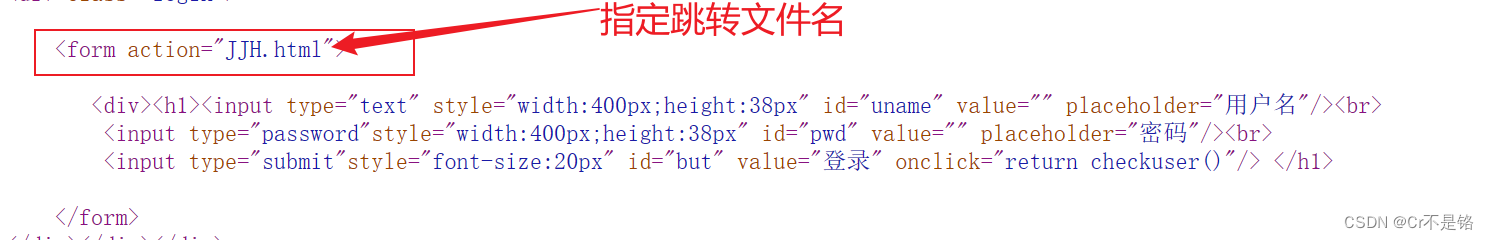
当用户名和密码都正确的话,可以跳转到指定的文件(同一目录).


完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="登录.css">
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
}
.container {
height: 100%;
background-image: linear-gradient(to right, #999999, #330867);
}
.login-wrapper {
background-color: bisque;
width: 358px;
height: 588px;
border-radius: 15px;
padding: 0 50px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
}
.input-item {
display: block;
width: 100%;
margin-bottom: 20px;
border: 0;
padding: 10px;
border-bottom: 1px solid rgb(128,125,125);
font-size: 15px;
outline: none;
}
.input-item::placeholder {
text-transform: uppercase;
}
.btn {
text-align: center;
padding: 10px;
width: 100%;
margin-top: 40px;
background-image: linear-gradient(to right,#a6c1ee, #fbc2eb);
color: #fff;
}
.msg {
text-align: center;
line-height: 88px;
}
a {
text-decoration-line: none;
color: #abc1ee;
}
</style>
</head>
<body>
<div class="container">
<div class="login-wrapper">
<div class="header">Login</div>
<div class="login">
<form action="JJH.html">
<div><h1><input type="text" style="width:400px;height:38px" id="uname" value="" placeholder="用户名"/><br>
<input type="password"style="width:400px;height:38px" id="pwd" value="" placeholder="密码"/><br>
<input type="submit"style="font-size:20px" id="but" value="登录" onclick="return checkuser()"/> </h1>
</form>
</div></div></div>
</body>
<script type="text/javascript">
function getValue(id) {
return document.getElementById(id).value;
}
function checkuser() {
if(getValue('uname') == "你的用户名" && getValue('pwd') == "你的密码") {
return true;
}else {
alert("密码错误后的说明")
return false;
}
}
</script>
</html>希望本文对你有所帮助!