项目功能界面

说明: 完整功能界面运行最终版项目
技术选型

前端路由

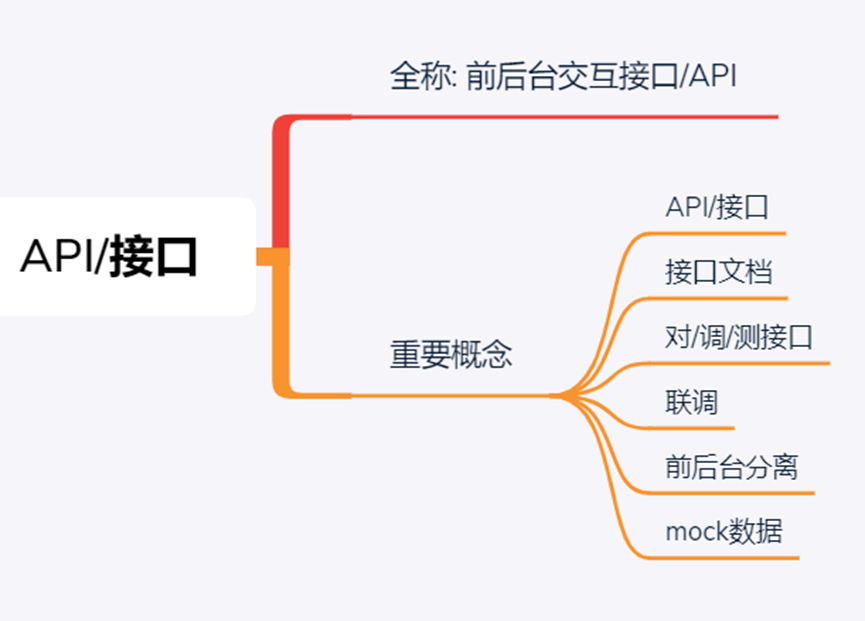
API/接口

从此项目中学到什么?
流程及开发方法
- 熟悉一个项目的开发流程
- 学会模块化、组件化、工程化的开发模式
- 掌握使用vue-cli脚手架初始化Vue.js项目
- 学会模拟json后端数据,实现前后端分离开发
- 学会ES6+eslint的开发方式
- 掌握一些项目优化技巧
Vue插件或第三方库
- 学会使用vue-router开发单页应用
- 学会使用axios与后端进行数据交互
- 学会使用vuex管理应用组件状态
- 学会使用swiper实现页面滑动效果
- 学会使用elment-ui组件库构建界面
- 学会使用vue-lazyload实现图片惰加载
- 学会使用mockjs模拟后台数据接口