1. 需求实现

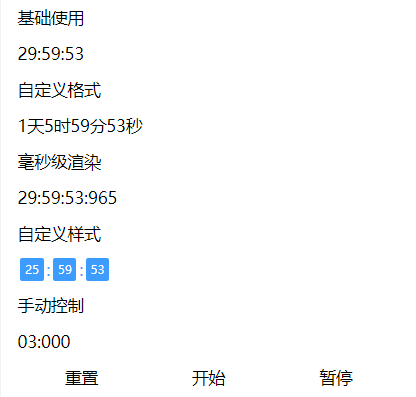
- 根据传入的格式,返回倒计时的文本字段;
- 时间格式需要自定义,需要返回对应时间的值;
- 对毫秒级的时间进行渲染;
- 自定义时间的样式;
- 手动控制倒计时的开始、暂停和重置。
2. 需求实现
- 查找网上类似组件 uView CountDown 倒计时;
- 由于 uView CountDown 倒计时 是使用 Vue 开发的,而本文采用的是 Taro React 开发,因此需要对 uView CountDown 倒计时 进行修改。
3. 处理传入时间戳
- 实现基础的秒,分,时,天时间进制转换;
- parseTimeData 将传入的时间戳转换为组件需要的天、时、分、秒、毫秒。
/**
* @description: 计算基础的秒,分,时,天
*/
const SECOND = 1000
const MINUTE = 60 * SECOND