在更新之后的dtcloud框架中,引入了菜单的图标,显示在菜单的左侧。这里给出添加的方法步骤。
-
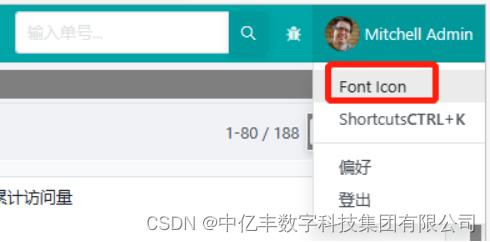
进入图标库

点击个人图标下的 “Font Icon”,进入图标库界面,可以在这里选择与模块相符合的图标。 -
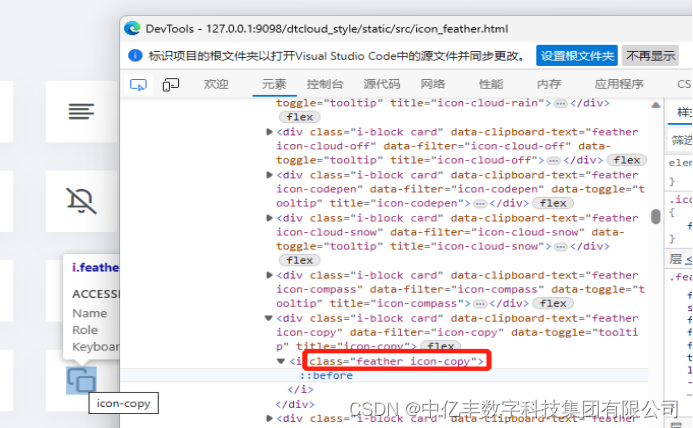
图标选择
在图标库的界面中,按F12开启开发工具,进行元素检查,获取对应图标的 class

图例中的图标class为 “feather icon-copy”。 -
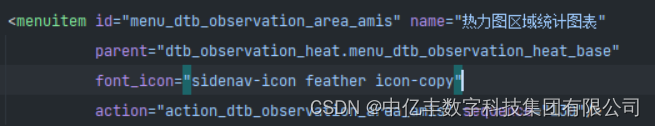
菜单配置
在菜单配置标签 menuitem中添加参数 font_icon,参数值中的”sidenav-icon”为固定值,
其后空格,添加图标的class即可。如下:

菜单的sequence请勿设置为 0。
作者:吴超