折线图:
一般情况下只管
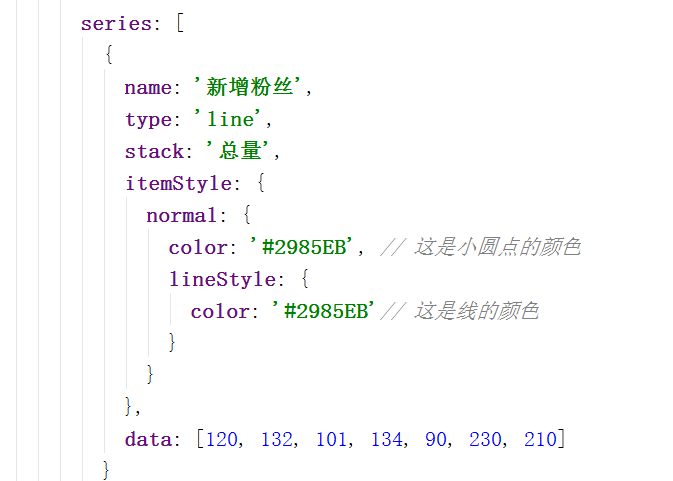
series:[] 这里设置线的颜色,小圆点的颜色啊等等
数据都在series的data里面,data可以时一个数值,也可以时数组对象
ECharts 中有一些通用的样式,诸如阴影、透明度、颜色、边框颜色、边框宽度等,这些样式一般都会在series(系列)的 itemStyle 里设置

只要你移入图标,就会显示的对应的东西的话就在tooltip(工具提示)里面去找;比如:显示的背景色,移入时X Y轴的字的颜色等等
tooltip:[]这里面最最主要的是formatter函数的使用
eg:
formatter: function (params) {
console.log(params)
return `<div>${params.name}</div><span style="width: 5px;height: 5px;border-radius:50%;margin-right: 5px;display: inline-block"></span><span>新增粉丝:</span><span>${params.value}</span>`
}

其他看API
标题的样式就在标题下面去找
X的样式就在xAxis下面去找,给x轴加标题