项目场景:
实现一个基于一段文字生成一张图片的需求,其中,有一段文字需要下划线,但是不是text-decoration:underline;的样式,因为下划线要距离字一段距离,接到这个方案时,第一时间想到的就是html2canvas,但是做的过程中出现了一个小问题。
问题描述
因为这一段文字不是单独存在的,所以我这边的样式最开始给的是行内元素,然后给了一个下边框,但是如果这段文字多行的时候,生成canvas的时候,会导致出现整个文字块下面出现下划线,而不是文字本身下面出现下划线的情况。
代码:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<title>html2canvas</title>
<style>
span{
line-height: 26px;
border-bottom: 3px solid #000;
}
</style>
</head>
<body>
文字部分:
<div class="container">
总共有以下学校:<span>小学初中高中大学小学初中高中大学小学初中高中大学小学初中高中大学小学初中高中大学小学初中高中大学小学初中高中大学小学初中高中大学小学初中高中大学</span>
</div>
<button onclick="capture()">Capture</button>
<div style="margin-top: 60px;">生成的图片:</div>
<script src="http://html2canvas.hertzen.com/dist/html2canvas.js"></script>
<script>
function capture () {
console.log('capture')
html2canvas(document.querySelector('.container')).then(canvas => {
document.body.appendChild(canvas)
})
}
</script>
</body>
</html>
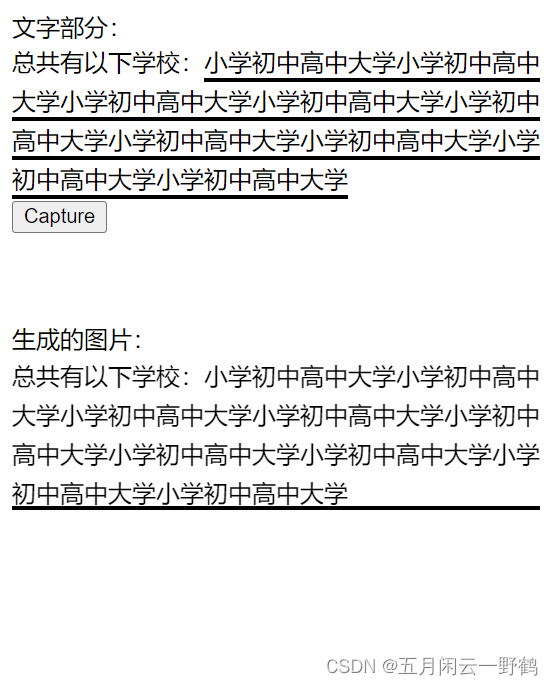
具体效果:

原因分析:
我也没有去看具体的源码,个人认为有可能html2canvas这里去生成图片的时候,把这个行内元素当做块级元素识别了。(PS:个人理解,如果有大佬知道具体原因的可以指导一下)
解决方案:
这里我想的是把每个字单独的塞到一个元素中去,给每个元素一个下边框,再去基于这个结构去生成,这样不管html2canvas怎么识别,每一个字都有一条单独的下划线,视觉上面有一个连在一起的效果,不就成了。
代码:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<title>html2canvas</title>
<style>
.font{
margin: 0;
padding: 0;
display: inline-block;
border-bottom: 3px solid #000;
font-size: 16px;
line-height: 26px;
}
</style>
</head>
<body>
文字部分:
<div class="container">
总共有以下学校:
<!-- font-size:0;很关键,这样里面的行内块元素就没有间隙了 -->
<div id="textBox" style="font-size:0;">
<div class="font">5555</div>
</div>
</div>
<button onclick="capture()">Capture</button>
<div style="margin-top: 60px;">生成的图片:</div>
<script src="http://html2canvas.hertzen.com/dist/html2canvas.js"></script>
<script>
var text = "小学初中高中大学小学初中高中大学小学初中高中大学小学初中高中大学小学初中高中大学小学初中高中大学小学初中高中大学小学初中高中大学小学初中高中大学"
var node = ''
for (let index = 0; index < text.length; index++) {
console.log(text[index])
node += `<div class="font">${
text[index]}</div>`
}
console.log(document.getElementById('textBox'))
document.getElementById('textBox').innerHTML = node
function capture () {
console.log('capture')
html2canvas(document.querySelector('.container')).then(canvas => {
document.body.appendChild(canvas)
})
}
</script>
</body>
</html>
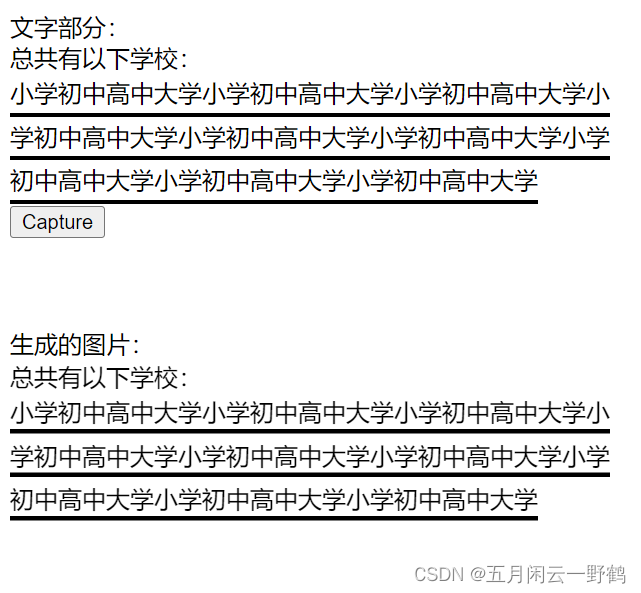
具体效果:

注意点: 要给所有文字的父元素加上一个font-size:0;,去掉各盒子之间的间隙。
个人水平有限,有问题欢迎大家留言指导,仅供学习和参考。
学海无涯!努力二字,共勉!