引言:这个安装vue cli(脚手架)我后面就用脚手架来代替vue cli,言归正传真的QAQ我找原因找了半天,所有网站上的方法我都一步步试过去,什么配置环境变量啊,添加什么的 ,基本没什么效果,该报错还是报错。
问题描述
提示:这里描述安装脚手架中遇到的问题:
我其实一开始在cmd中安装脚手架的时候就有过报错 当时没在意导致后续在运行脚手架 遇到了如下问题

解决方案:
第一步 卸载
npm和node.js所有相关的文件和以及所有配置相关环境变量
(一)、别着急咱们慢慢来哈 首先我们把npm和node.js彻底删除
提示:亲测可用,若有疑问请私信
1、打开“控制面板”,点击“卸载程序”
2、在“卸载或更改程序”界面,找到并选中“node.js”程序,鼠标右击选择“卸载”

3.寻找这些文件夹并删除它们(及其内容)(如果还有)。
根据您安装的版本,UAC设置和CPU架构,这些可能或可能不存在:
C:\Program Files (x86)\Nodejs
C:\Program Files\Nodejs
C:\Users{
User}\AppData\Roaming\npm(或%appdata%\npm)
C:\Users{
User}\AppData\Roaming\npm-cache(或%appdata%\npm-cache)
4.检查您的%PATH%环境变量以确保没有引用Nodejs或npm存在。
5.如果仍然没有卸载,请where node在命令提示符下键入,您将看到它所在的位置 - 删除(也可能是父目录)。
可以在cmd命令行输入名:npm root -g
查看全局目录路径
当切换npm 版本不成功的时候,一定注意path中是不是配置多余的npm的版本了
6.重启电脑
(二)、再来 就是去官网把node.js重新安装
node.js下载官网:node.js中文网
1. 安装环境
点击选中图标下载到电脑本地即可。

2.安装步骤
-
双击安装包,一直点击下一步。
-
点击change按钮,更换到自己的指定安装位置,点击下一步(不修改默认位置也是可以的 )。
-
一直点击下一步,最后安装成功即可。
3.验证安装
1、在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面

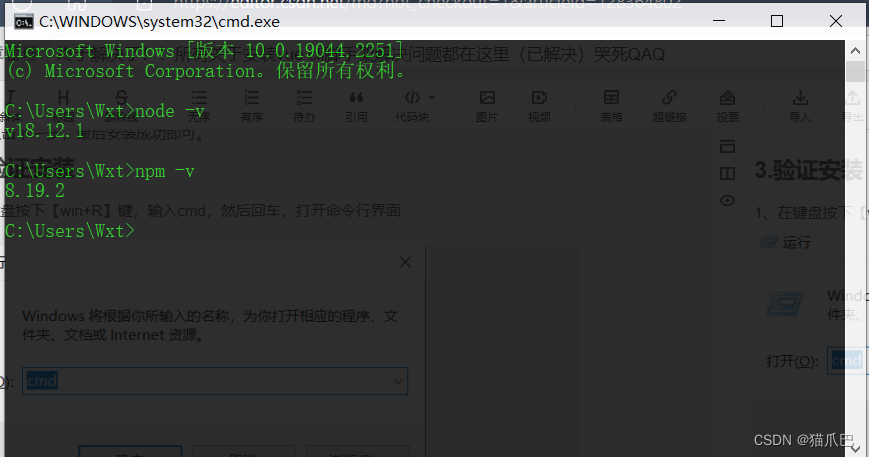
2、进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功,如图。
node -v 显示安装的nodejs版本
npm -v 显示安装的npm版本

(二)、最后一步啦 安装脚手架
具体步骤
第一步(仅第一次执行) :全局安装@vue/cli.
npm install -g @vue/cli
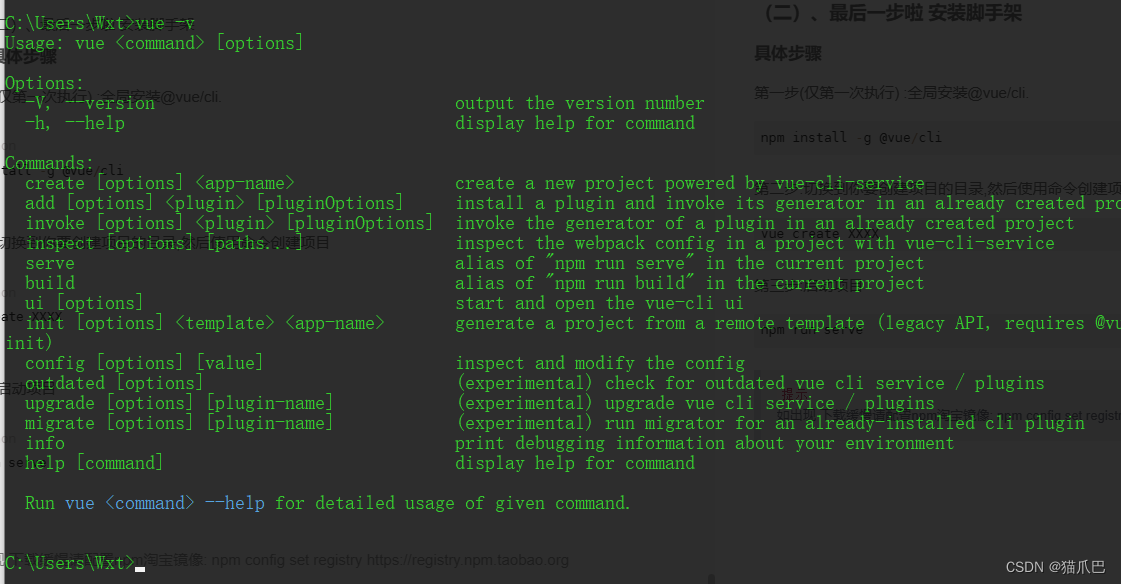
安装完之后 用vue -V看一下有没有如下所示 如果有 恭喜你完成啦
第二步:切换到你要创建项目的目录,然后使用命令创建项目
vue create XXXX
第三步:启动项目
npm run serve
提示
如出现 下载缓慢请配置npm淘宝镜像: npm config set registry https://registry.npm.taobao.org
总结
我制作了这份详细的教程,就是为了避免大家像我一样踩坑。大家跟着教程做,一步一步来,最后肯定也会成功的,记得点赞收藏哦~