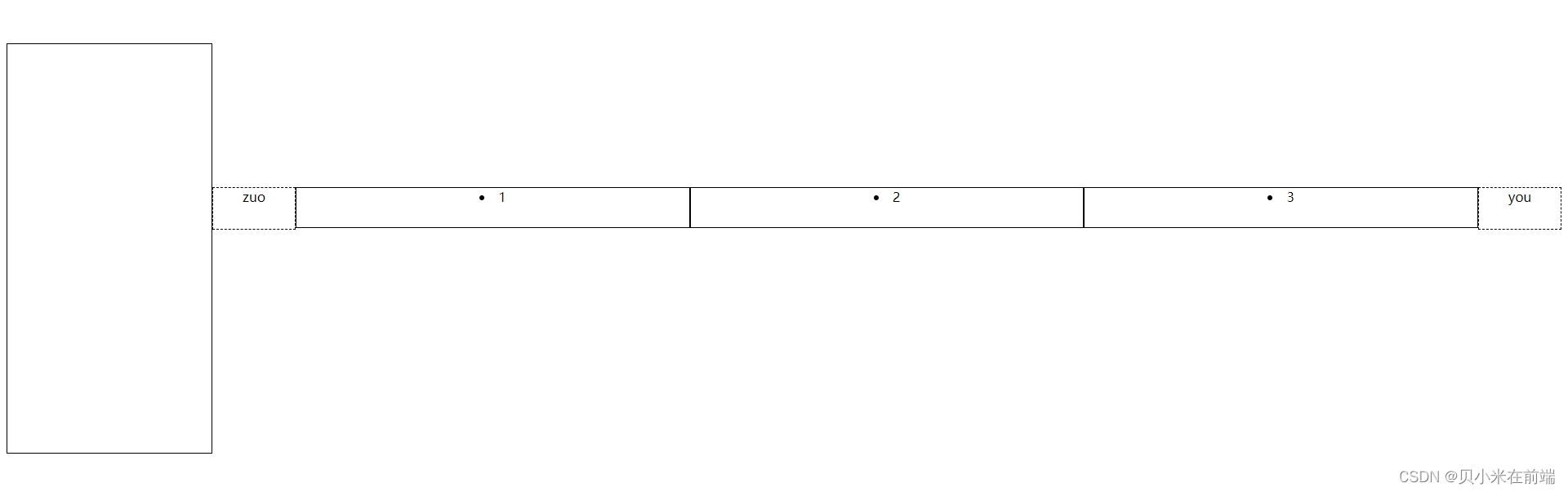
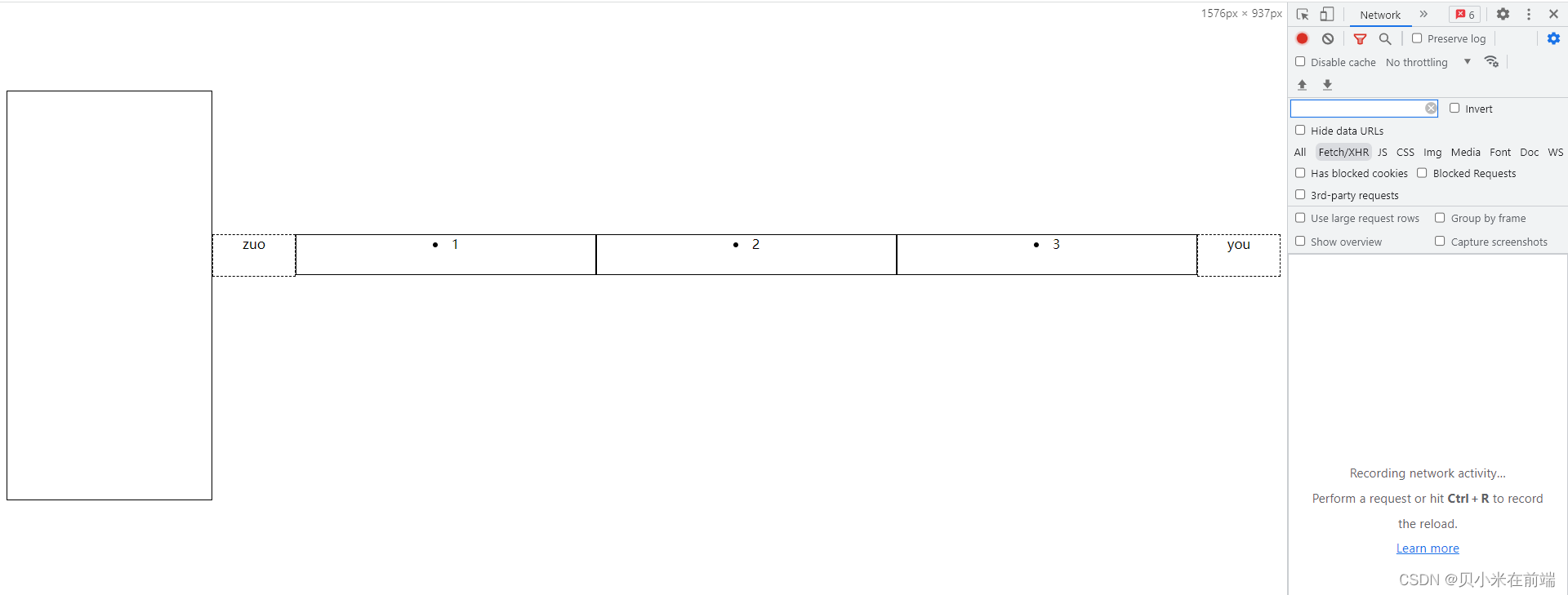
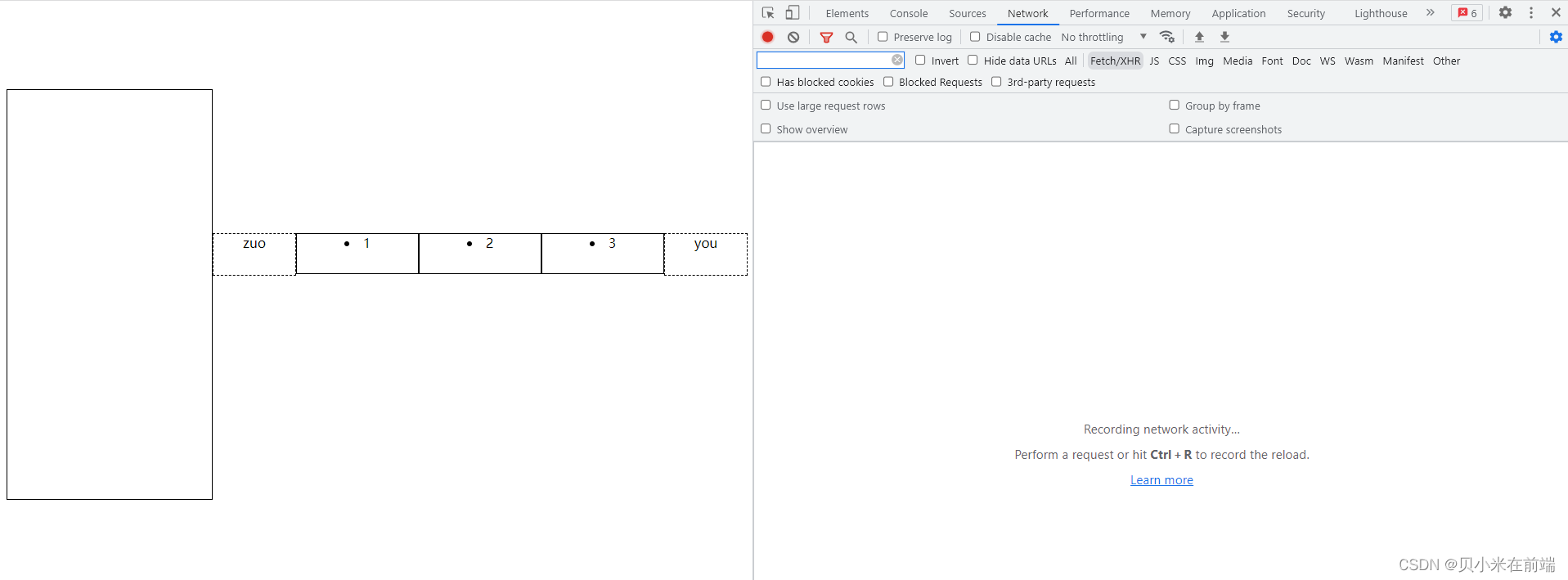
效果图:(最左侧盒子 及 “zuo”、“you”盒子宽度固定,中间的“1”“2”“3”随容器可视宽度变化)



<!-- 页面布局:flex 宽度自适应 -->
<template>
<div style="display: flex;align-items: center;">
<div id="left-box"></div>
<div id="flex-box">
<div class="left">zuo</div>
<div class="center">
<li>1</li>
<li>2</li>
<li>3</li>
</div>
<div class="right">you</div>
</div>
</div>
</template>
<script>
export default {
name: 'flex_box',
data() { return {} },
}
</script>
<style scoped lang="less">
#left-box{
width: 250px;
height: 500px;
border: 1px solid;
margin-top: 100px;
flex: 0 0 auto;
}
#flex-box{
width: 100%;
height: 50px;
display: flex;
.left, .right{
width: 100px;
height: 100%;
text-align: center;
flex: 0 0 auto; // 固定,不自适应
border: 1px dashed;
}
.center{
width: auto;
display: flex;
flex: 1;
li{
width: auto;
min-width: 150px;
height: 50px;
border: 1px solid;
box-sizing: border-box;
flex: 1;
text-align: center;
}
}
}
</style>
布局结构:
1、父盒子开启了display:flex;则所有子元素默认开启 flex:1 1 auto;属性,即不论有没有固定宽度,宽度都会随着其他元素改变;想要固定则需要添加 flex:0 0 auto;属性。
2、想要自适应宽度的元素,设置width:auto;属性,并设置 min-width 或者 max-width 属性。flex:1;撑满容器剩余宽度。