前言
emmmm废话不多说,为了笔耕不辍勋章高强度连续更新,我开始讲述了第三个练手项目,一个模仿第一个图片因为版权发不出来的项目的项目,开始展示页面,如果有兴趣可以继续往下看。(供学习使用哦)





一、需要素材





emmmm,可以看到图片大小是不一样的后面还需要一定更改调节,其他自己要注意,总体难度不大,没考javascript技术
二、如何操作
1.整体代码
代码如下(包含css):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>小小古诗网</title>
<style>
body{
background-image: url(img/22.gif);
background-attachment: scroll;
background-repeat: repeat-y;
margin:10px auto;
max-width: 1000px;
border: none;
color:black;
}
nav{
display: block;
width: 100%;
float: left;
text-align: center;
background-color: none;
padding-top: 10px;
padding-bottom: 20px;
}
nav a{
margin:10px auto;
padding:20px;
font-weight: bold;
color:#3399FF;
text-decoration:none;
margin:10px;
}
nav a:hover {
color:#FFFFFF;
background-color: orange;
text-decoration:none;
}
p{
font-weight: bold;
}
#shiren {
width: 1000px;
height: 200px;
}
#img11 {
float:left;
}
</style>
<body>
<header>
<img src="img/12.gif" alt="图片跑路了" width="100" height="100">
<strong style="font-size: 35px;color: #00FFFF;">古诗文网</strong>
</header>
<br>
<br>
<nav>
<a href="#ch01">精选古诗</a>
<a href="#ch02">精选古词</a>
<a href="#ch03">精选古曲</a>
<a href="#ch04">作者介绍</a>
<a href="#ch05">名句精选</a>
</nav>
<hr style="border: 3px dashed cornflowerblue">
<setion>
<h2><a name="ch01"><span style="color: green;">精选古诗:</span></a></h2>
<article>
<header>
<h3 align="center" >《将进酒》</h3>
<pre align="middle" style="font-size: 20px;font-weight: bold;"> 【唐】李白</pre>
</header>
<div align="center">
<p>君不见黄河之水天上来,奔流到海不复回。</p>
<p>君不见高堂明镜悲白发,朝如青丝暮成雪。</p>
<p><span style="color: coral;">人生得意须尽欢,莫使金樽空对月。</span></p>
<p><span style="color: coral;">天生我材必有用,千金散尽还复来。</span></p>
<p>烹羊宰牛且为乐,会须一饮三百杯。</p>
<p>岑夫子,丹丘生,将进酒,杯莫停。</p>
<p>与君歌一曲,请君为我倾耳听。(倾耳听 一作:侧耳听)</p>
<p>钟鼓馔玉不足贵,但愿长醉不愿醒。(不足贵 一作:何足贵;不愿醒 一作:不复醒)</p>
<p>古来圣贤皆寂寞,惟有饮者留其名。(古来 一作:自古;惟 通:唯)</p>
<p>陈王昔时宴平乐,斗酒十千恣欢谑。</p>
<p>主人何为言少钱,径须沽取对君酌。</p>
<p>五花马、千金裘,呼儿将出换美酒,与尔同销万古愁。</p>
</article>
<article>
<details style="color: cornflowerblue;">
<summary><span style="color: cornflowerblue; font-size: 20px;">想看更多点击这里哦</summary>
<header>
<h3 align="center" style="color: black;">《十一月四日风雨大作二首》</h3>
<pre align="middle" style="font-size: 20px;font-weight: bold;color: black;"> 【宋】陆游</pre>
</header>
<p align="center" style="color: black;">风卷江湖雨暗村,四山声作海涛翻。</p>
<p align="center" style="color: black;">溪柴火软蛮毡暖,我与狸奴不出门。</p>
<p align="center"><span style="color: coral;">僵卧孤村不自哀,尚思为国戍轮台。</span></p>
<p align="center"><span style="color: coral;">夜阑卧听风吹雨,铁马冰河入梦来。</span></p>
</details>
</article>
</div>
</setion>
<setion>
<h2><a name="ch02"><span style="color: green;">精选古词:</span></a></h2>
<article>
<header>
<h3 align="center" >《水调歌头·明月几时有》</h3>
<pre align="middle" style="font-size: 20px;font-weight: bold;"> 【宋】苏轼</pre>
</header>
<div align="center">
<p>丙辰中秋,欢饮达旦,大醉,作此篇,兼怀子由。</p>
<p>明月几时有?把酒问青天。
不知天上宫阙,今夕是何年。
我欲乘风归去,又恐琼楼玉宇,
高处不胜寒。起舞弄清影,
何似在人间。(何似 一作:何时;又恐 一作:惟 / 唯恐)
转朱阁,低绮户,照无眠。不应有恨,何事长向别时圆?
<span style="color: coral;">人有悲欢离合,月有阴晴圆缺,此事古难全。但愿人长久,千里共婵娟。</span>(长向 一作:偏向)
</p>
</article>
<article>
<details style="color: cornflowerblue;">
<summary><span style="color: cornflowerblue; font-size: 20px;">想看更多点击这里哦</summary>
<header>
<h3 align="center" style="color: black;">《满江红·写怀》</h3>
<pre align="middle" style="font-size: 20px;font-weight: bold;color: black;"> 【宋】岳飞</pre>
</header>
<p align="center" style="color: black;">怒发冲冠,凭栏处、潇潇雨歇。
抬望眼,仰天长啸,壮怀激烈。
三十功名尘与土,八千里路云和月。
<span style="color: coral;">莫等闲,白了少年头,空悲切!</span>(栏 通:阑)
靖康耻,犹未雪。臣子恨,何时灭!
驾长车,踏破贺兰山缺。
壮志饥餐胡虏肉,笑谈渴饮匈奴血。
待从头、收拾旧山河,朝天阙。(壮志 一作:壮士;山缺 一作:山阙) </p>
</details>
</article>
</div>
</setion>
<setion>
<h2><a name="ch03"><span style="color: green;">精选古曲:</span></a></h2>
<article>
<header>
<h3 align="center" >《天净沙·秋思》</h3>
<pre align="middle" style="font-size: 20px;font-weight: bold;"> 【元】马致远</pre>
</header>
<div align="center">
<p>枯藤老树昏鸦,小桥流水人家,古道西风瘦马。
<span style="color: coral;">夕阳西下,断肠人在天涯。</span>(长向 一作:偏向)
</p>
</article>
<article>
<details style="color: cornflowerblue;">
<summary><span style="color: cornflowerblue; font-size: 20px;">想看更多点击这里哦</summary>
<header>
<h3 align="center" style="color: black;">《天净沙·秋》</h3>
<pre align="middle" style="font-size: 20px;font-weight: bold;color: black;"> 【元】白朴</pre>
</header>
<p align="center" style="color: black;">
孤村落日残霞,轻烟老树寒鸦,一点飞鸿影下。
<span style="color: coral;">青山绿水,白草红叶黄花。</span>
</p>
</details>
</article>
</div>
</setion>
<section>
<h2><a name="ch04"><span style="color: green;">作者介绍:</span></a></h2>
<div id=shiren>
<div id="img11"><img src="img/lb.jpg" alt="李白不见了" width="100"height="100"></div>
<p> 李白(701年-762年) ,字太白,号青莲居士,又号“谪仙人”,
唐代伟大的浪漫主义诗人,被后人誉为“诗仙”,与杜甫并称为“李杜”,
为了与另两位诗人李商隐与杜牧即“小李杜”区别,
杜甫与李白又合称“大李杜”。据《新唐书》记载,李白为兴圣皇帝(凉武昭王李暠)九世孙,
与李唐诸王同宗。其人爽朗大方,爱饮酒作诗,喜交友。李白深受黄老列庄思想影响,
有《李太白集》传世,诗作中多以醉时写的,
代表作有《望庐山瀑布》《行路难》《蜀道难》《将进酒》《明堂赋》《早发白帝城》等多首。
</p>
</div>
<div id=shiren>
<div id="img11"><img src="img/ss.jpg" alt="苏轼不见了" width="100"height="100"></div>
<p> 苏轼(1037年1月8日-1101年8月24日)字子瞻、和仲,号铁冠道人、东坡居士,
世称苏东坡、苏仙,汉族,眉州眉山(四川省眉山市)人,祖籍河北栾城,
北宋著名文学家、书法家、画家,历史治水名人。
苏轼是北宋中期文坛领袖,在诗、词、散文、书、画等方面取得很高成就。
文纵横恣肆;诗题材广阔,清新豪健,善用夸张比喻,独具风格,与黄庭坚并称“苏黄”;
词开豪放一派,与辛弃疾同是豪放派代表,并称“苏辛”;
散文著述宏富,豪放自如,与欧阳修并称“欧苏”,为“唐宋八大家”之一。
苏轼善书,“宋四家”之一;擅长文人画,尤擅墨竹、怪石、枯木等。
与韩愈、柳宗元和欧阳修合称“千古文章四大家”。
作品有《东坡七集》《东坡易传》《东坡乐府》《潇湘竹石图卷》《古木怪石图卷》等。
</p>
</div>
<div id=shiren>
<div id="img11"><img src="img/ly.jpg" alt="陆游不见了" width="100"height="100"></div>
<p> 陆游(1125年11月13日-1210年1月26日),
字务观,号放翁,汉族,越州山阴(今浙江绍兴)人,
尚书右丞陆佃之孙,南宋文学家、史学家、爱国诗人。
陆游生逢北宋灭亡之际,少年时即深受家庭爱国思想的熏陶。
宋高宗时,参加礼部考试,因受宰臣秦桧排斥而仕途不畅。孝宗时赐进士出身。中年入蜀,投身军旅生活。
嘉泰二年(1202年),宋宁宗诏陆游入京,主持编修孝宗、光宗《两朝实录》和《三朝史》,官至宝章阁待制。
晚年退居家乡。创作诗歌今存九千多首,内容极为丰富。著有《剑南诗稿》、《渭南文集》、《南唐书》、《老学庵笔记》等。
</p>
</div>
</section>
<section>
<h2><a name="ch05"><span style="color: green;">名句精选:</span></a></h2>
<h1 style="font-size:20px; line-height:28px; margin-bottom:10px;color: plum;" align="center">身无彩凤双飞翼,心有灵犀一点通。</h1>
<p align="right">出自唐代李商隐的《无题·昨夜星辰昨夜风》</p>
<h1 style="font-size:20px; line-height:28px; margin-bottom:10px;color: red;" align="center">一点浩然气,千里快哉风。</h1>
<p align="right">出自宋代苏轼的《水调歌头·黄州快哉亭赠张偓佺》</p>
<h1 style="font-size:20px; line-height:28px; margin-bottom:10px;color: mediumpurple;" align="center">小楼一夜听春雨,深巷明朝卖杏花。</h1>
<p align="right">出自宋代陆游的《临安春雨初霁》</p>
<h1 style="font-size:20px; line-height:28px; margin-bottom:10px;color: yellow;" align="center">仰天大笑出门去,我辈岂是蓬蒿人。</h1>
<p align="right">出自唐代李白的《南陵别儿童入京》</p>
<h1 style="font-size:20px; line-height:28px; margin-bottom:10px;color: lightseagreen;" align="center">问君能有几多愁?恰似一江春水向东流。</h1>
<p align="right">出自五代李煜的《虞美人·春花秋月何时了》</p>
</section>
</body>
</html>
2.排版
emmm,这部分没啥可以讲述的,需要注意的是自己要不断的调试来确定最好的位置,毕竟自己没有多大经验,只能自己慢慢摸索。
3.导航栏变色功能
这个通过css实现

通过定义nav里面的超链接实现,同时设置超链接为内连接样式

4.诗词排版

可以看到是居中样式同时重要语句也被变色,还加上了简述的内容

这部分直接通过内联样式解决,现在想想当初还是太年轻了,代码的目的本身就是高聚合低耦合,所以要注意的是需要把一些一直频繁用到的组件使用起来,提取出来,能省省力,同时也减少别人阅读代码的痛苦,因为是练手嘛,为了方便你直接观看我还是写在了旁边
5.诗词排版

这部分是对第一部分的反复练习
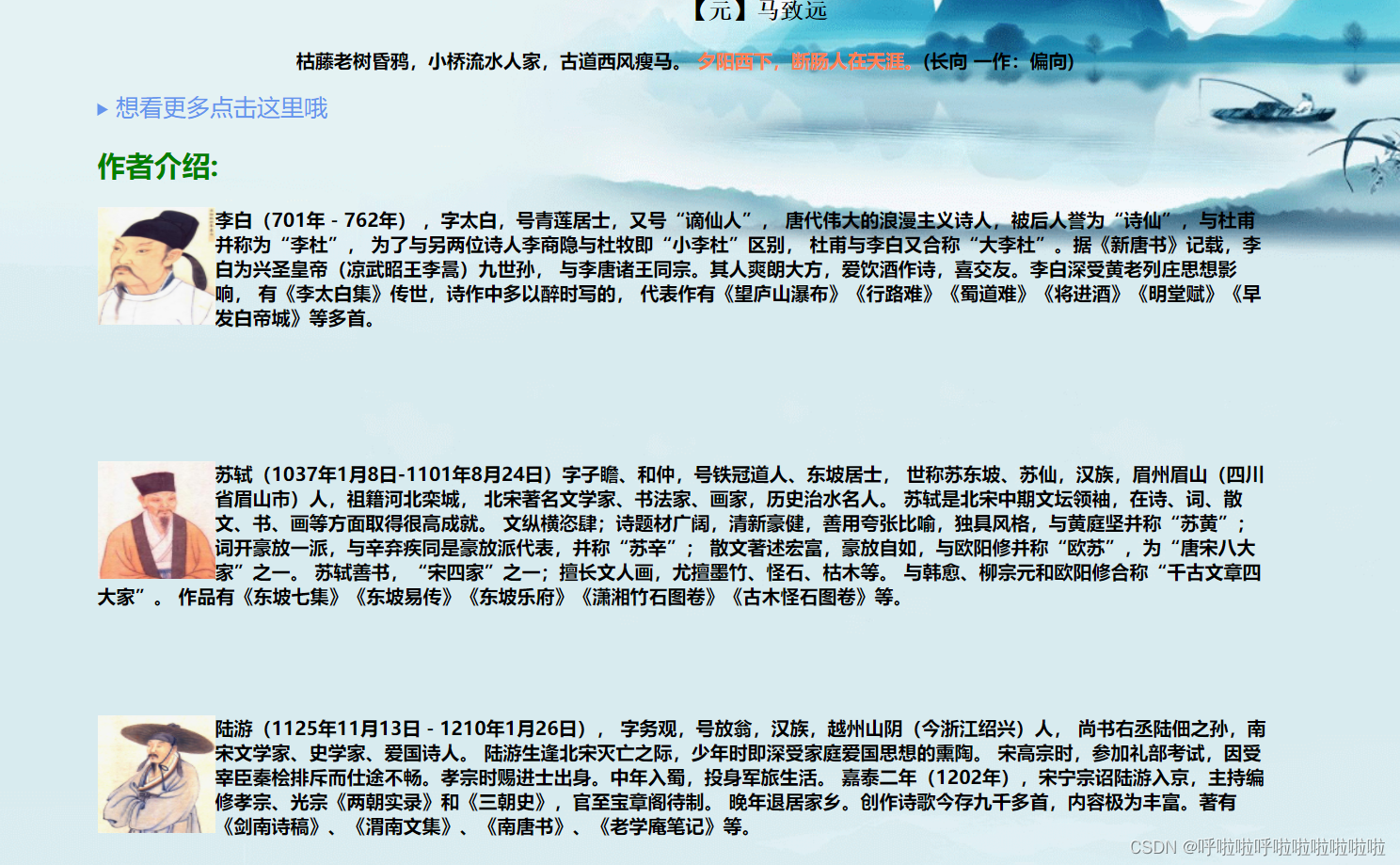
6.作者介绍

emmmmmm这个是考验布局排版,注意是文字和图片相结合,那么是如何实现的呢通过css来实现,

把内容都放在div中

通过设置图片属性为向左浮动来实现
7.名句精选


直接内联样式表定义行高字体大小颜色位置离底部距离来实现。
总结
这一次练手项目考察了你对布局的控制能力,应该放在第一篇讲的,实际下,希望能够对你有所帮助,里面有很多布局的想法,但同时又不是很规范,仅限于你练手使用,如果真正实际操作,一定要避免像我这样偶吼吼,不喜勿喷,打字不容易希望能够对你能够有一定的帮助。