组件命名
error: Component name “xxx“ should always be multi-word
import Vue from 'vue'
// import App from './App.vue' 这是原来的
import Demo from './DemoVue.vue' //这是新的,但是会报错
Vue.config.productionTip = false
new Vue({
render: h => h(Demo),
}).$mount('#app')
解决方法
在 package.json 中的 rules 节点添加语句
"rules": {
"vue/multi-word-component-names": 0
}重启项目即可
快捷注释失效
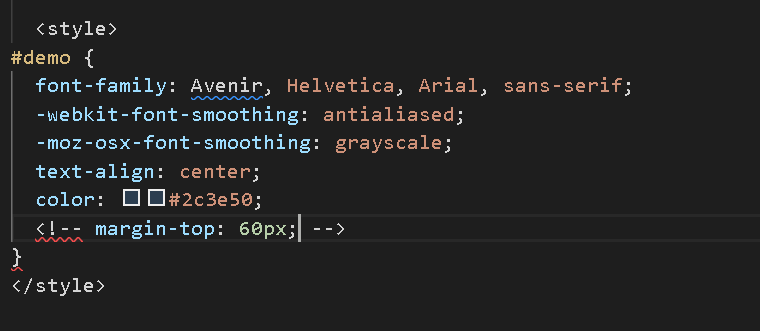
不好解释,看图

本应该是 “ // ”,但是变成了html注释风格
解决方法
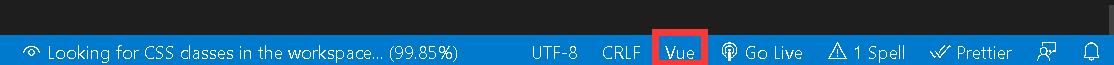
把语言模式改为html

最好再把关联直接配置为html

快捷代码模板
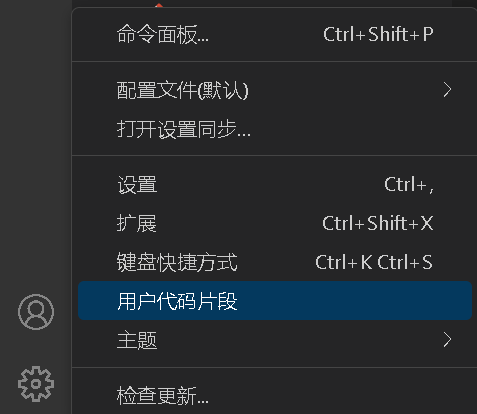
在用户代码片段新建一个全局代码段


导入模板
删除初始化的内容,复制以下模板
{
"生成vue模板":{
"prefix": "vue",
"body": [
"<template>",
"\t<div>",
"",
"\t</div>",
"</template>",
"",
"<script>",
"\t// import component from './component.vue';",
"\texport default {",
"",
"\t\tname:'$4',",
"",
"\t\tcomponents: {",
"",
"\t\t},",
"",
"\t\tdata() {",
"",
"\t\t\treturn {};",
"\t\t},",
"",
"\t\tmethods: {",
"",
"\t\t},",
"",
"\t\tprops: {",
"\t\t\t//init:{ default: value }",
"\t\t},",
"",
"\t\tcomputed: {",
"",
"\t\t},",
"",
"\t\twatch: {",
"",
"\t\t\timmediate: true",
"\t\t},",
"",
"\t\tbeforeCreate() {",
"",
"\t\t}, // 生命周期 - 创建之前",
"",
"\t\tcreated() {",
"",
"\t\t}, // 生命周期 - 创建完成(可以访问当前this实例)",
"",
"\t\tbeforeMount() {",
"",
"\t\t}, // 生命周期 - 挂载之前",
"",
"\t\tmounted() {",
"",
"\t\t}, // 生命周期 - 挂载完成(可以访问DOM元素)",
"",
"\t\tbeforeUpdate() {",
"",
"\t\t}, // 生命周期 - 更新之前",
"",
"\t\tupdated() {",
"",
"\t\t}, // 生命周期 - 更新之后",
"",
"\t\tbeforeDestroy() {",
"",
"\t\t}, // 生命周期 - 销毁之前",
"",
"\t\tdestroyed() {",
"",
"\t\t}, // 生命周期 - 销毁完成",
"",
"\t\tactivated() {",
"",
"\t\t}, // 如果页面有keep-alive缓存功能,这个函数会触发",
"\t}",
"</script>",
"",
"<style lang=\"\" scoped>",
"",
"</style>"
],
"description": "生成vue模板"
}
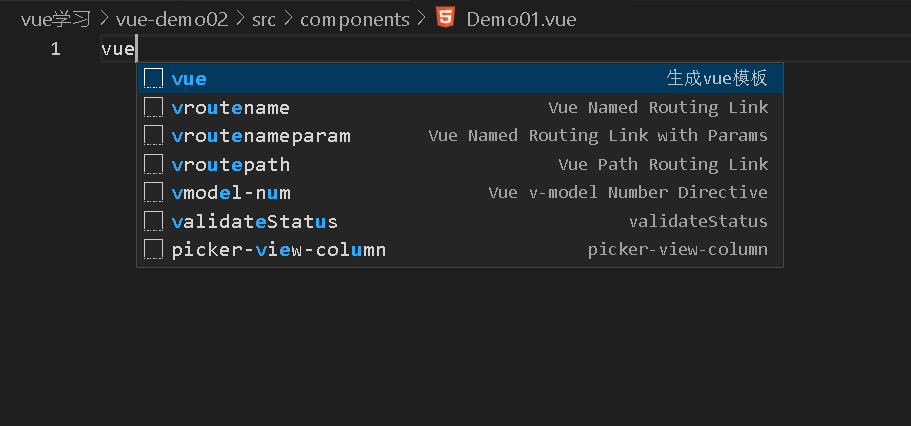
}最好重启一下,然后在文件中输入vue即可出现模板

模板浏览
<template>
<div>
</div>
</template>
<script>
// import component from './component.vue';
export default {
name:'',
components: {
},
data() {
return {};
},
methods: {
},
props: {
//init:{ default: value }
},
computed: {
},
watch: {
immediate: true
},
beforeCreate() {
}, // 生命周期 - 创建之前
created() {
}, // 生命周期 - 创建完成(可以访问当前this实例)
beforeMount() {
}, // 生命周期 - 挂载之前
mounted() {
}, // 生命周期 - 挂载完成(可以访问DOM元素)
beforeUpdate() {
}, // 生命周期 - 更新之前
updated() {
}, // 生命周期 - 更新之后
beforeDestroy() {
}, // 生命周期 - 销毁之前
destroyed() {
}, // 生命周期 - 销毁完成
activated() {
}, // 如果页面有keep-alive缓存功能,这个函数会触发
}
</script>
<style lang="" scoped>
</style>