重点:小程序云环境实际上也是腾讯云的云环境,可以正常使用腾讯云的文档和功能
实现的功能:基于小程序云开发里面的数据做一个PC管理后台网站,在PC管理后台网站中读取小程序云开发中的数据集合。
示例:在web网页调用小程序的这个数据

完成效果图:

前期准备,
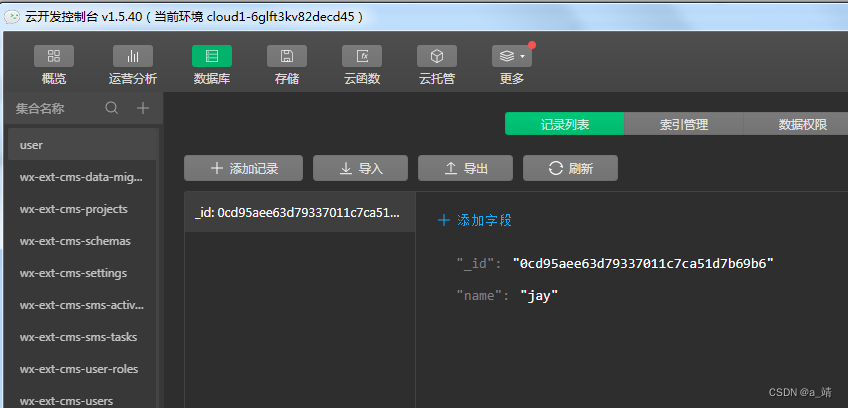
开通微信小程序云开发,并创建一个数据集合
新建一个web项目,在web项目中安装Web SDK https://docs.cloudbase.net/api-reference/webv3/initialization
在web项目初始化sdk,并且选择登陆方式 https://docs.cloudbase.net/authentication-v2/auth/introduce
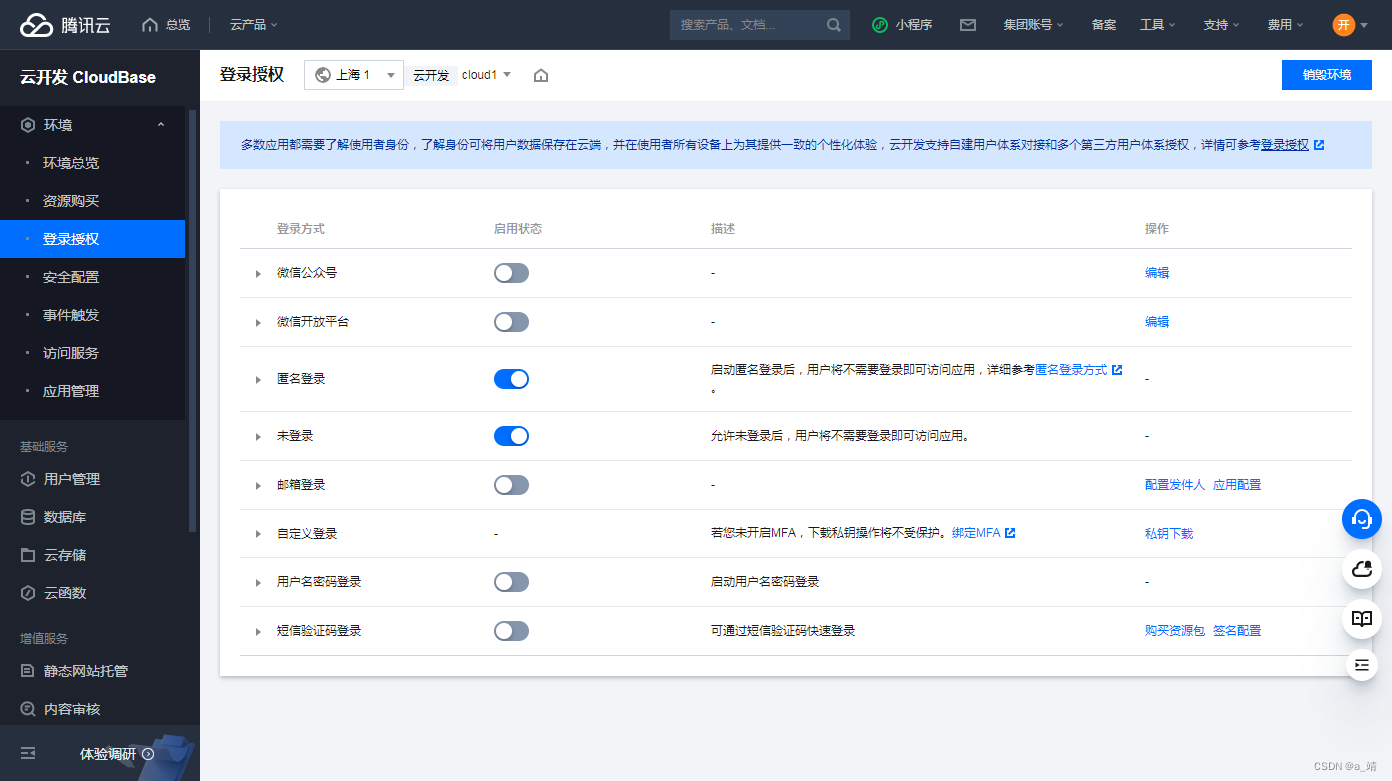
如果选择匿名登录,需要在这里去开通https://console.cloud.tencent.com/tcb/env/login
登录方式是先点击微信公众号登陆,然后授权页再扫码

然后是小程序管理员的话,扫码选择对应小程序就能进入到对应的账号了

照这样设置好以后,会有几分钟的延迟。
安装Sdk:
#npm
npm install @cloudbase/[email protected] -S实现完整代码:
<template>
<div class="hello">
<div class="form">
<div class="form-group">
<label for="exampleInputEmail1">用户名</label>
<input type="test" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<!-- <small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small> -->
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button @click="navChatRoom" class="btn btn-primary">登录</button>
<!-- <router-link :to="{name:'ChatRoom'}">22222</router-link> -->
</div>
</div>
</template>
<script>
import cloudbase from "@cloudbase/js-sdk";
export default {
name: 'HelloWorld',
data() {
return {
msg: ''
}
},
async created() {
const app = cloudbase.init({
env: "cloud1-6glft3kv82decd45",
// clientId: "wx4bb0aadc3a08b089"
// env: "jay-7gxk4t4a1bcc29bf"
})
const auth = app.auth()
async function login(){
await auth.signInAnonymously();
const loginScope = await auth.loginScope();
console.log('loginScope',loginScope);
// 如为匿名登录,则输出 true
console.log(loginScope === 'anonymous');
}
await login();
const db = app.database();
const collection = db.collection("user");
collection
.limit(1)
.get()
.then(function (res) {
console.log('user-data', res);
});
// db.collection("user")
// .get()
// .then((res) => {
// // res.data 包含该记录的数据
// });
// 以匿名登录为例
// await this.$cloudbase.auth({
// persistence: "local" //用户显式退出或更改密码之前的30天一直有效
// });
// this.$db.collection("user").get().then((res) => {
// console.log('33333', res);
// });
// 以匿名登录为例
// await this.$cloudbase.auth({
// persistence: "local"
// }).anonymousAuthProvider().signIn();
},
methods: {
navChatRoom() {
console.log('navChatRoom');
this.$router.push({
name: "ChatRoom"
});
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.form {
width: 600px;
position: relative;
top: 300px;
left: 50%;
margin-left: -300px;
}
</style>