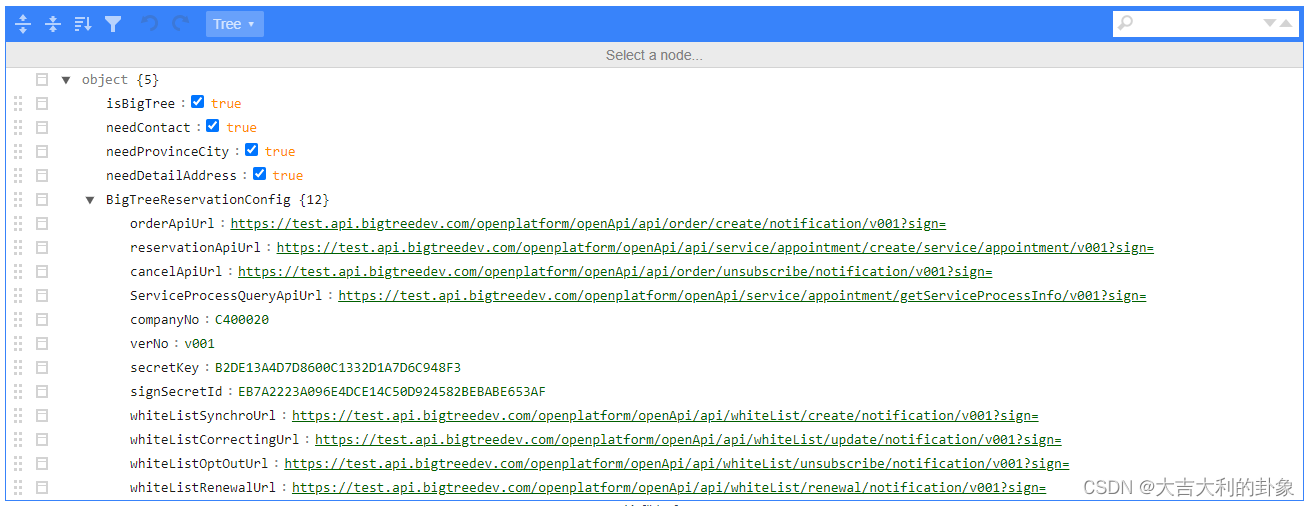
1、先看看效果图,可以自行选择展示效果


2、这是我在vue3项目中使用的JSON编辑器,首先引入第三方插件
npm install json-editor-vue3
yarn add json-editor-vue3
3、引入到项目中
// 导入模块
import JsonEditorVue from 'json-editor-vue3'
// 注册组件
components: {
JsonEditorVue },
4、一般后端返回的是会将JSON转为String形式,我们传给后端也是通过这种形式,就可以通过后端拿到的数据进行JSON与String之间转换
// 后端拿到的数据
configValue:"{\"isBigTree\":true,\"needContact\":true,\"needProvinceCity\":true,\"needDetailAddress\":true,\"needReservationCheckSms\":false,\"BigTreeReservationConfig\":{\"orderApiUrl\":\"https://api.bigtreedev.com/openplatform/openApi/api/order/create/notification/v001?sign=\",\"reservationApiUrl\":\"https://api.bigtreedev.com/openplatform/openApi/api/service/appointment/create/service/appointment/v001?sign=\",\"cancelApiUrl\":\"https://api.bigtreedev.com/openplatform/openApi/api/order/unsubscribe/notification/v001?sign=\",\"companyNo\":\"C400020\",\"verNo\":\"v001\",\"secretKey\":\"72CDFFD7F63D8662B6E1873FEA14EB24\",\"signSecretId\":\"0BBF774D11C0A053A6C2A2E36E6C6C2E2C55D483\"}}"
// 我们通过JSON.parse()进行转换
let isJson = JSON.parse(configValue) // 这样我们拿到的就是JSON格式的了,可以渲染出来的
// 我们传给后端的数据也要将JSON转成字符串,通过JSON.stringify()
let isString = JSON.stringify(configValue) // 这样我们拿到的就是String格式的了,直接传给后端
5、例子:
<template>
<div>
<json-editor-vue
v-model="jsonData"
class="editor"
:current-mode="currentMode"
/>
</div>
</template>
<script>
// 导入模块
import JsonEditorVue from 'json-editor-vue3'
export default defineComponent({
name: 'EnterpriseList',
// 注册组件
components: {
JsonEditorVue,
},
setup() {
const state = reactive({
currentMode: 'tree'
})
return {
...toRefs(state),
}
},
})
}
</script>
6、参数
| 参数 | 类型 | 描述 | 默认 |
|---|---|---|---|
| modelValue | Object | 要编辑的json值 | |
| options | Object | jsoneditor的options,参考configuration-options | |
| currentMode | String | 当前编辑模式 | code |
| modeList | Array | 可选的编辑模式列表 | [“tree”, “code”, “form”, “text”, “view”] |
| language | Array | 语言 | en |
7、事件
| Name | Description |
|---|---|
| update:modelValue | json 更新 |
| change | json 更新 |
| textSelectionChange | 参考configuration-options对应参数,参数有重写,第一个参数为编辑器的实例,后续参数与官方参数相同 |
| selectionChange | 参考configuration-options对应参数,参数有重写,第一个参数为编辑器的实例,后续参数与官方参数相同 |
| focus | 参考configuration-options对应参数,参数有重写,第一个参数为编辑器的实例,后续参数与官方参数相同 |
| blur | 参考configuration-options对应参数,参数有重写,第一个参数为编辑器的实例,后续参数与官方参数相同 |
| colorPicker | 参考configuration-options对应参数,参数有重写,第一个参数为编辑器的实例,后续参数与官方参数相同 |