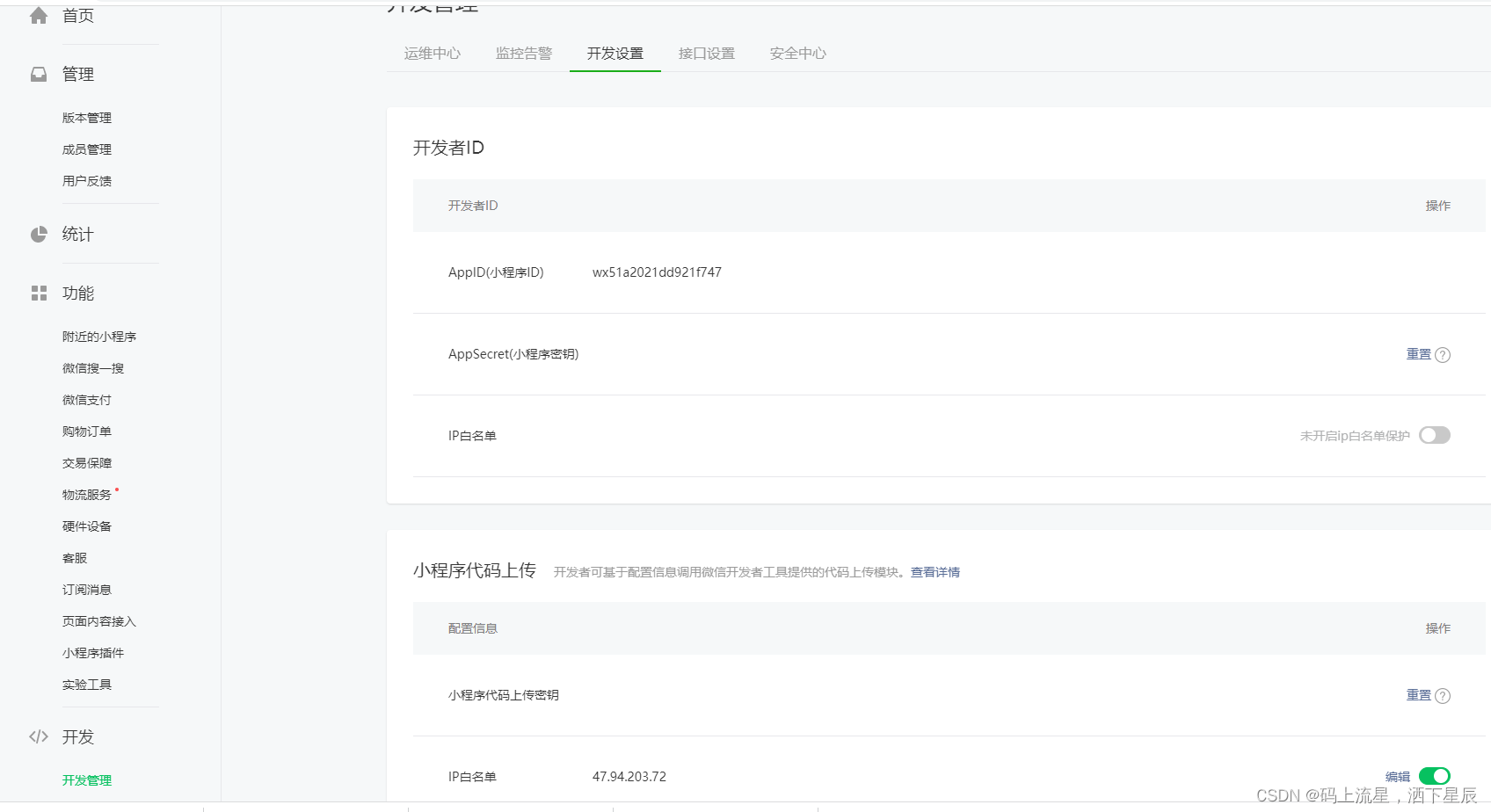
1、进入微信小程序后台管理页
- 1.1 找到开发管理–>开发设置

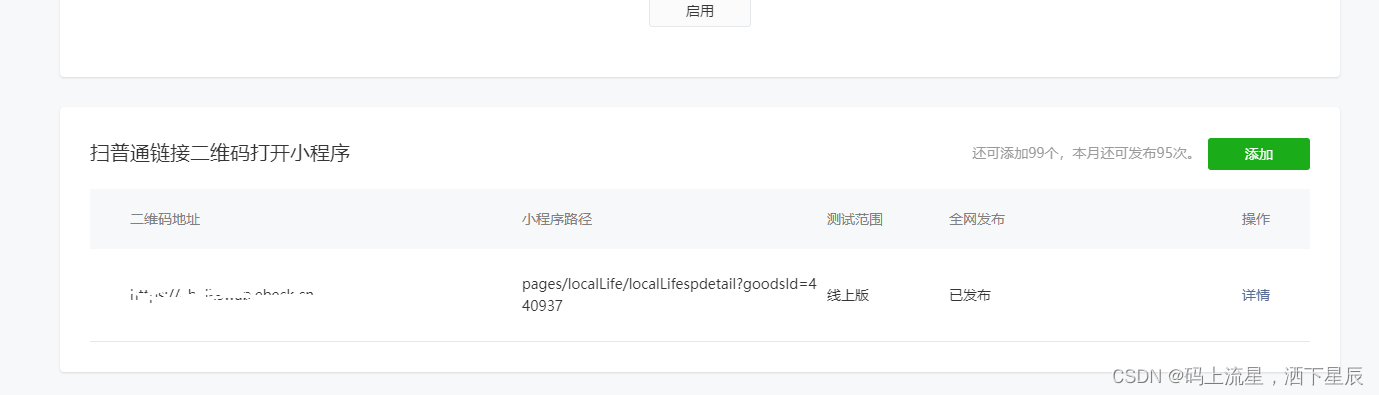
- 1.2 找到扫普通链接二维码打开小程序

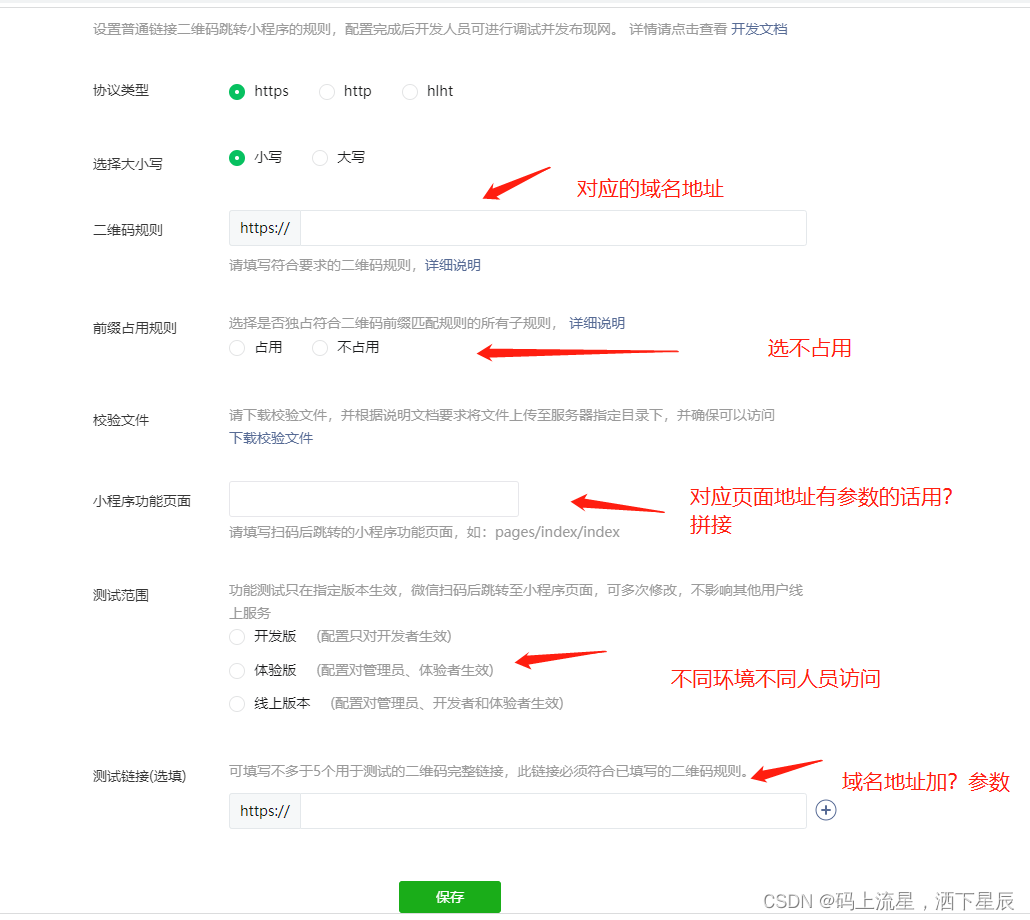
- 1.3配置对应规则
(1)协议类型选择https

(2)选择小写

(3)二维码规则,这个看文档有些人估计会比较迷糊,简单理解一下就是一个https的路径

(4)前缀占用规则选择不占用

(5)校验文件

(6)小程序的功能页面,这个页面就是你扫码要打开的页面

图片参考

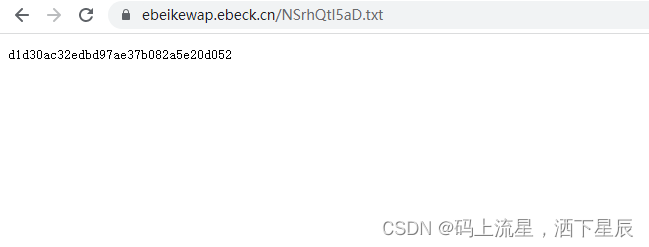
校验文件相关
这里需要注意的是校验文件下载,将文件下载至绑定对应域名的项目根目录中并打包文件(需要将校验文件添加到打包目录中)上传到git,通知后端上传项目至服务器
等待1-2分钟收到构建成功的邮件通知后去网页地址栏访问对应域名/校验文件.txt(https://baidu.com/asdads.txt),如果可以直接访问到里面的内容证明上传成功,可以接着往下看

配置完成后发布即可(需要微信扫码确认)


发布完成之后随便找一个生成二维码的网址,将二维码配置规则中的域名填入生成对应二维码即可
我这里用的草料二维码生成网址

参考链接:https://developers.weixin.qq.com/community/develop/doc/00084a350b426099ab46e0e1a50004?%2Fblogdetail%3Faction=get_post_info
